Projets 2026 — 2015

-
- Graphisme
- Site web

Images






Texte
Identité visuelle, conception graphique et développement du site vitrine d'Accessnaute, un projet d'accessibilité numérique.
Le projet vise à mettre en place une plateforme de signalement des problèmes d'accessibilité, des tests d'utilisabilité réalisés par des personnes en situation de handicap et des permanences informatiques orientées Accessibilité à Strasbourg.
L'identité explore le registre spatial et le logotype représente un chien-guide spationaute. Ces choix graphiques ont été retenus pour appuyer la dimension d'accompagnement et de médiation du projet, notamment la figure du chien-guide, présenté comme un compagnon pour l'accessibilité numérique. Ils soutiennent l'objectif principal du projet Accessnaute, qui est de rendre de l'autonomie et leur place d'expertes aux personnes en situation de handicap.
Infos
- Année :
-
2024
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Accessnaute
- Textes et images :
-
Accessnaute
- Fonte :
-
Luciole, Laurent Bourcellier, CC BY 4.0, 2019.
- CMS :
-
GRAV
-
Graphisme

Images


Texte
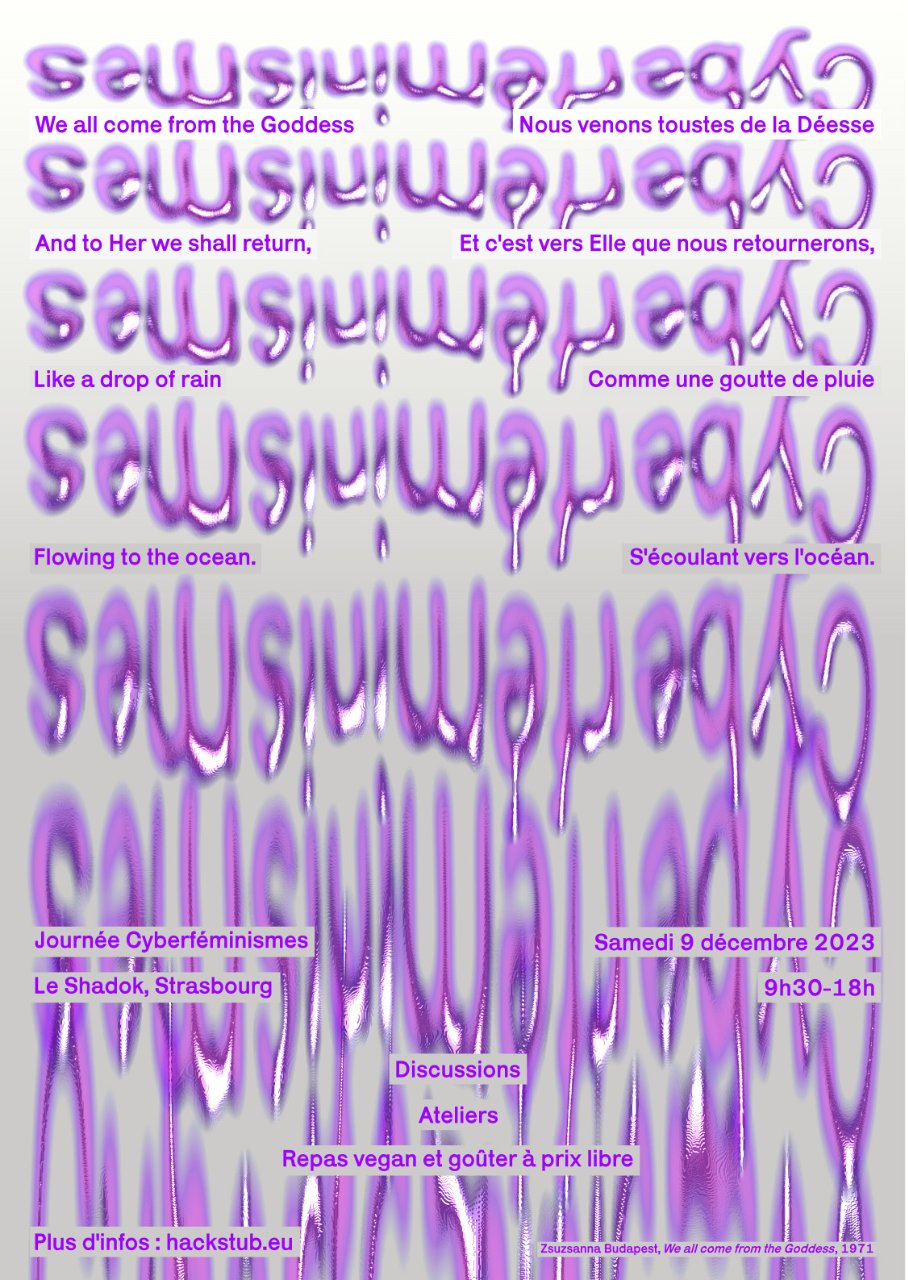
Triptyque d'affiches pour la journée sur les Cyberféminismes du 9 décembre 2023 de 9h30 à 18h au Shadok à Strasbourg.
Organisée par Hackstub, ce temps fort a été investi par des discussions et des ateliers confrontant les problématiques de genres dans les technologies aux stratégies d'émancipation mises en œuvre dans les espaces physiques et les cyberespaces.
Les thématiques représentées dans les affiches sont les suivantes : la toile/le réseau, la déesse/le flux, le virus/la propagation.
Chacune des affiches reprend un extrait de citation d'une figure des cyberféminismes. La première affiche cite Shekhinah Mountainwater avec We are the Flow, 1987 : « Nous sommes le flux, nous sommes la marée, Nous sommes les tisseur·euses, nous sommes la toile ». La deuxième reprend Zsuzsanna Budapest avec We all come from the Goddess, 1971 : « Nous venons toustes de la Déesse Et c'est vers Elle que nous retournerons, Comme une goutte de pluie S'écoulant vers l'océan ». Et la troisième convoque Julianne Pierce (du collectif VNS Matrix), 1991 : « […] le cyberféminisme devint un virus infectant la théorie, l'art et l'académie ».
Infos
- Année :
-
2023
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Hackstub
- Textes et images :
-
Hackstub
- Fontes :
-
Redaction, Jeremy Mickel, SIL Open Font License, 1.1, 2020 et Karrik, Jean-Baptiste Morizot et Lucas Le Bihan, SIL Open Font License, 1.1, 2019.
-
- Graphisme
- Site web
- Outil de recherche

Images





















Texte
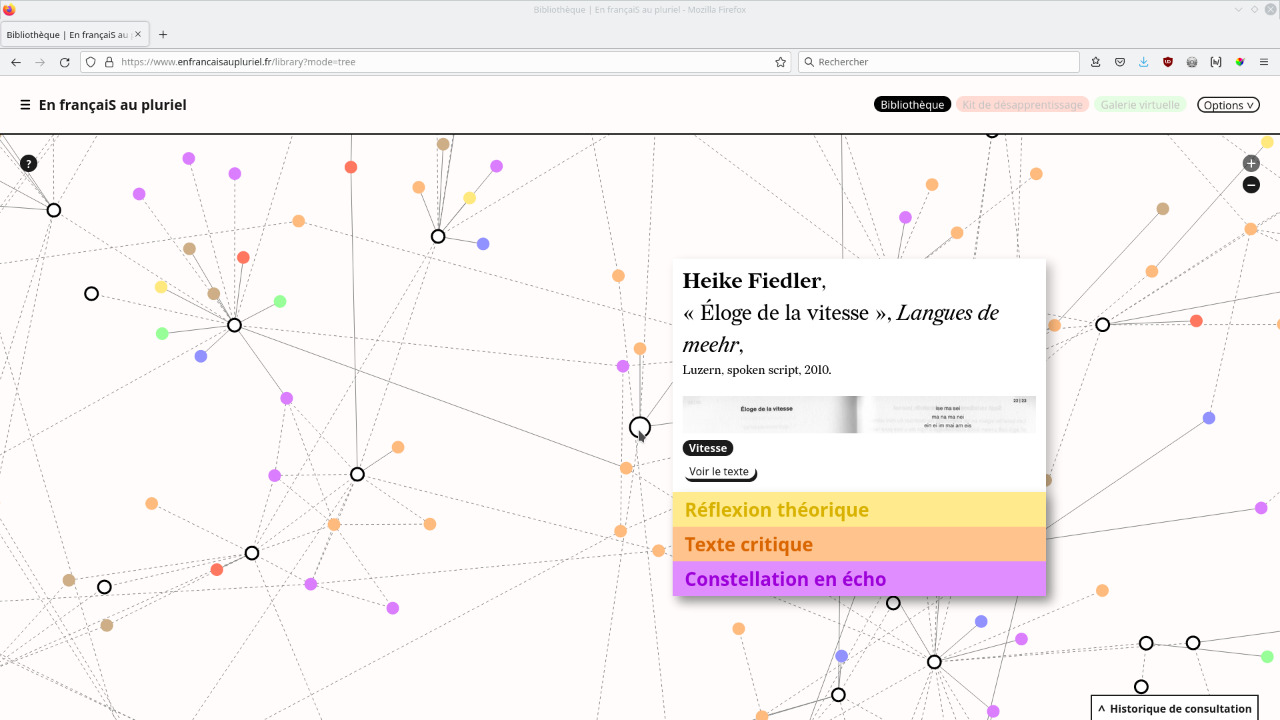
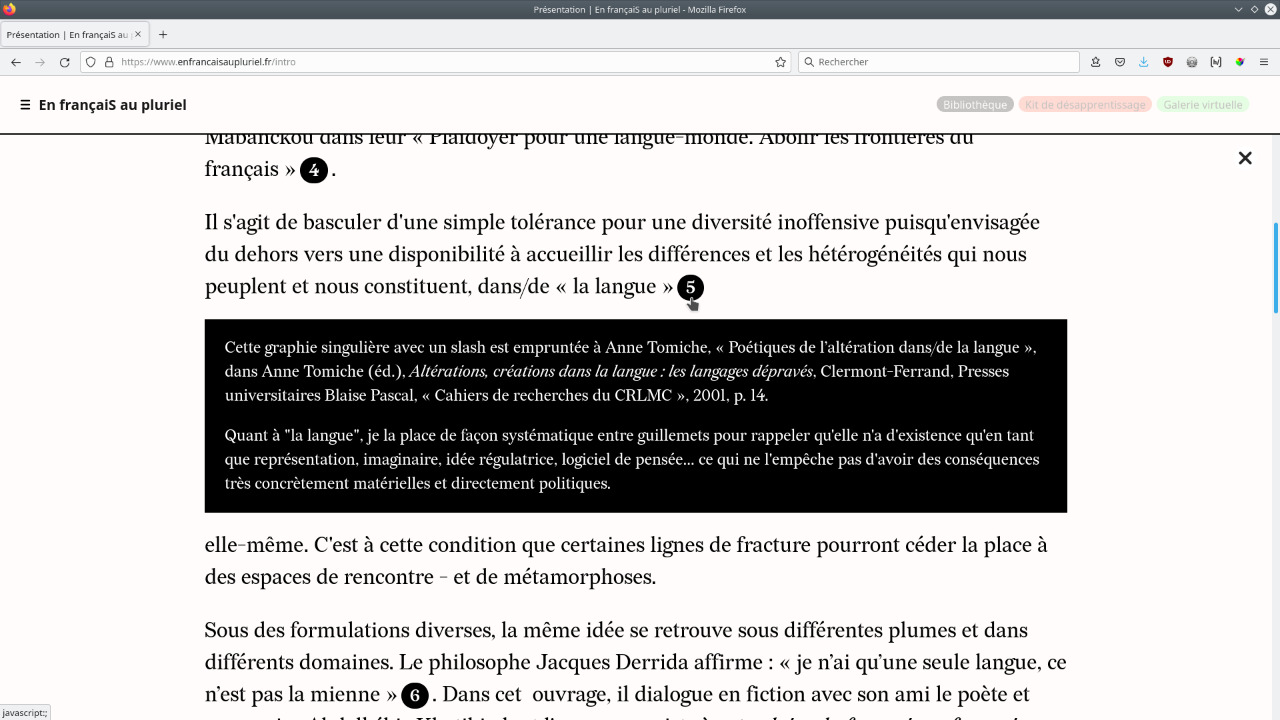
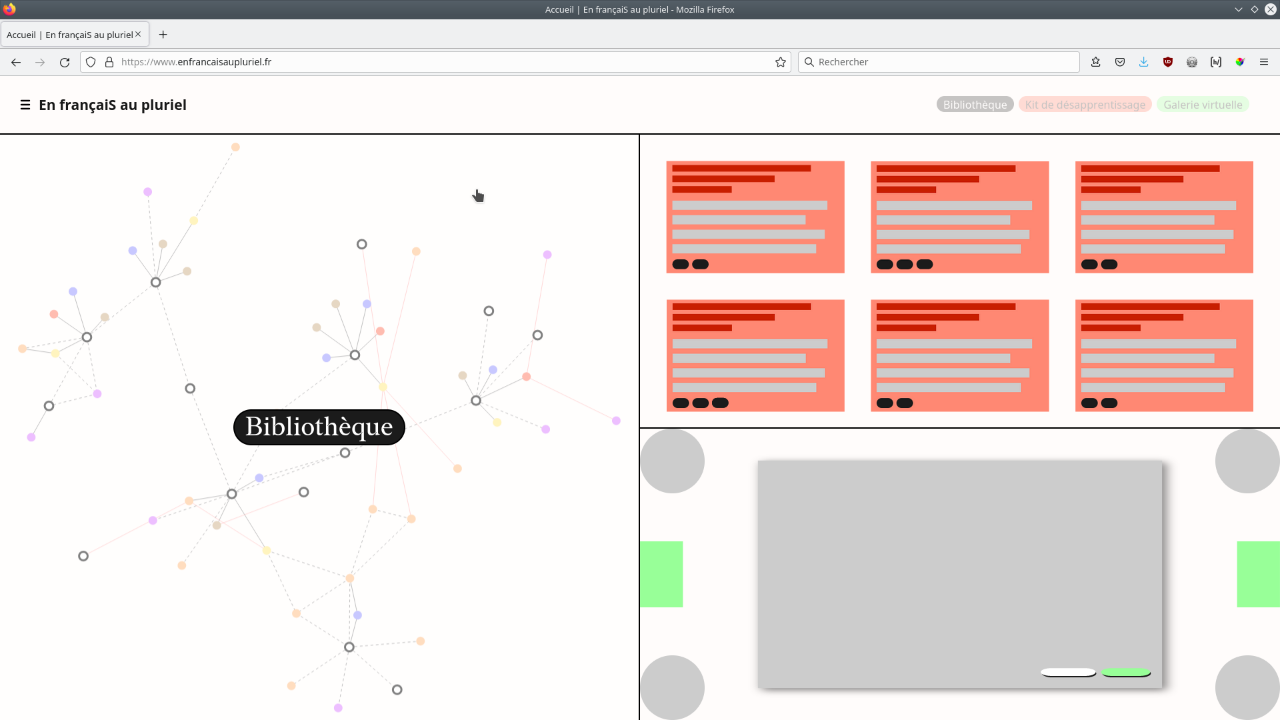
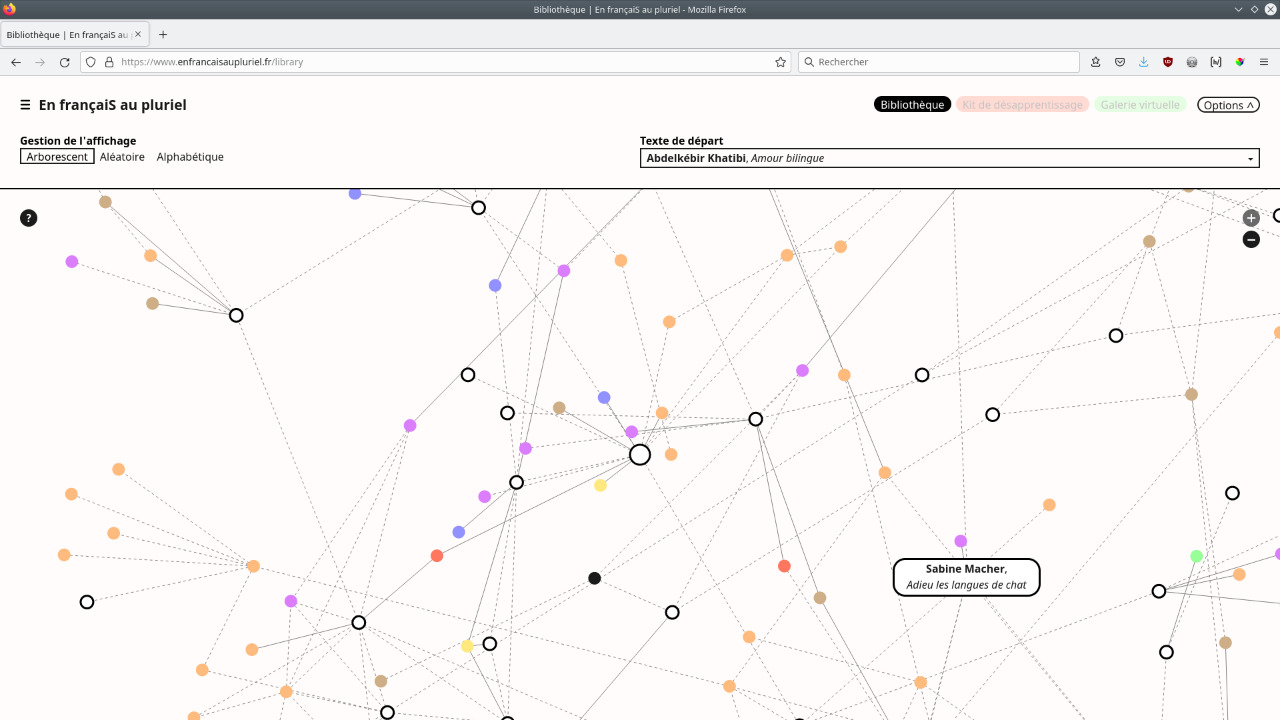
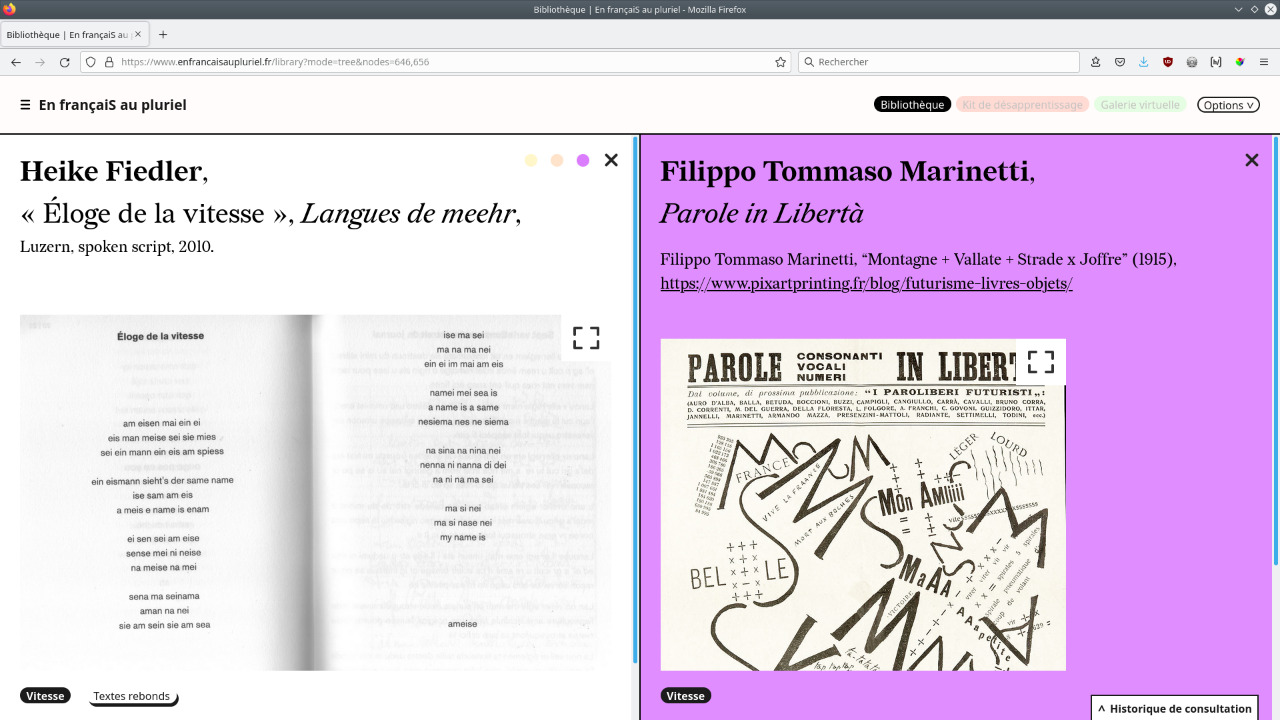
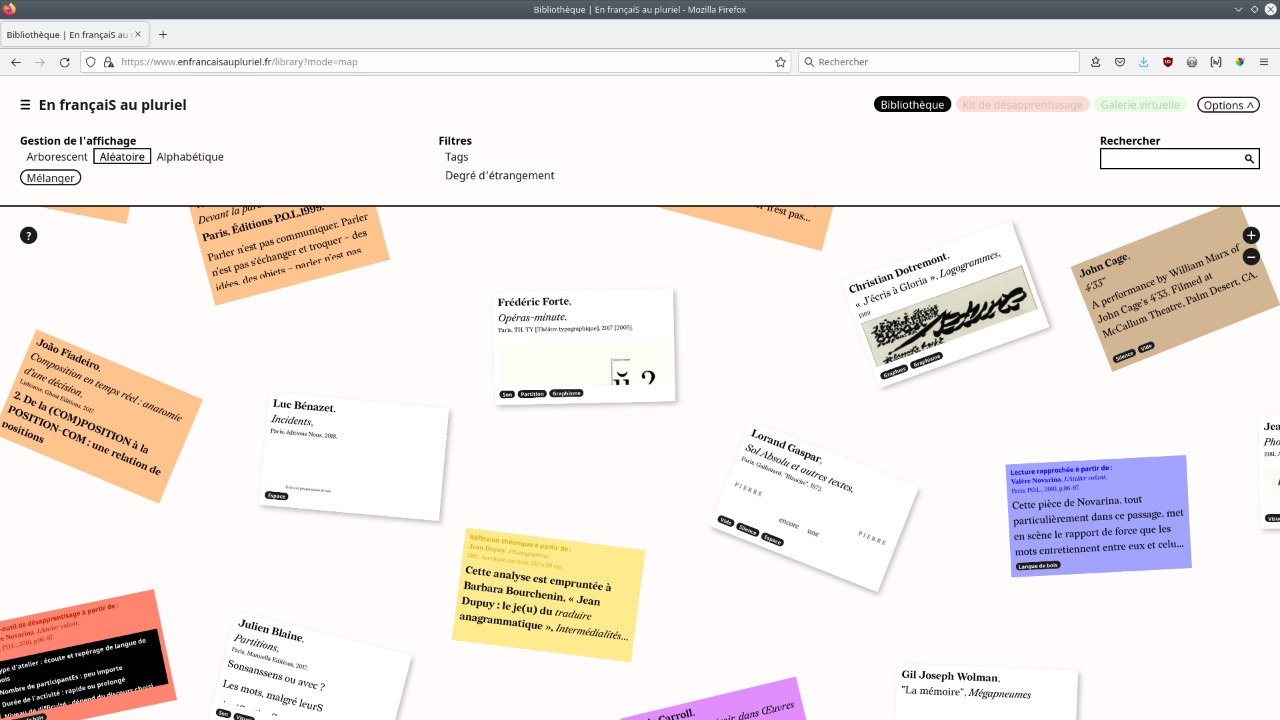
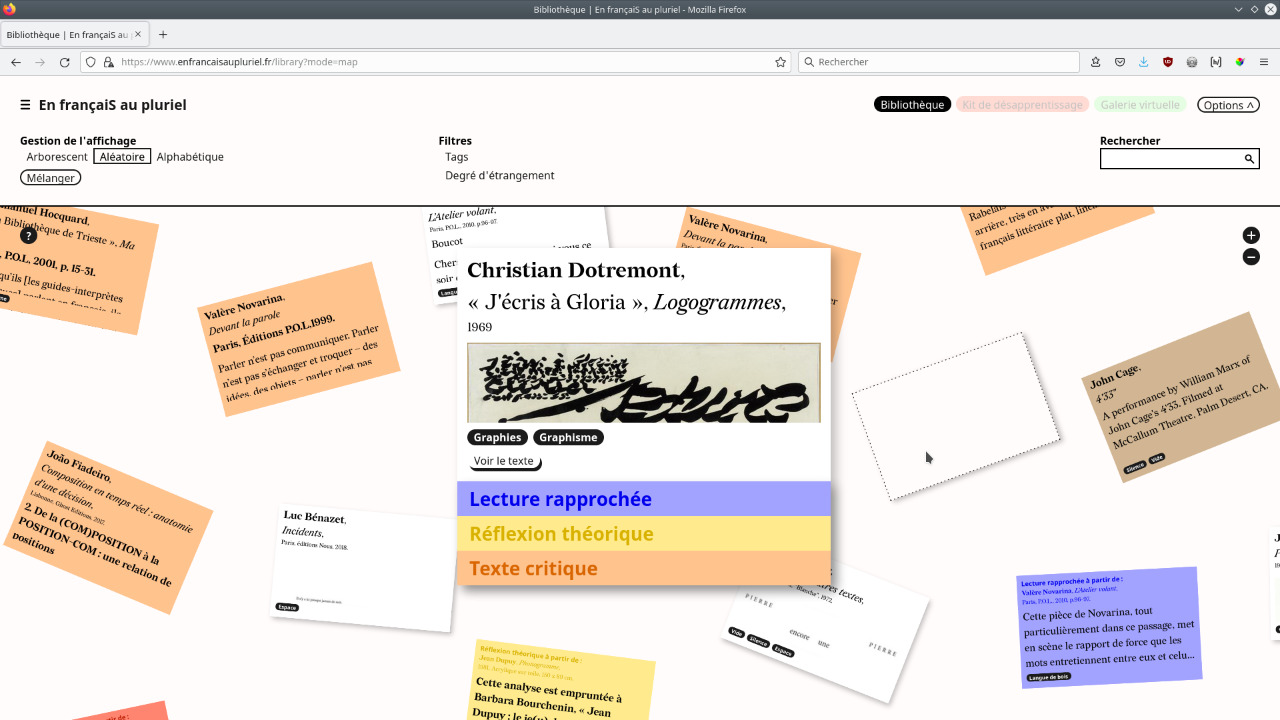
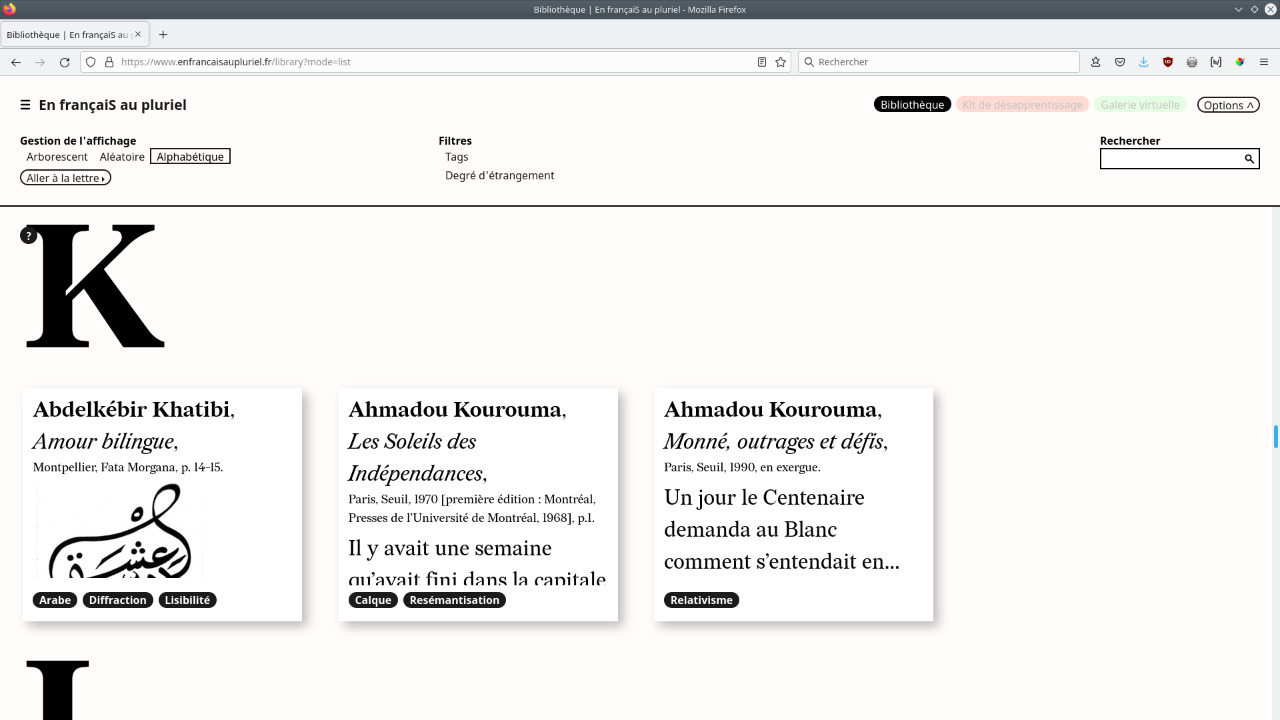
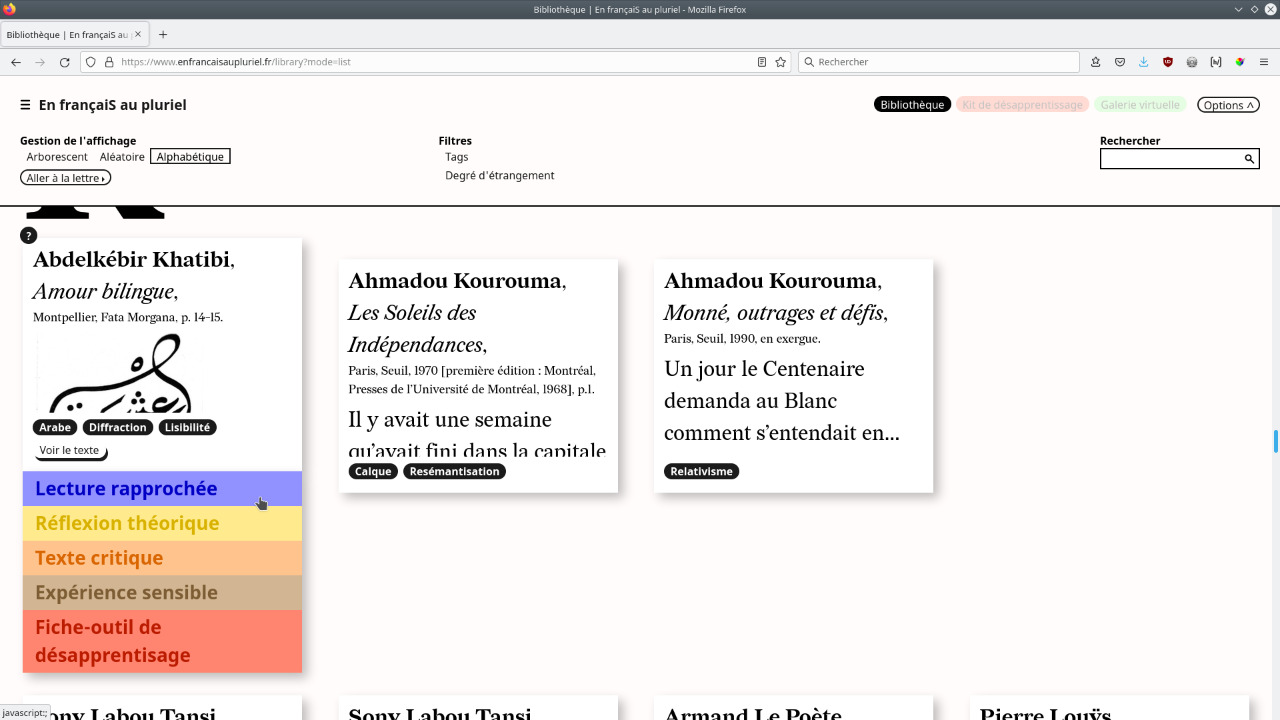
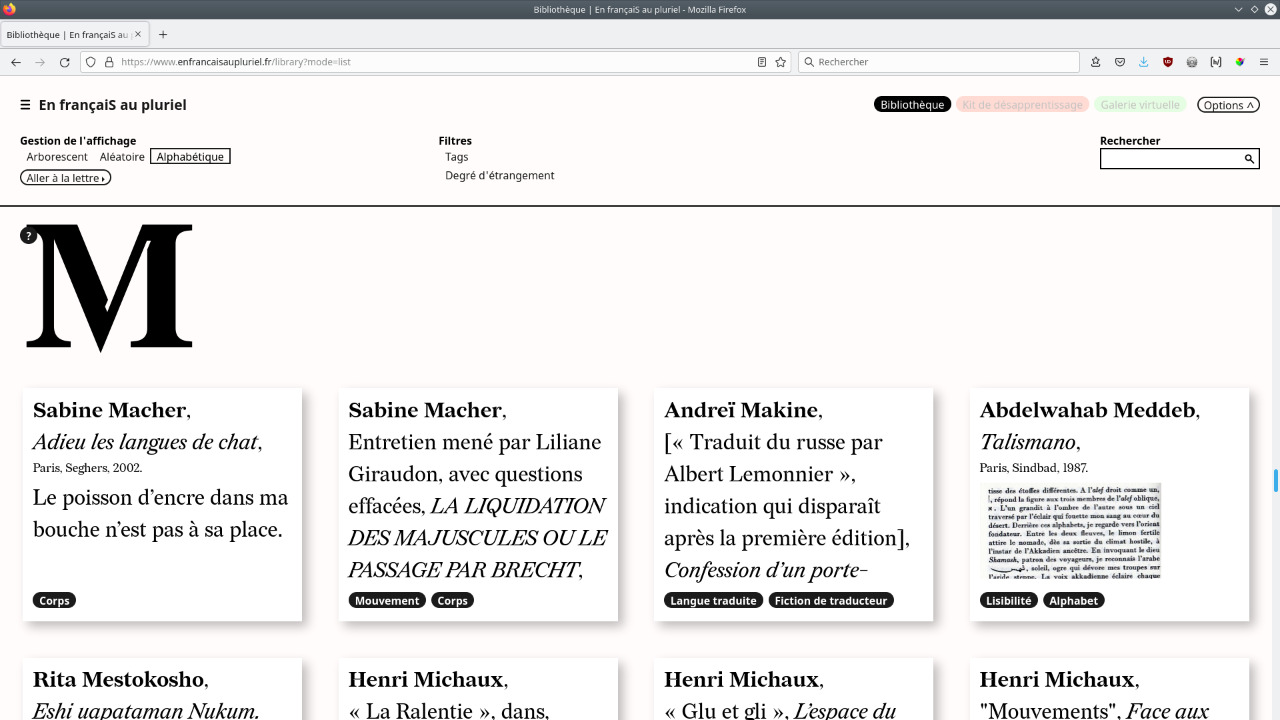
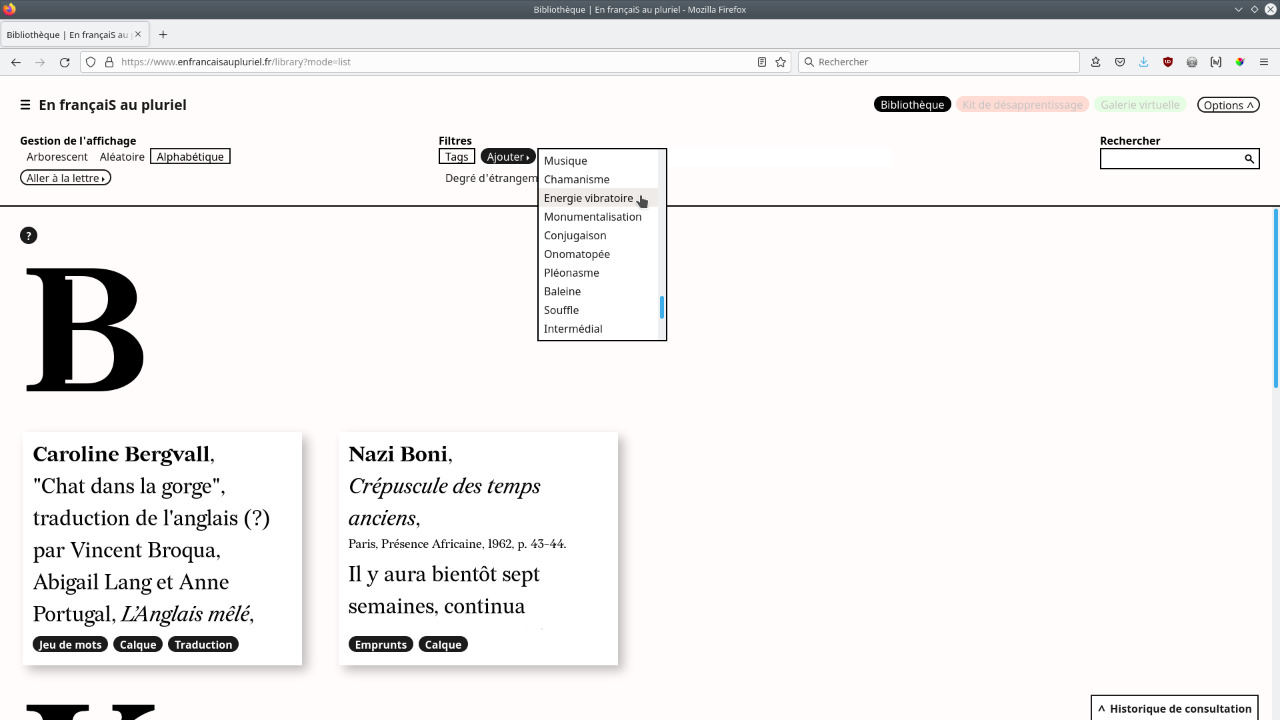
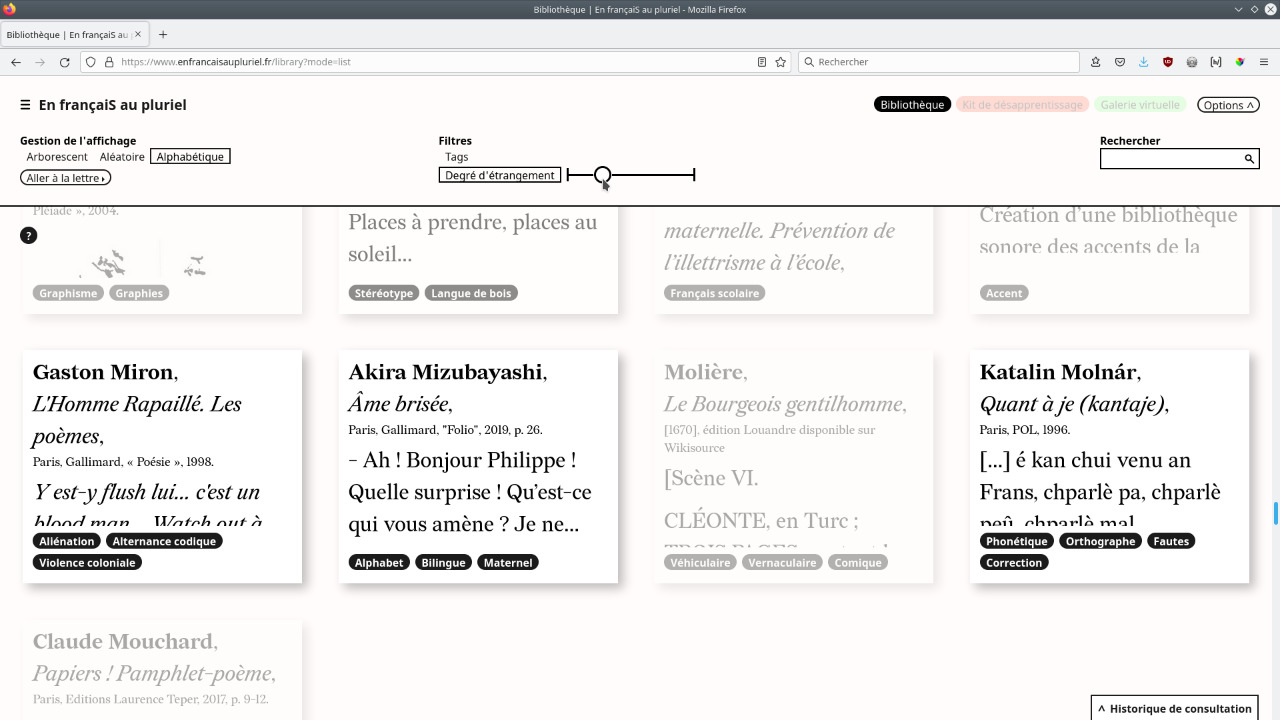
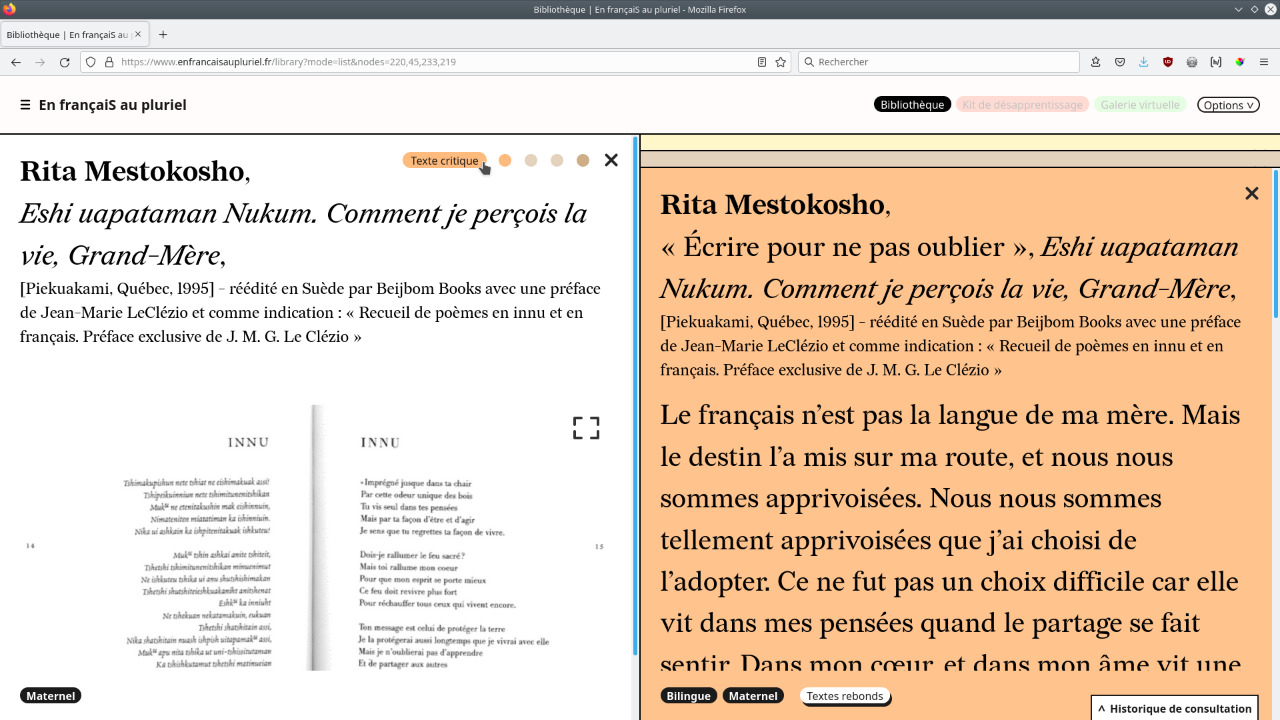
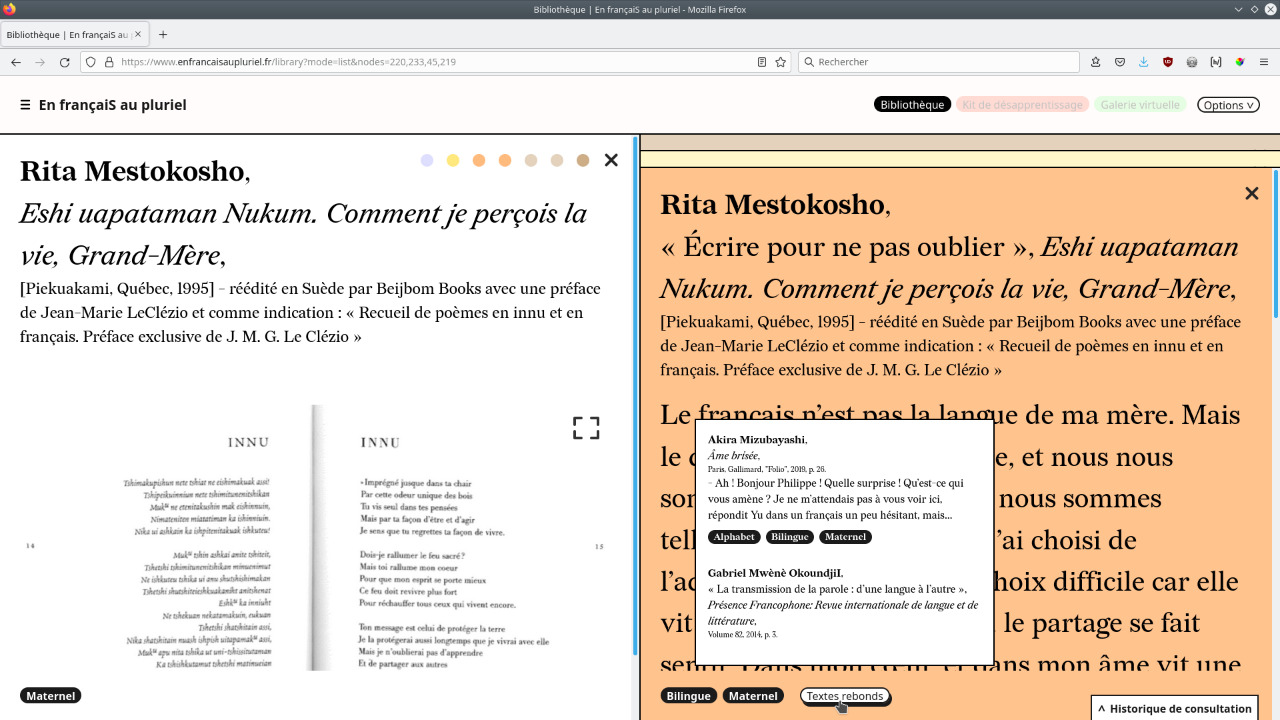
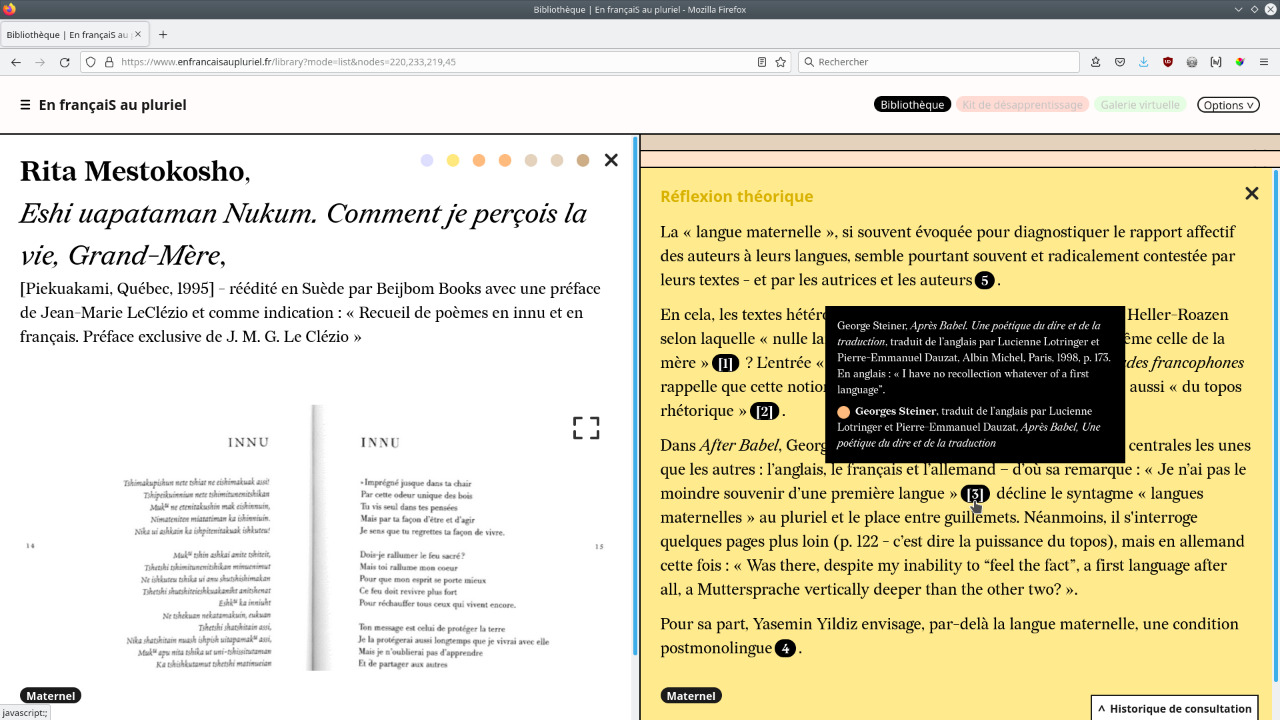
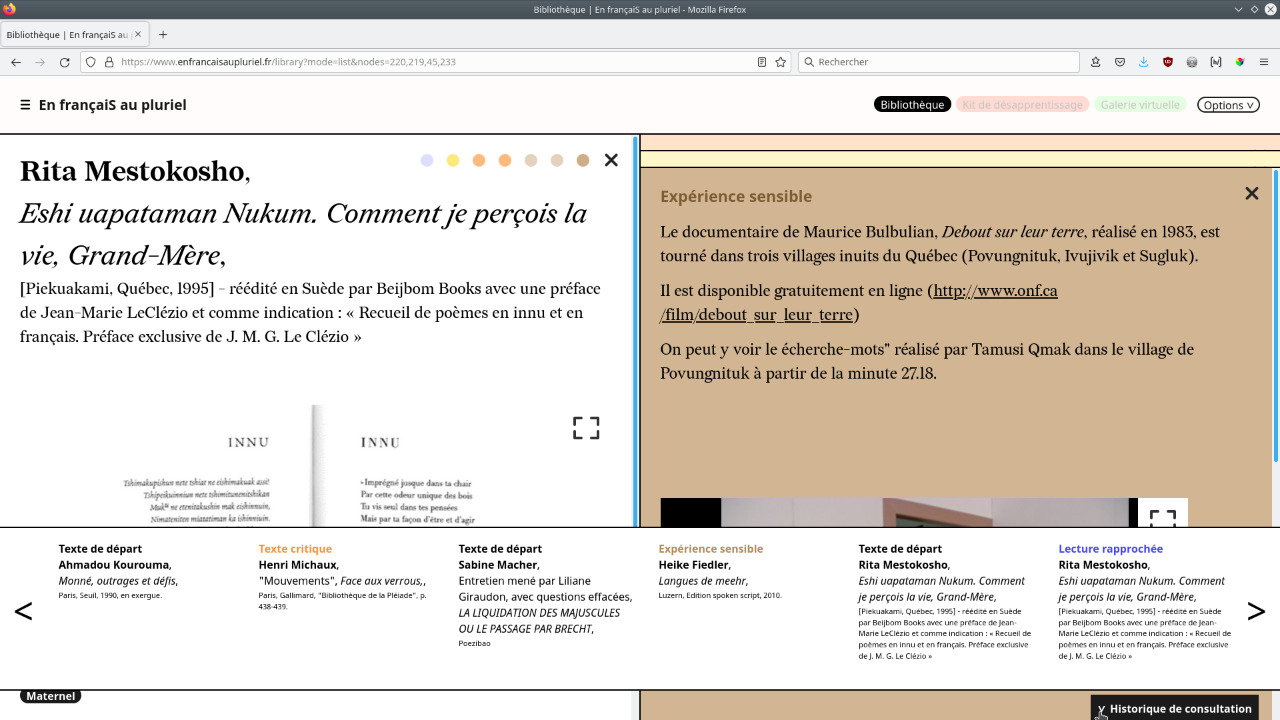
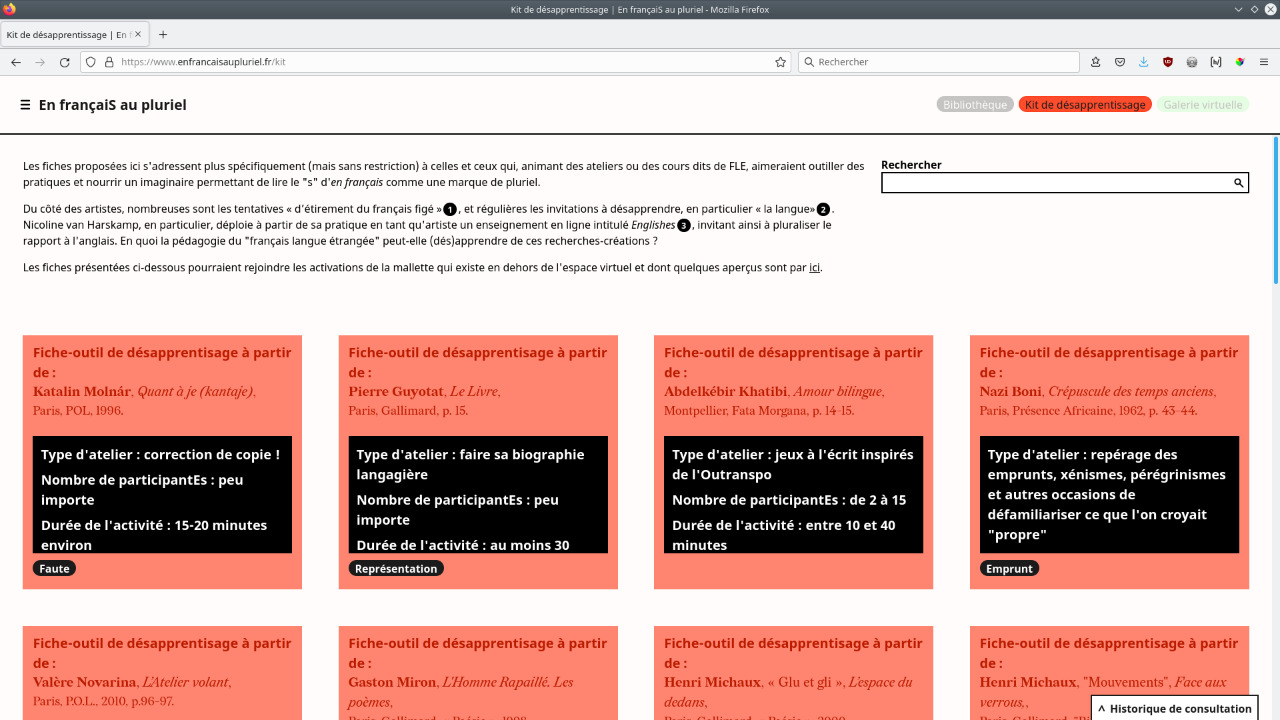
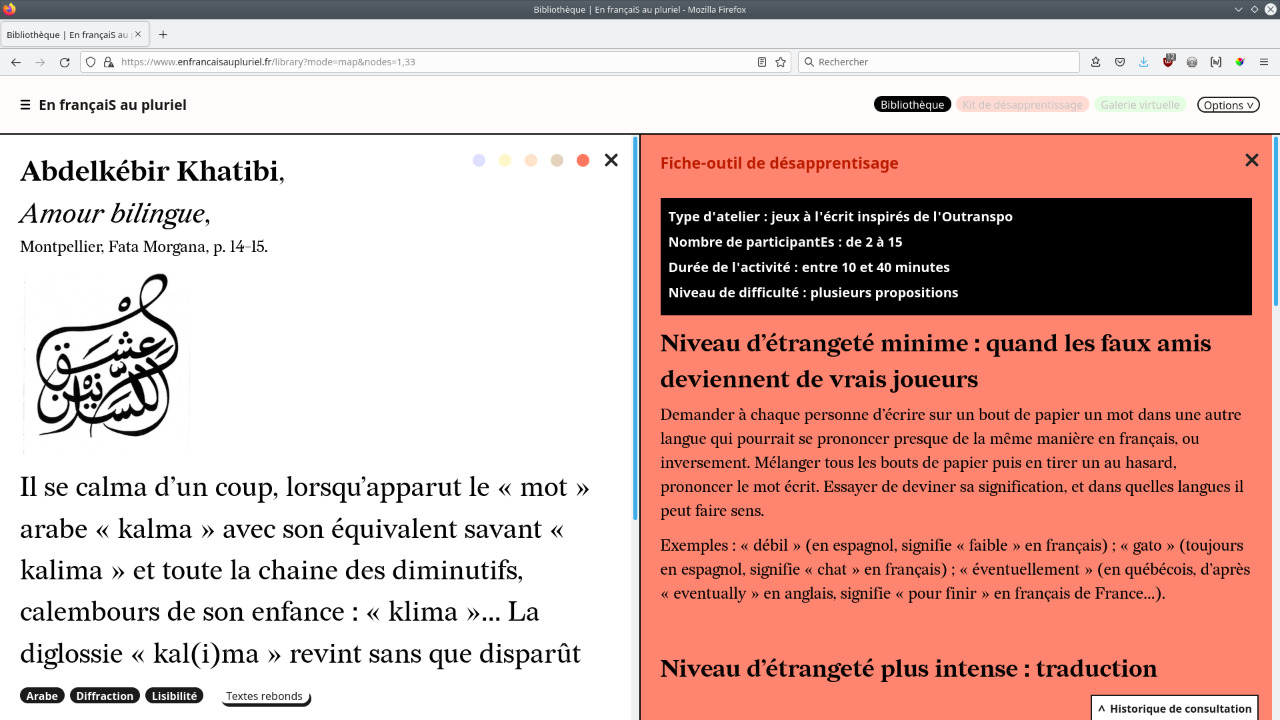
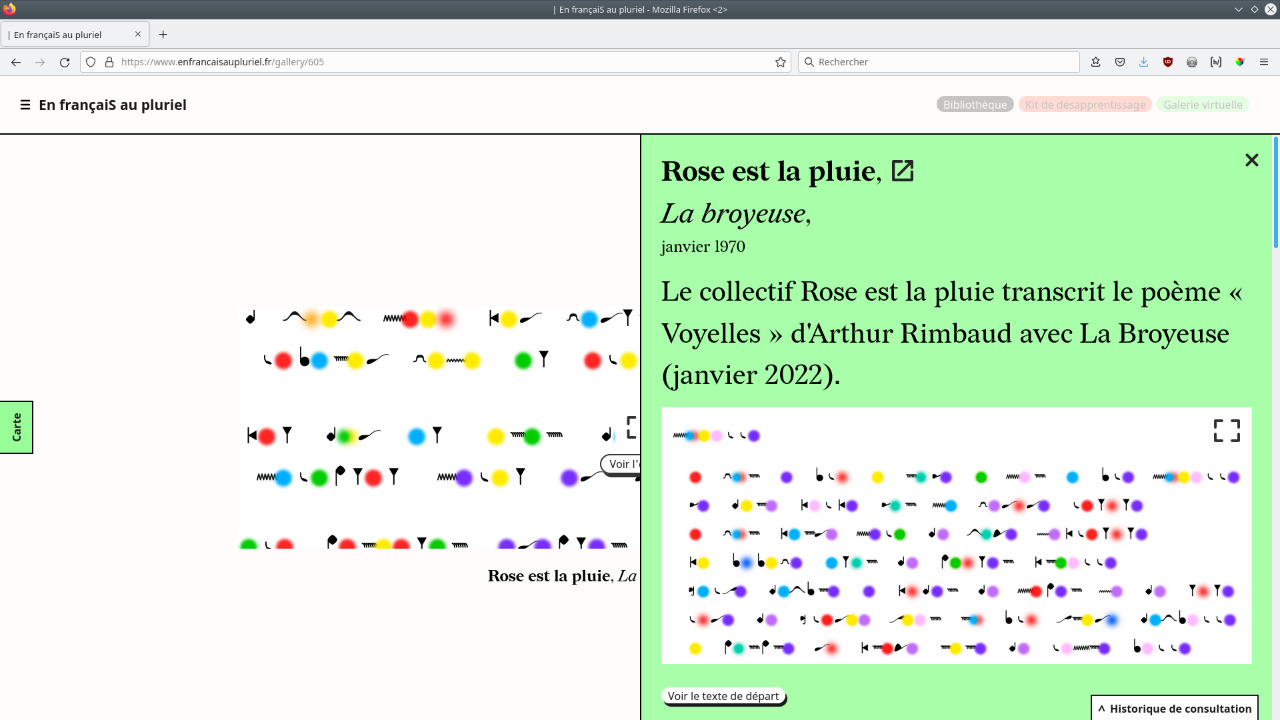
Conception graphique de l'outil de recherche En françaiS au pluriel de la chercheuse en linguistique Myriam Suchet, qui questionne l'immuabilité des langues (vivantes), en particulier du français.
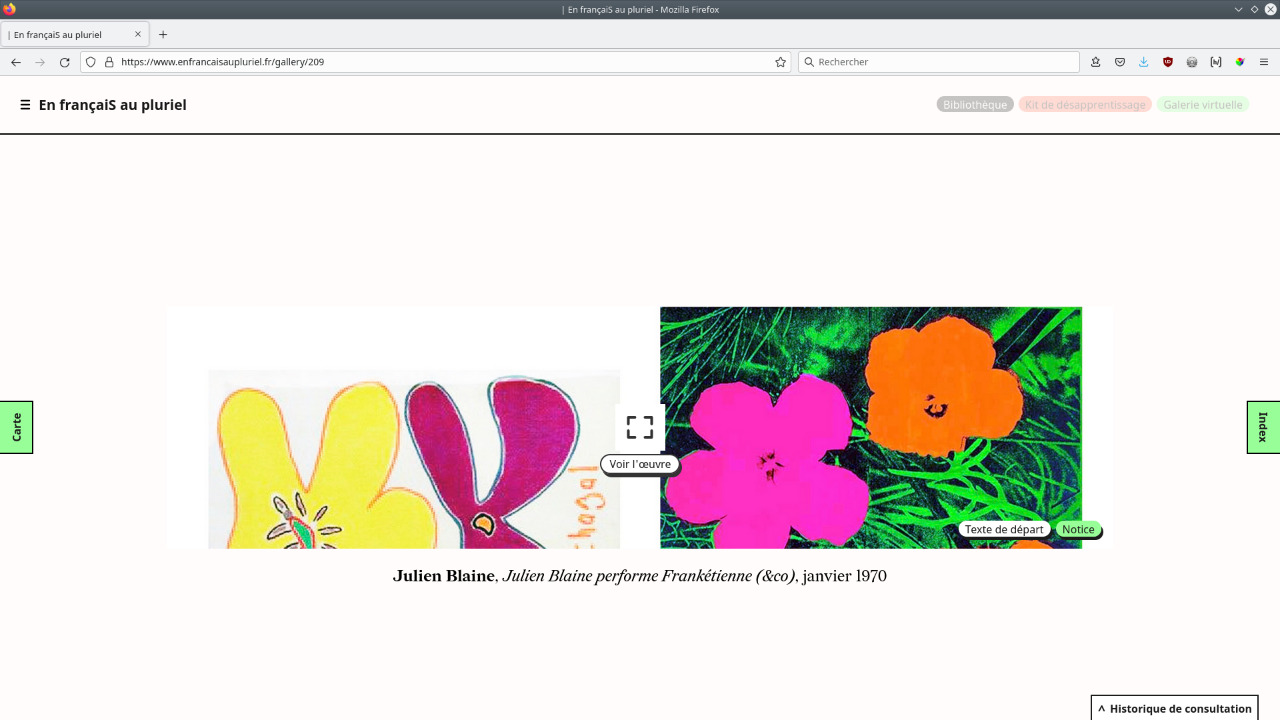
Le site comporte une large collection de textes littéraires minutieusement sélectionnés et analysés par Myriam Suchet, qui témoignent de la pluralité de la langue française, et démontrent avec évidence que le "s" d'en français est une marque du pluriel. Cette bibliothèque peut être compulsée via trois modes d'affichage différents (arborescent, aléatoire et alphabétique) et les contenus peuvent également être filtrés par tags ou degrés d'étrangement. Pensés comme des noeuds, les textes de départs déploient des constellations d'écrits et de références dont on peut visualiser les liens et que l'on peut lire en vis-à-vis. La plateforme consacre aussi une section à des kits de désapprentissage, destinés à encadrer et déconstruire l'apprentissage du français, ainsi qu'une galerie virtuelle sur laquelle découvrir des créations numériques entrant en résonance avec le corpus de textes en ligne.
Infos
- Année :
-
2022
- Lieu :
-
Arcueil
- Type :
-
commande en collaboration avec Nicolas Chesnais
- Commanditaire :
-
collectif Figures Libres pour Myriam Suchet
- Textes et images :
-
en dehors des auteurices cité·e·s, Myriam Suchet
- Développement :
-
Nicolas Chesnais (frontend) et Bachir Soussi-Chiadmi (backend)
- Coordination du projet et appui graphique :
-
Maud Boyer
- Fontes :
-
Redaction, Jeremy Mickel, SIL Open Font License, 1.1, 2020 et Noto sans, Google fonts, Open Font License, 2012.
- CMS :
-
Drupal
-
Texte

Images









Texte
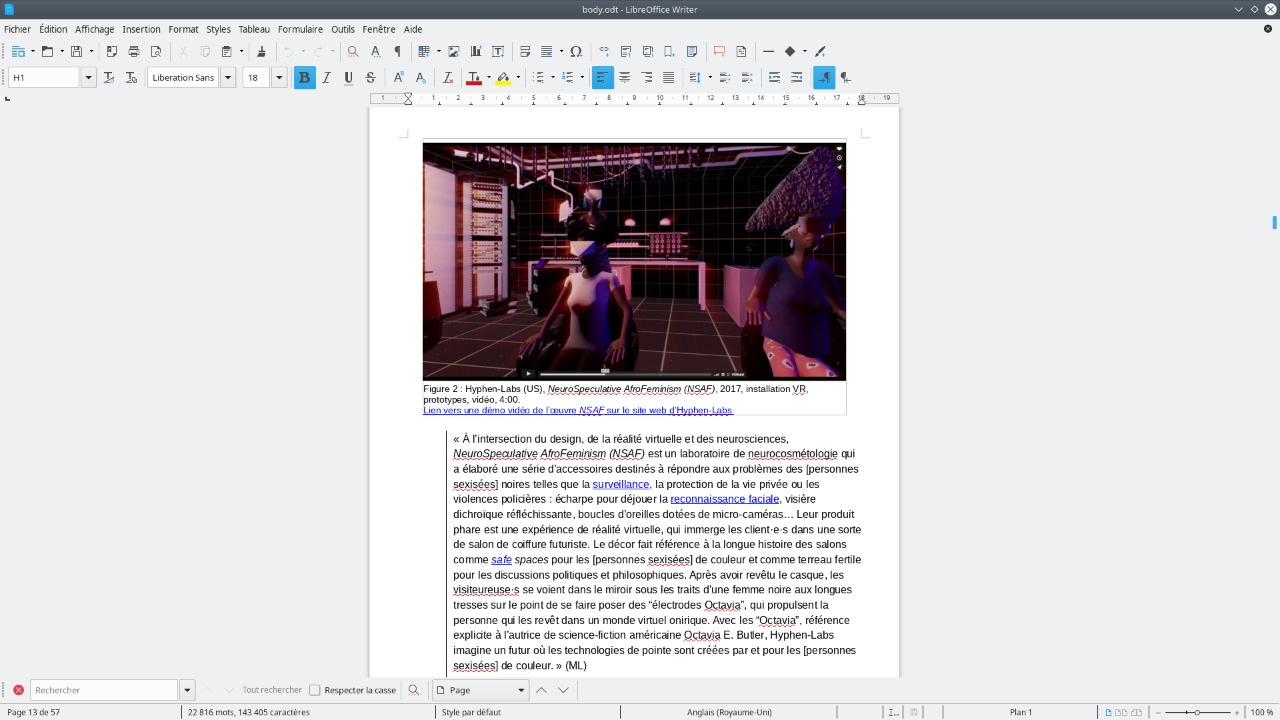
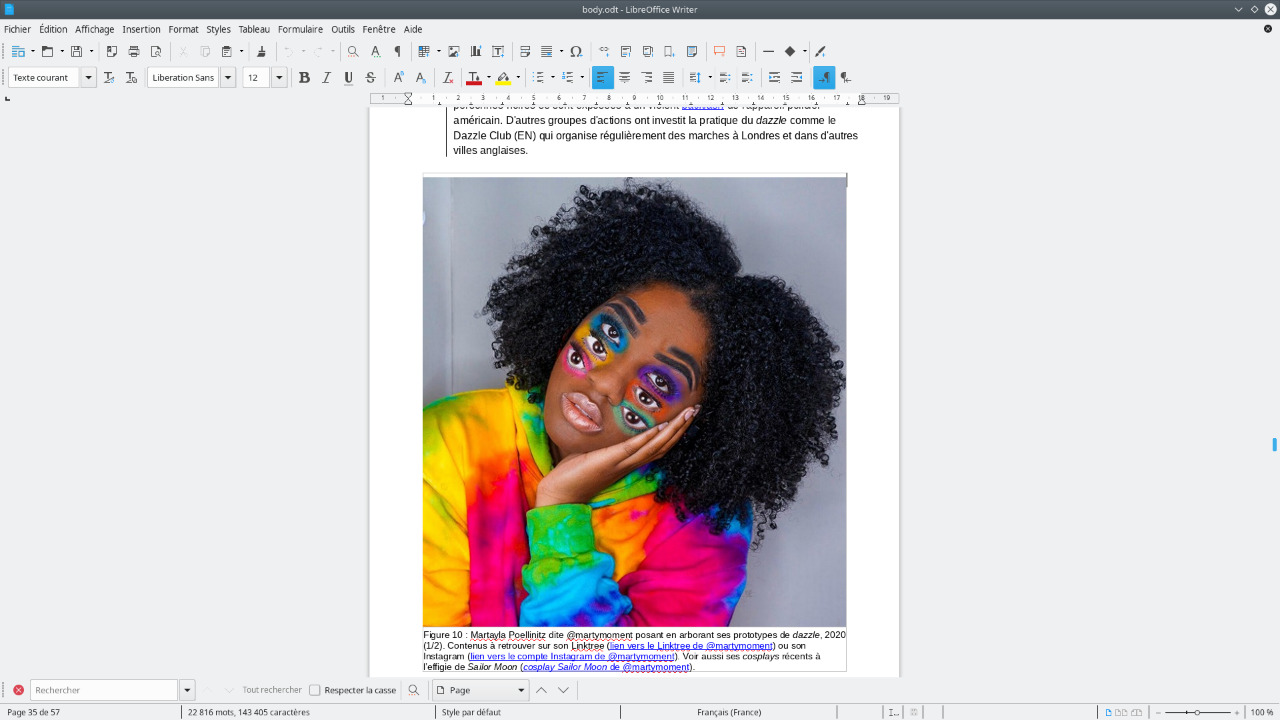
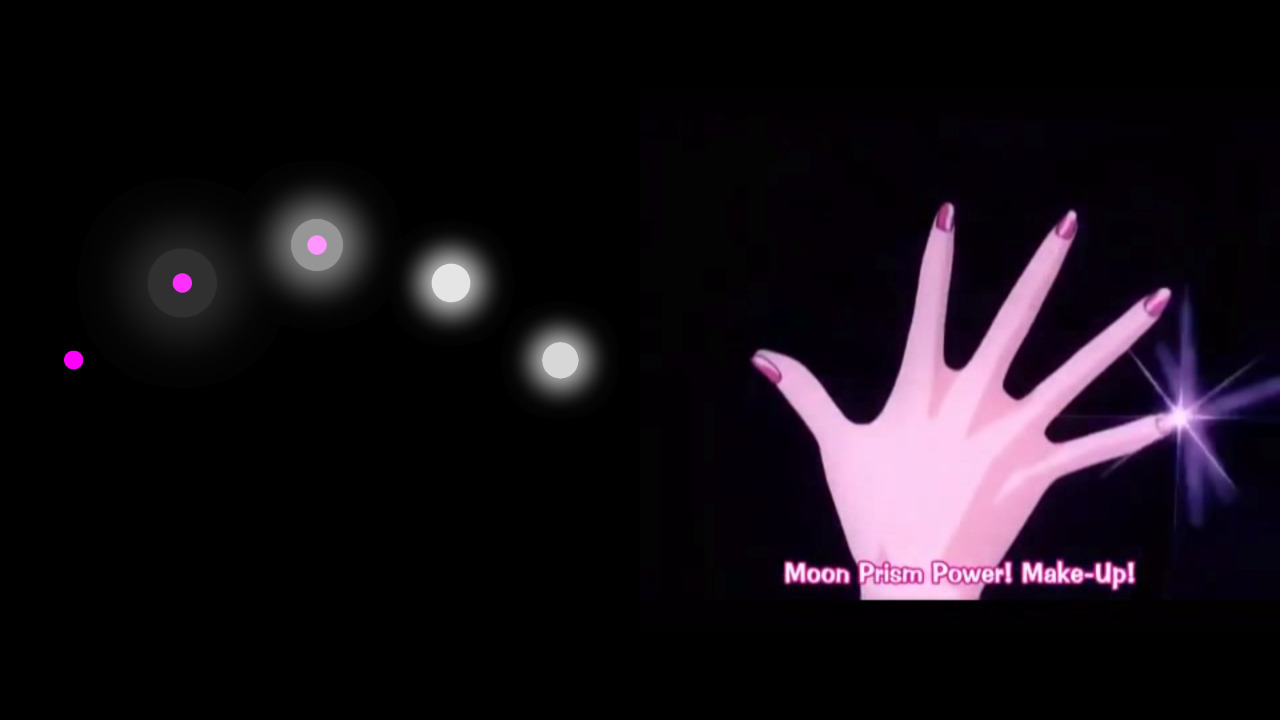
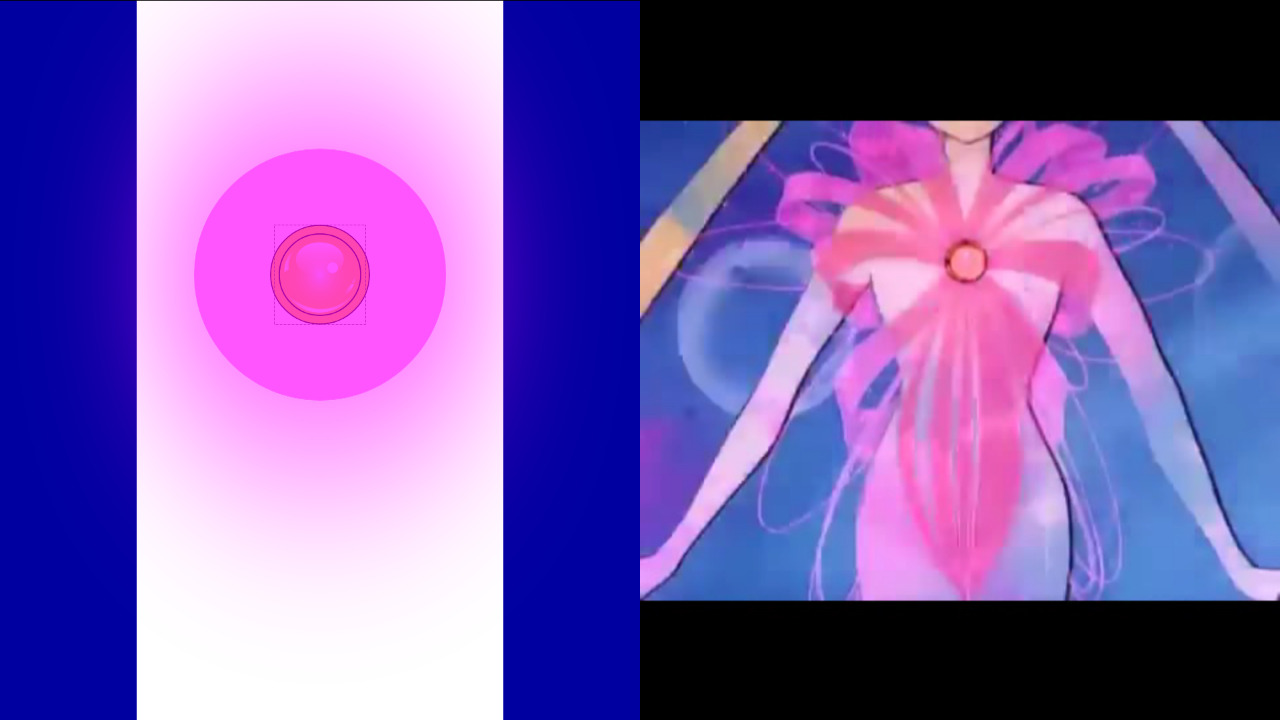
Titre complet : Body Recoding, de l'injonction au réenchantement des corps sexisés. Corps, Style, Mouvement
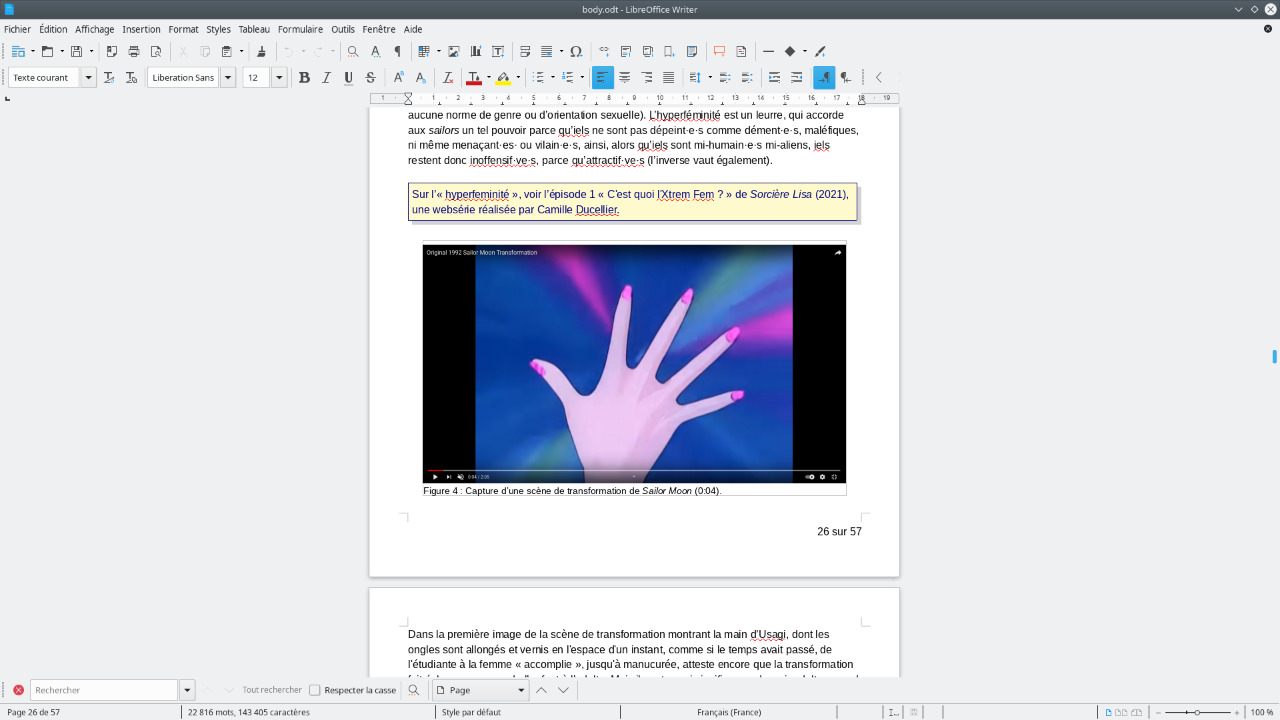
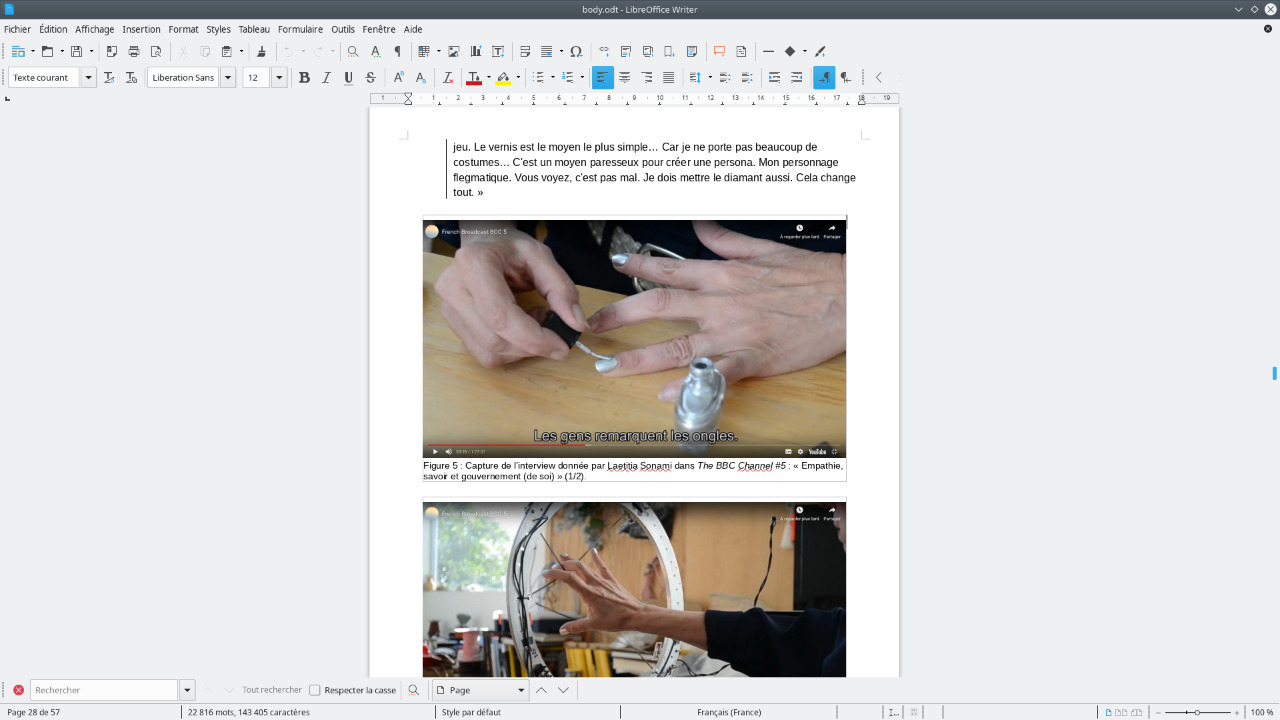
Un texte sur le corps et sa transformation comme vecteur de pouvoir, à partir d'une analyse de l'anime japonais Sailor Moon créé par Naoko Takeuchi en 1992, et de références cyberféministes. La réappropriation de leurs corps et de ses représentations par les personnes sexisées via la technologie, le hacking, l’expression artistique, la fiction ou le jeu y deviennent des substituts aux pouvoirs magiques des sailors.
Le texte a été versionné avec git et importé sur Gitlab afin de permettre son amendement et l’accès à différents stades de l’écriture. Il est également accessible depuis un répertoire Nextcloud, dans sa globalité (texte-corps) et sectionné en parties (textes-membres) référant à diverses parties du corps focalisées pendant la transformation d'Usagi Tsukino en Sailor Moon.
Infos
- Année :
-
depuis 2020
- Lieu :
-
Strasbourg
- Type :
-
projet personnel
- Fonte :
-
Liberation Sans par Pravin Satpute, Herbert Duerr et Caius Chance, SIL Open Font License, 2012
-
- Sites Web
- Expérimentations

Images














Texte
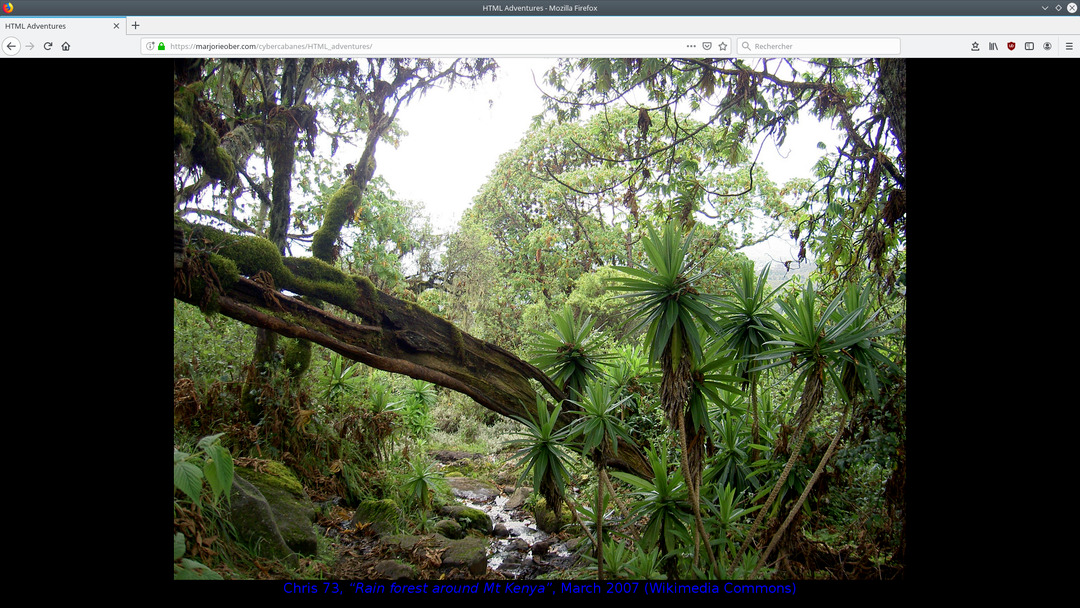
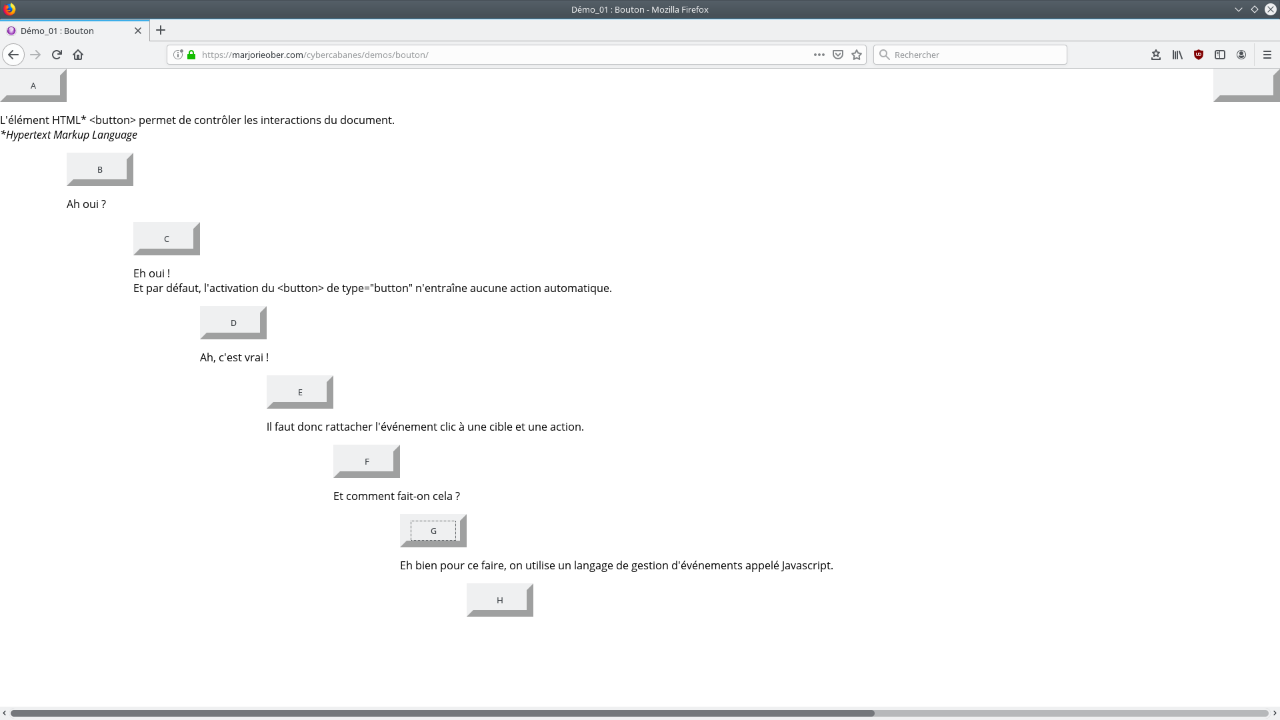
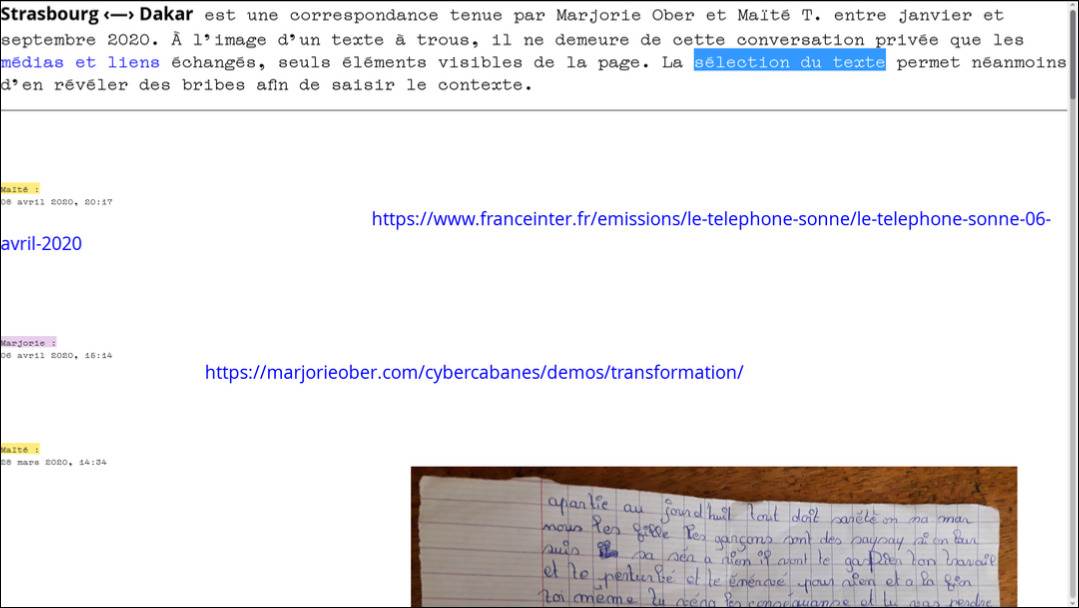
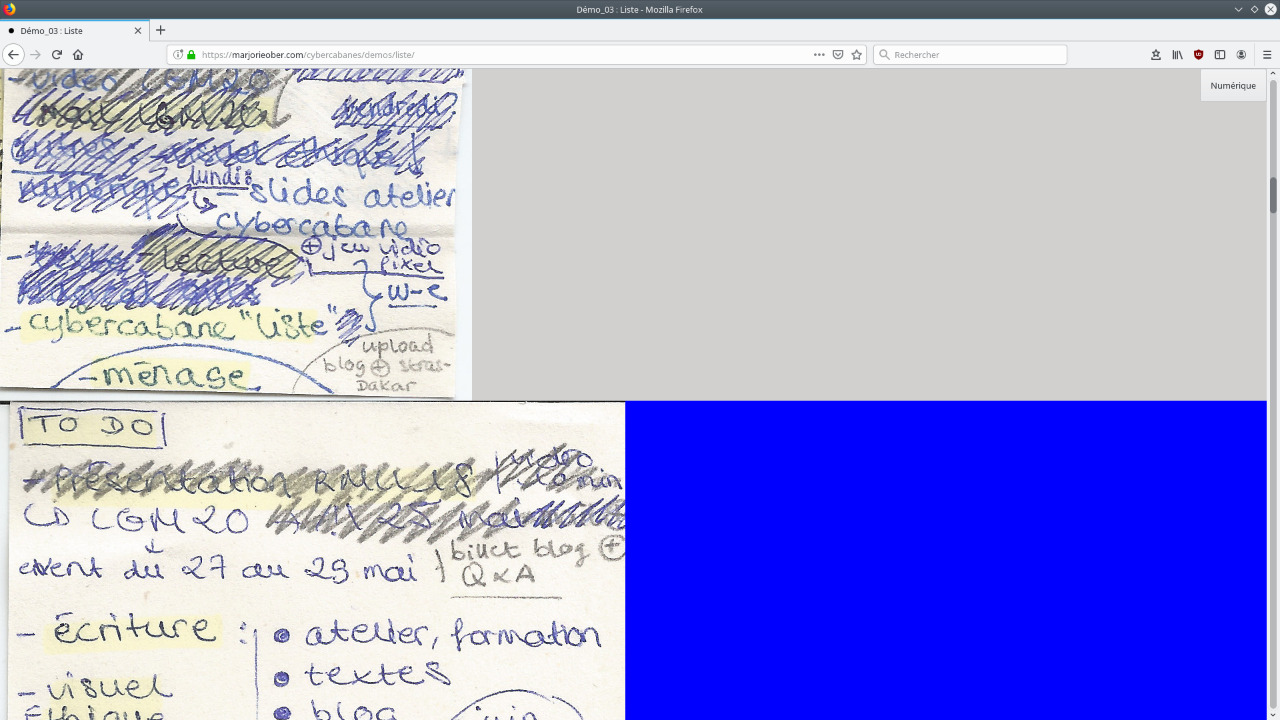
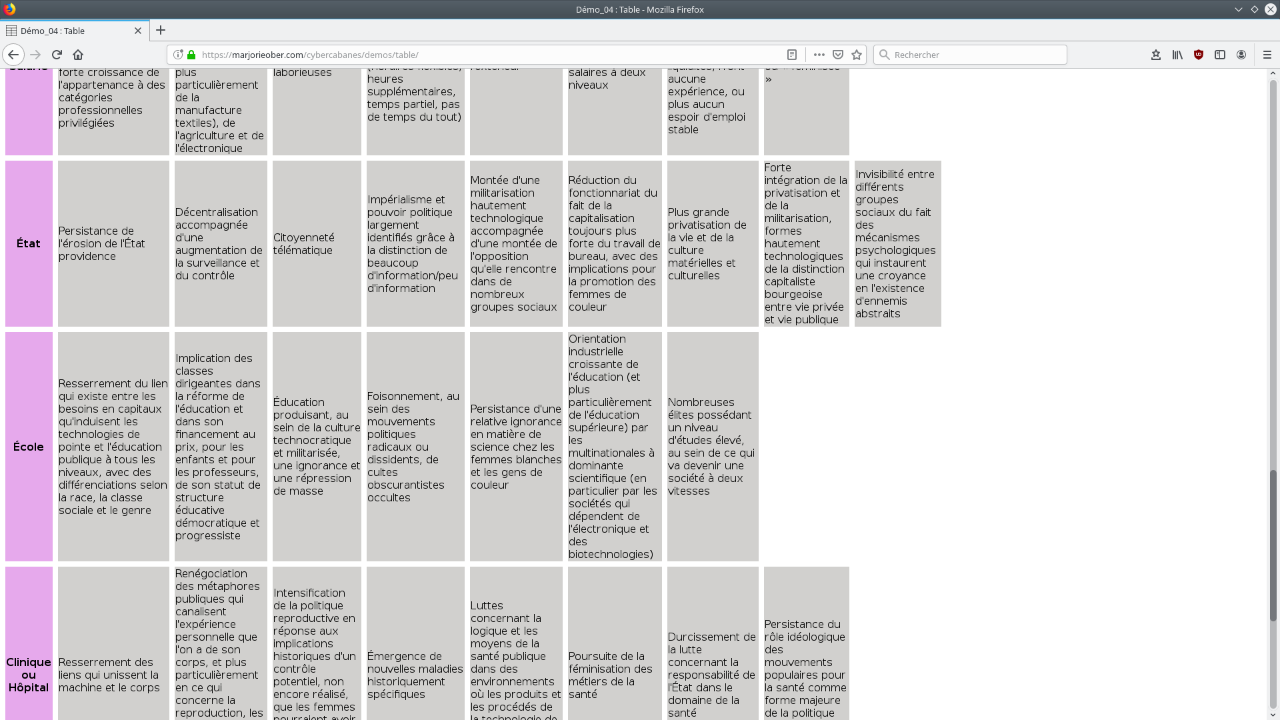
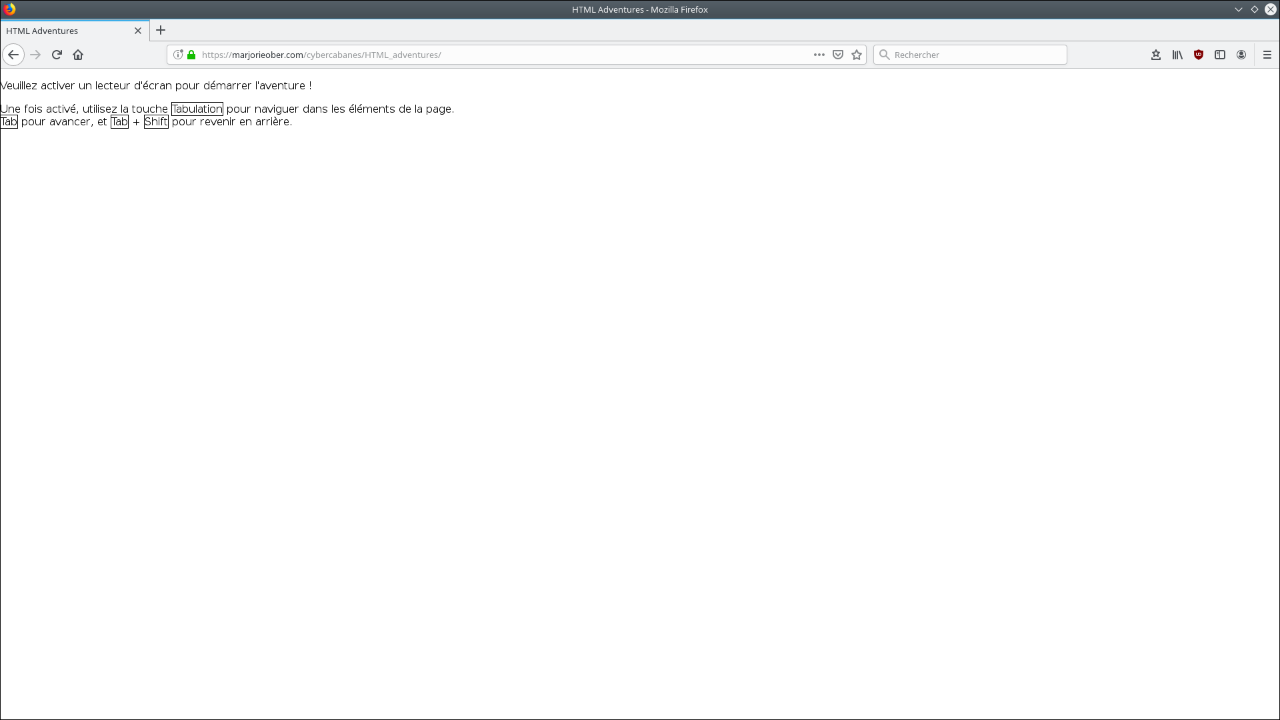
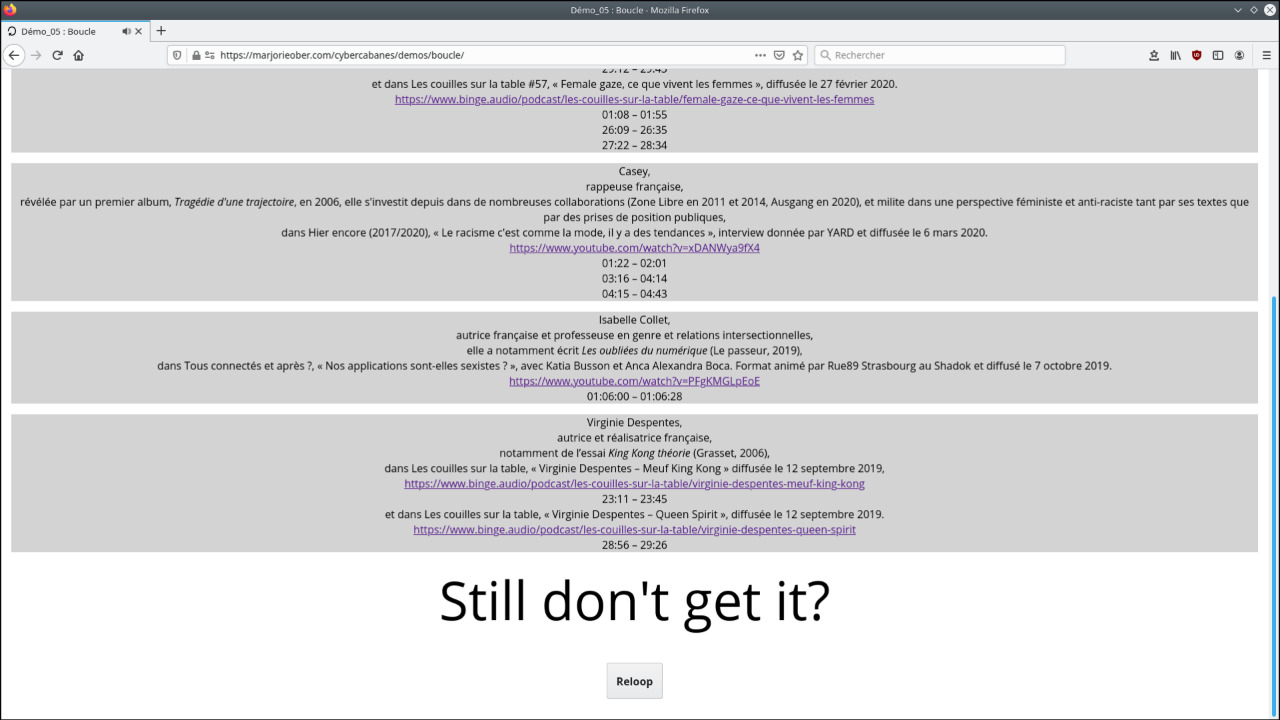
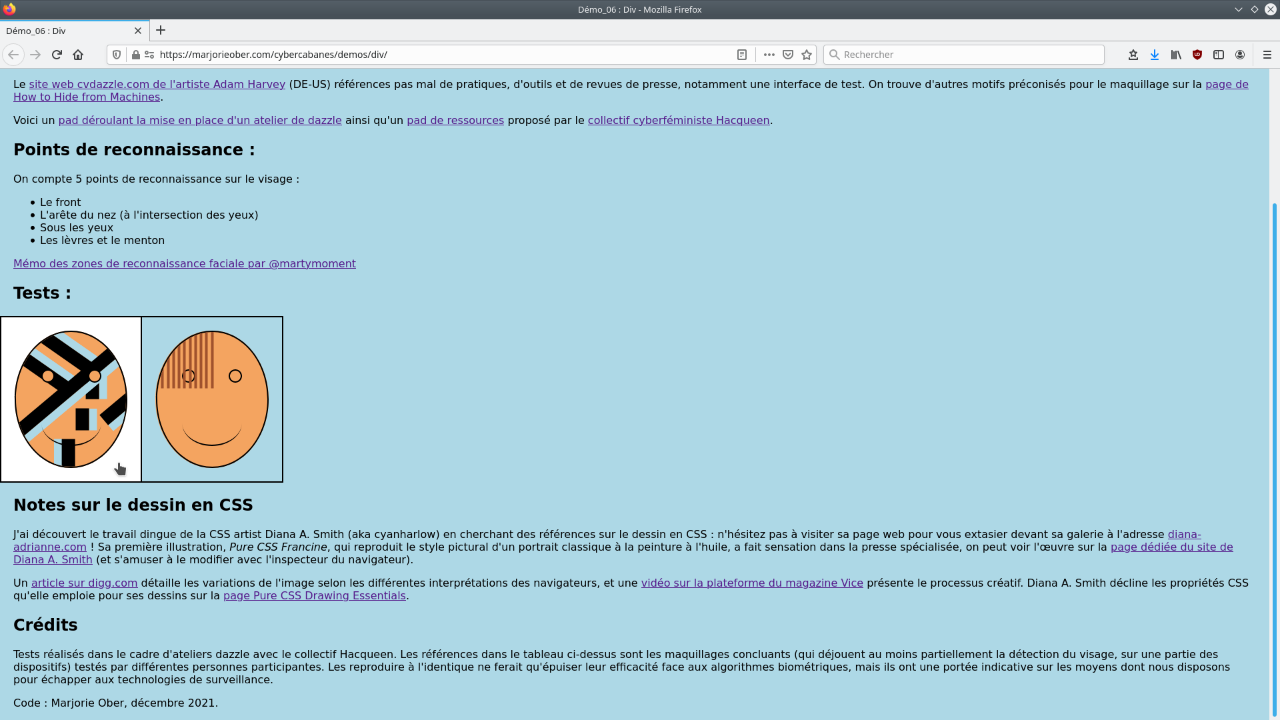
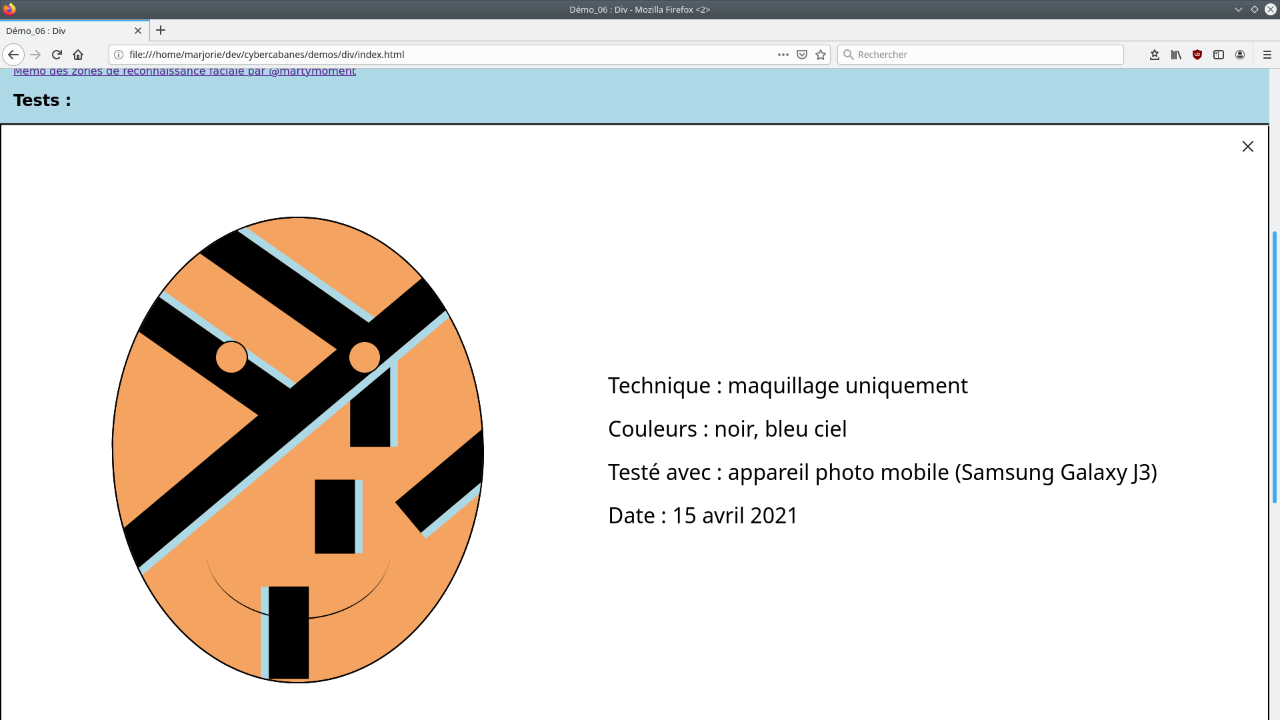
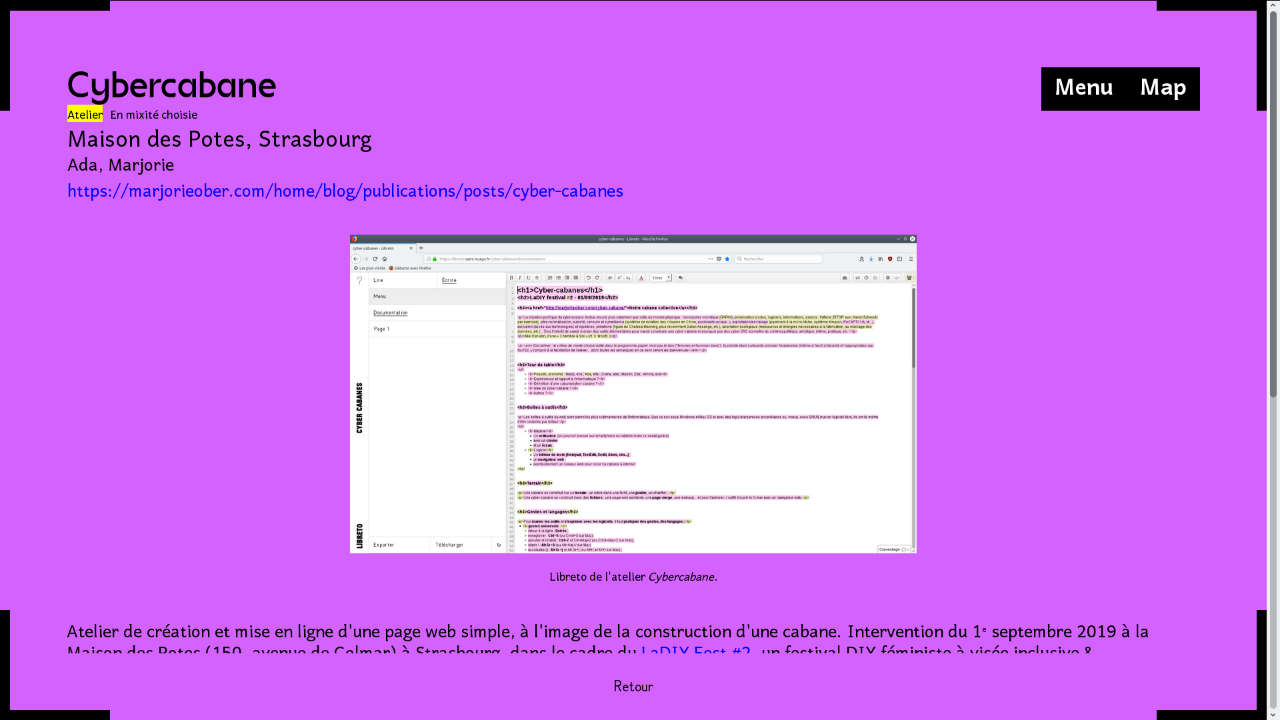
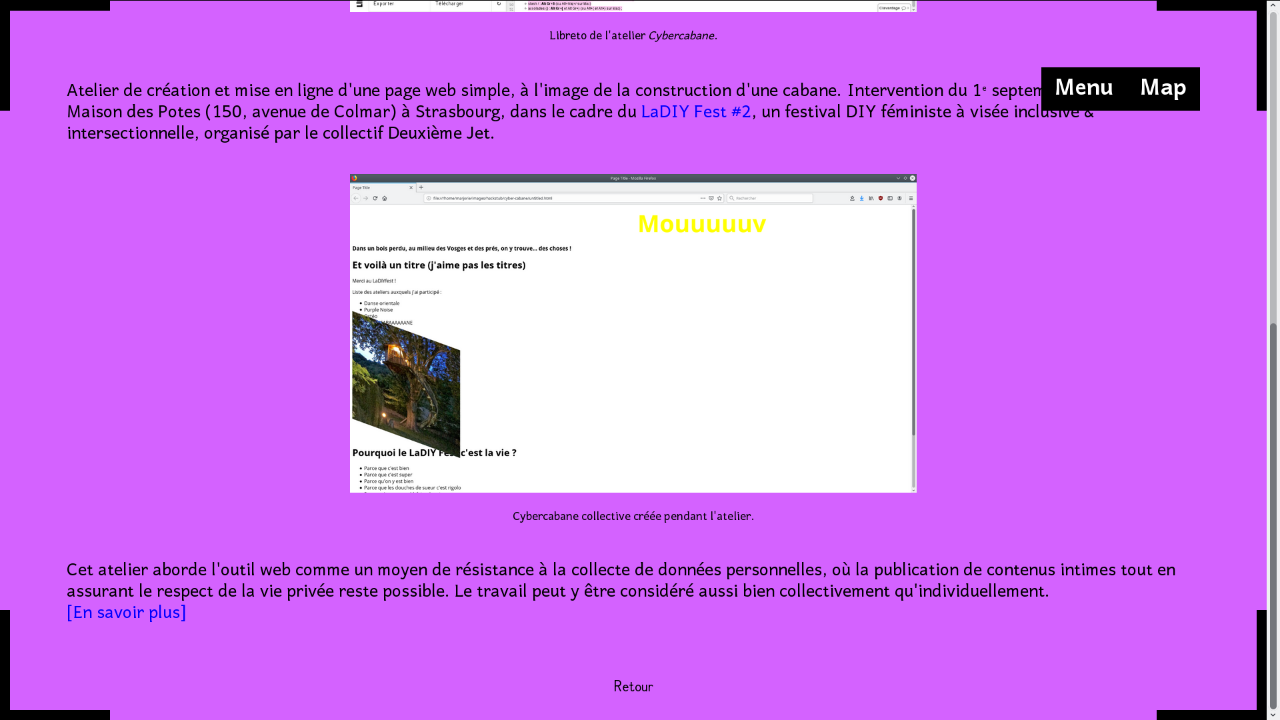
Collection de pages web expérimentales dans le cadre d'un projet de recherche personnel. Chaque page est pensée comme une cabane et laissée dans un état brut, sans sophistication. L'expérimentation, qui se veut avant tout graphique, formelle, exploite du contenu tantôt documentaire (mettant principalement en jeu des concepts cyberféministes), tantôt meta (approchant la démo, jouant des notions web et des éléments HTML que sont boutons, tables, listes, etc.), tantôt narratif, de l'ordre du récit, comme Strasbourg ‹—› Dakar ou HTML Adventures. Les cybercabanes visent à valoriser le processus créatif, et font parfois l'objet d'un travail de collaboration. On trouvera les personnes créditées dans les pages correspondantes.
Ces pages-prototypes fixent la recherche à un instant T en donnant du corps et de la matérialité à la documentation. Elles se font traces du travail préparatoire mené pour des projets de plus grande envergure. Listées dans un répertoire et accessibles depuis une même racine, elles sont aussi plus simplement les salles d'entraînement d'un coding dojo, un espace où pratiquer la programmation. À terme, l'idée est de les relier via un webring (ou anneau web), une suite de sites web joints par une barre de navigation commune qui permet de passer d'un site à l'autre et qui s'apparente à une boucle.
Infos
- Année :
-
depuis 2020
- Lieu :
-
Strasbourg
- Type :
-
projet personnel
-
- Identité visuelle
- Site web

Images















Texte
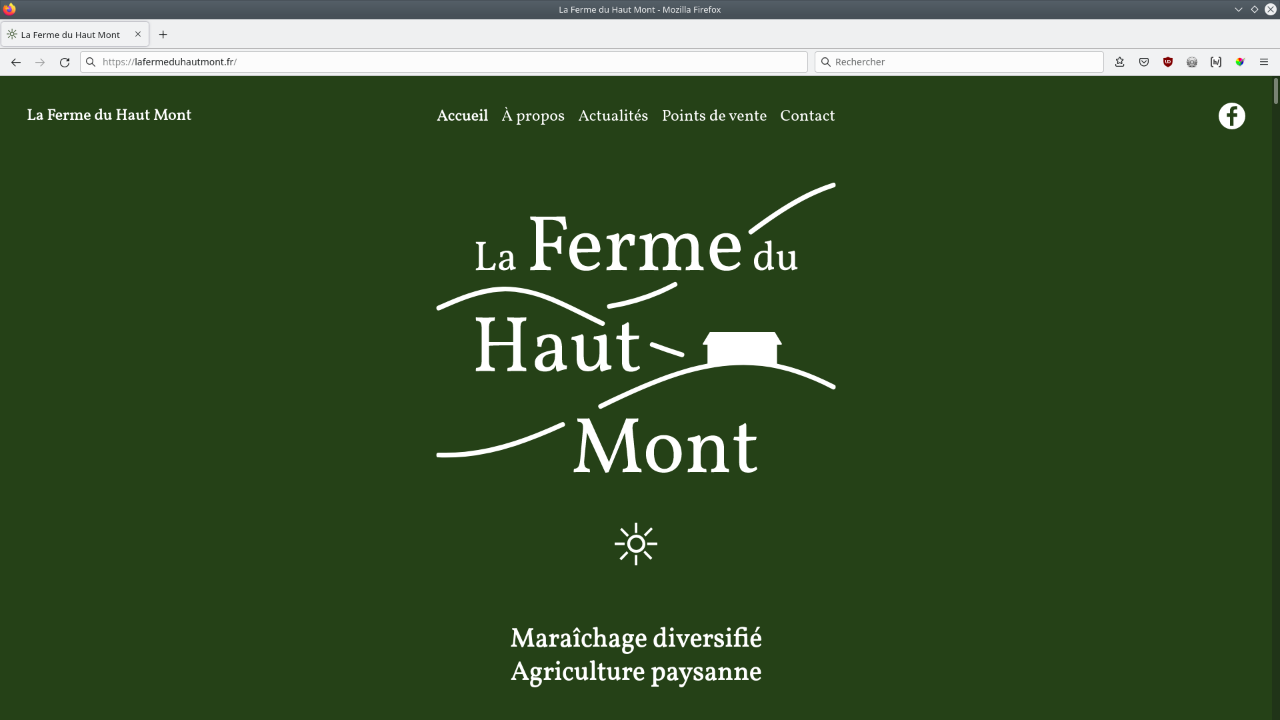
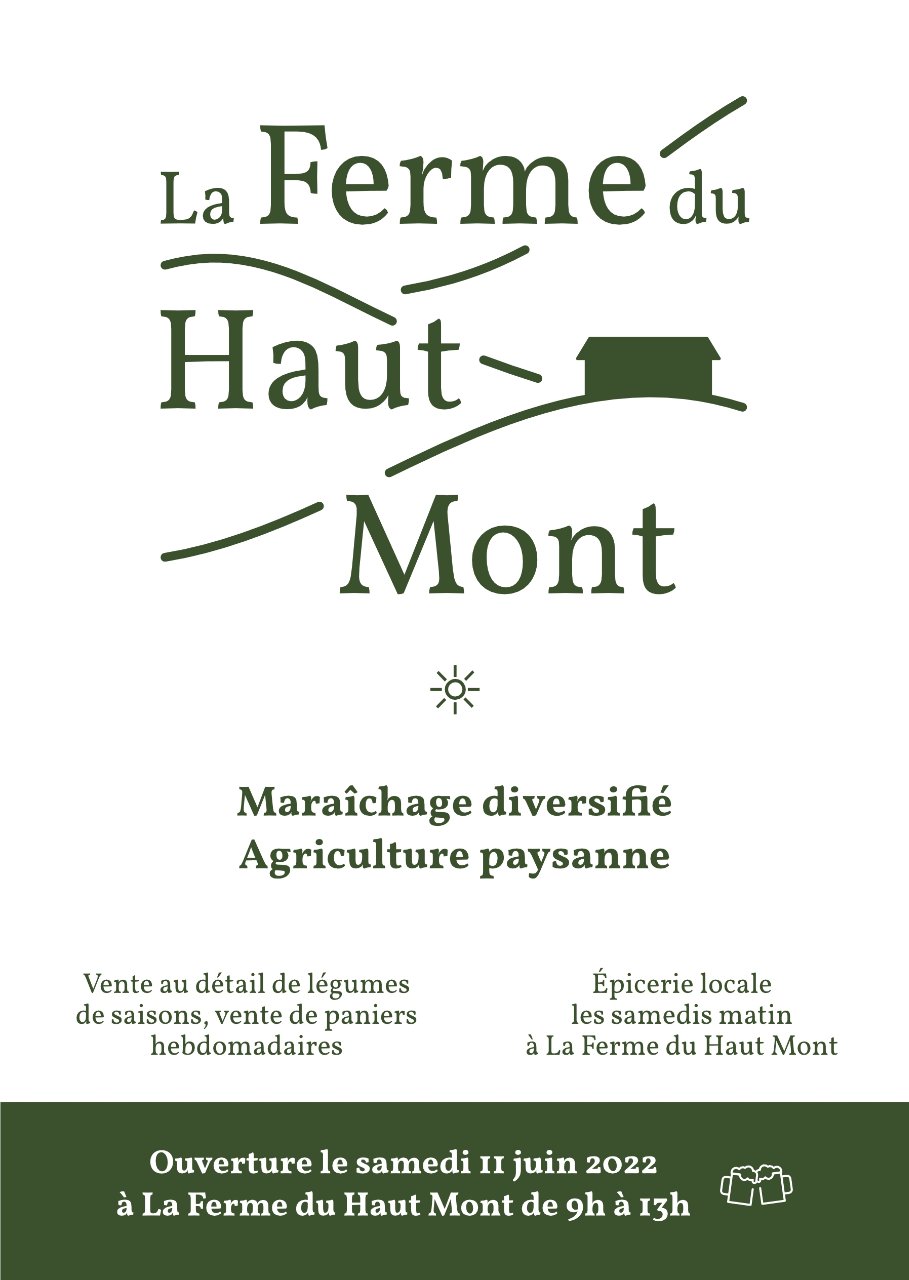
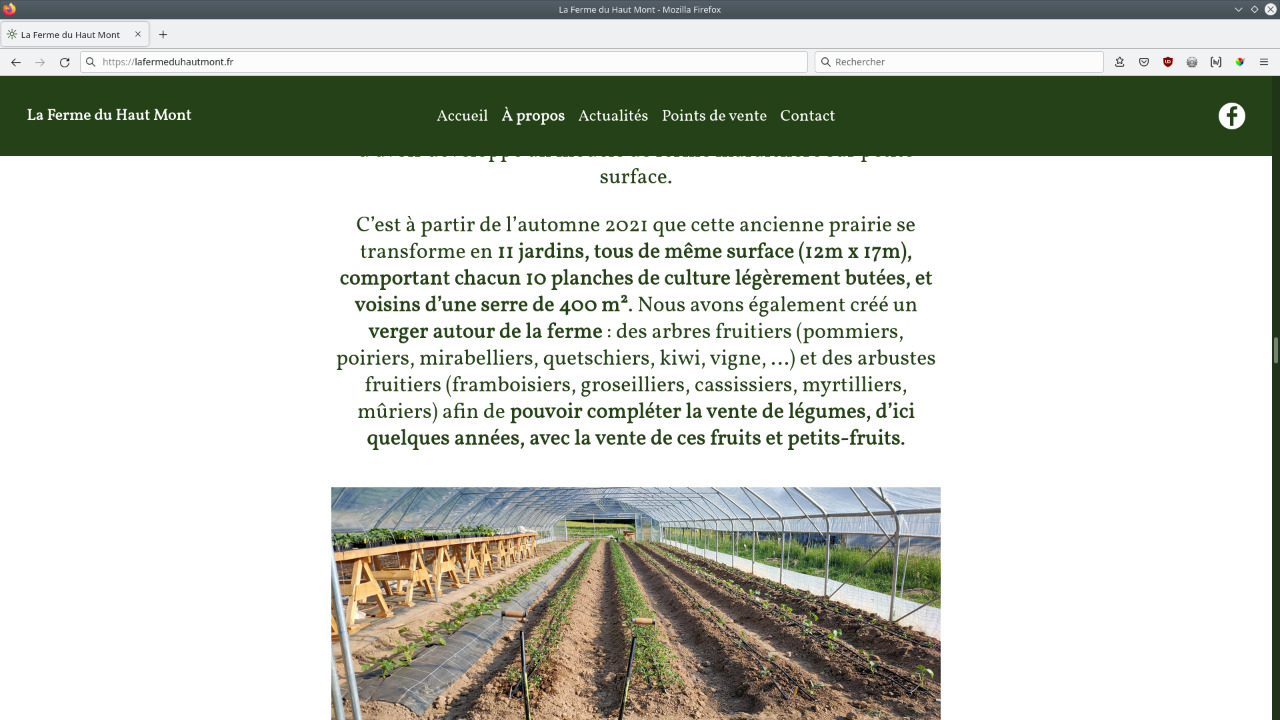
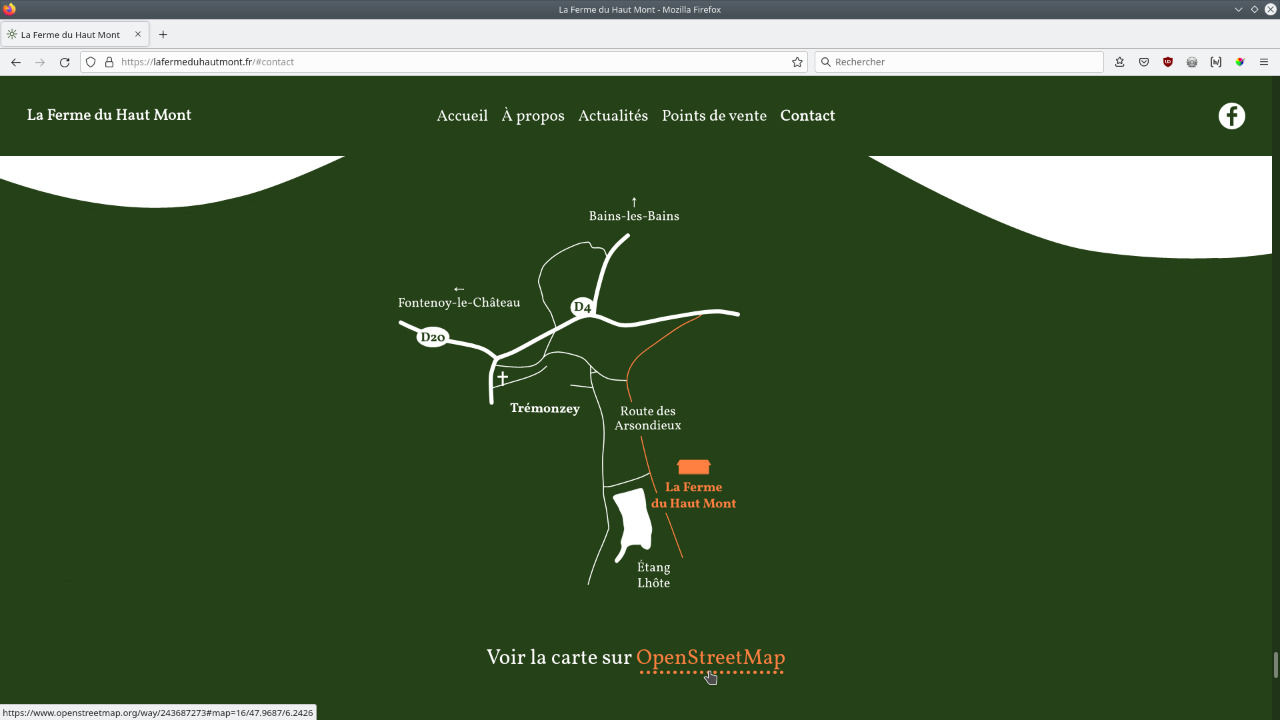
Identité visuelle de La Ferme du Haut Mont, un site de production maraîchère vosgien dont l'activité est la culture et la vente de fruits et de légumes issus de semences et de techniques agricoles paysannes.
Réalisation de multiples supports de communication : logotype, carte de visite, flyer pour annoncer l'ouverture, panneau signalétique, visuels pour réseaux sociaux et site web.
L'identité joue de la forme et de la contre forme des monts, et en isole trois dans le logo pour évoquer l'origine du nom Trémonzey qui est la commune d'implantation de la ferme et qui signifie « Entre trois monts ». La ligne esthétique se veut simple et radicale pour raisonner avec l'univers et la réalité de cette ferme familiale à taille humaine, avec le choix de ce vert forêt comme unique couleur pour relever le biome forestier qui l'environne.
Infos
- Année :
-
2022
- Lieu :
-
Trémonzey
- Type :
-
commande en collaboration avec Nicolas Chesnais
- Commanditaire :
-
La Ferme du haut Mont
- Textes et images :
-
La Ferme du haut Mont
- Fontes :
-
Vollkorn, Friedrich Althausen, SIL Open Font License, 2006.
-
Graphisme

Images













Texte
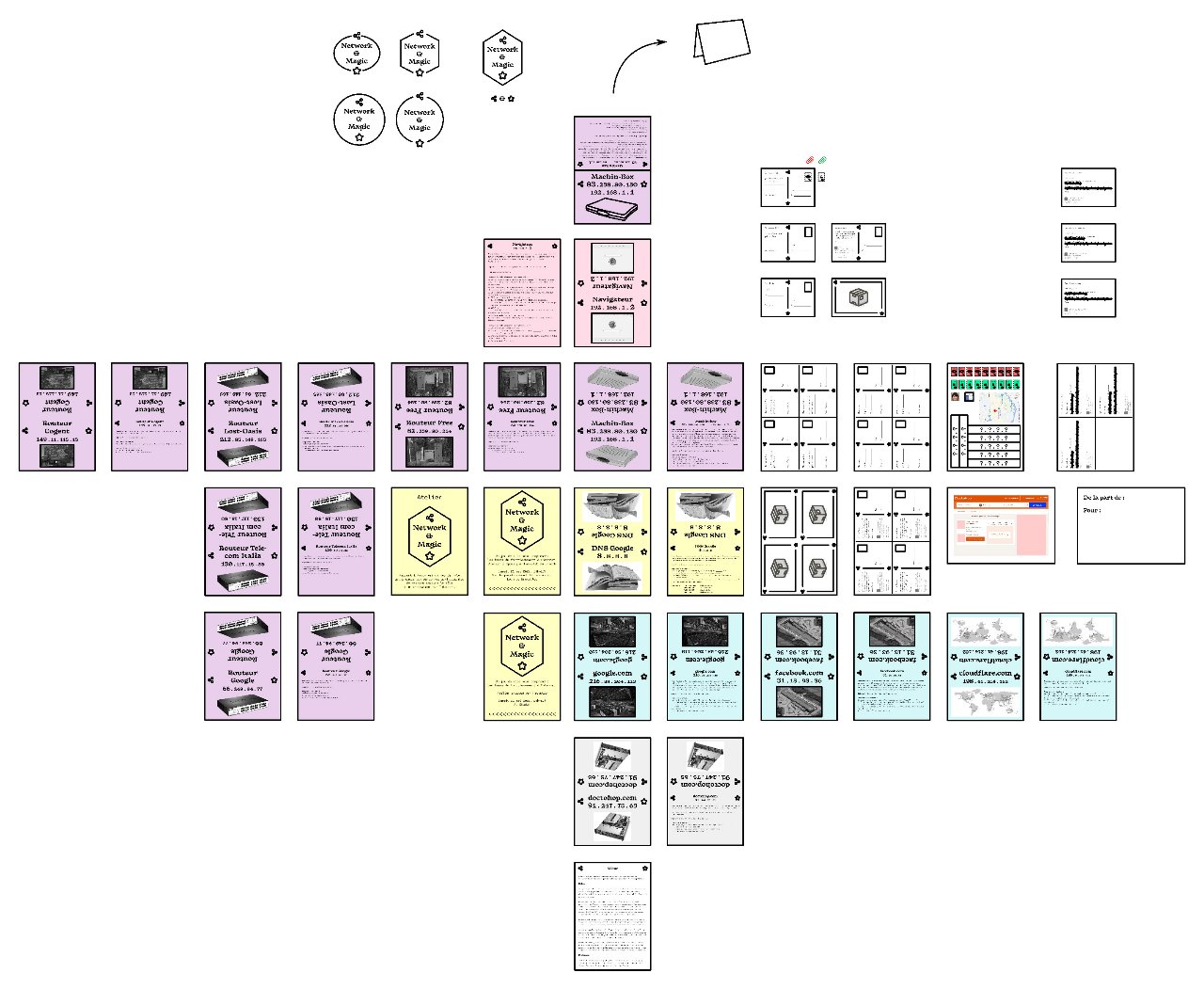
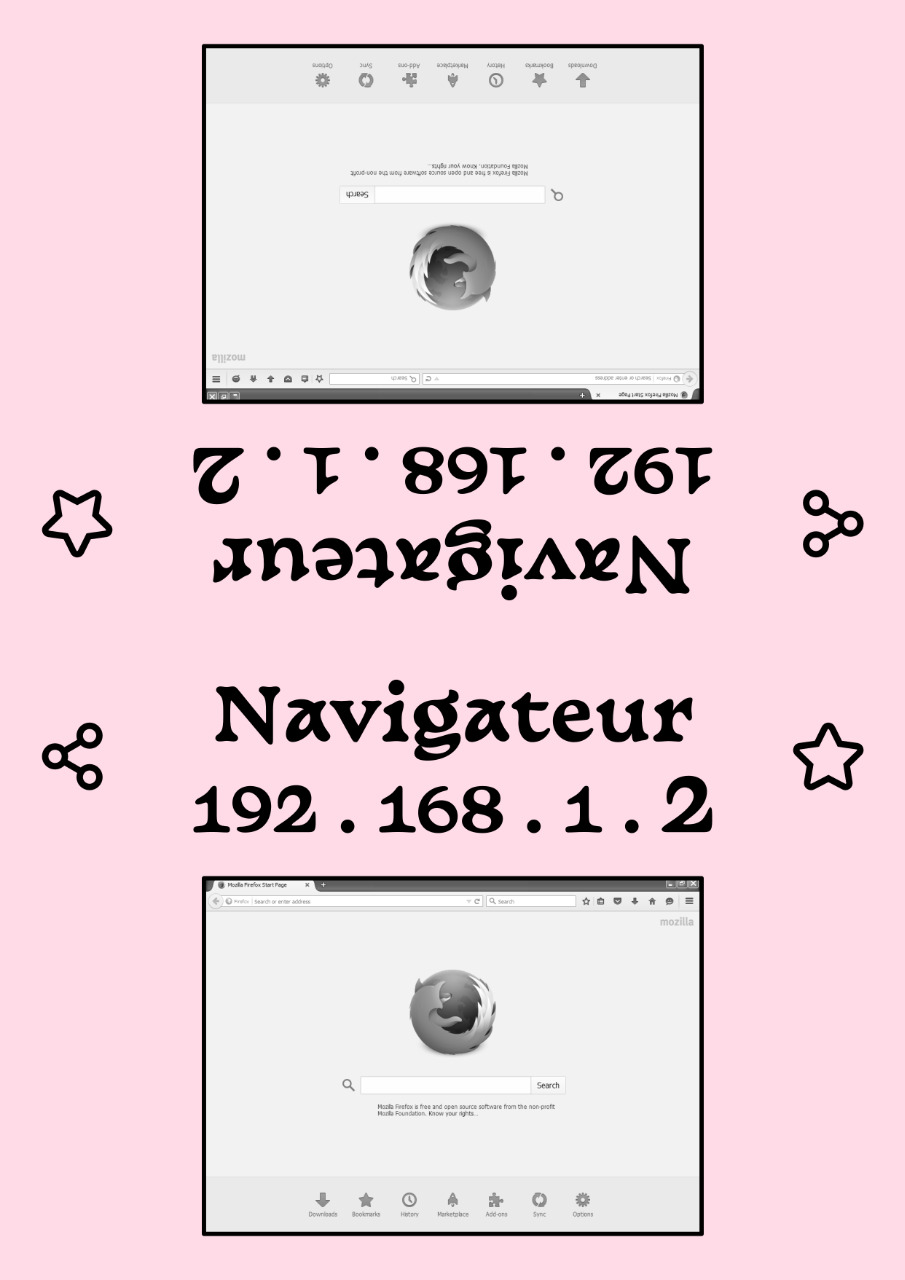
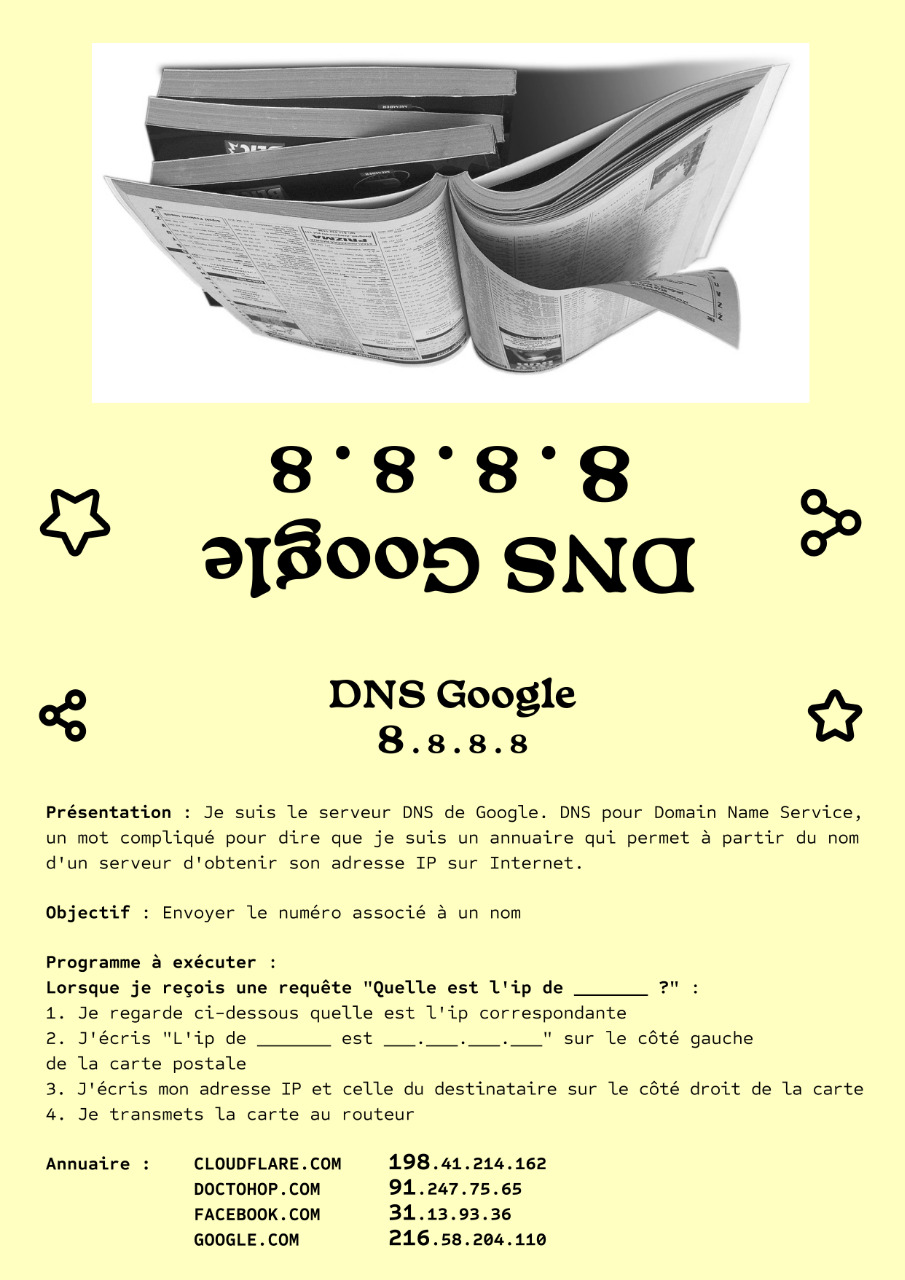
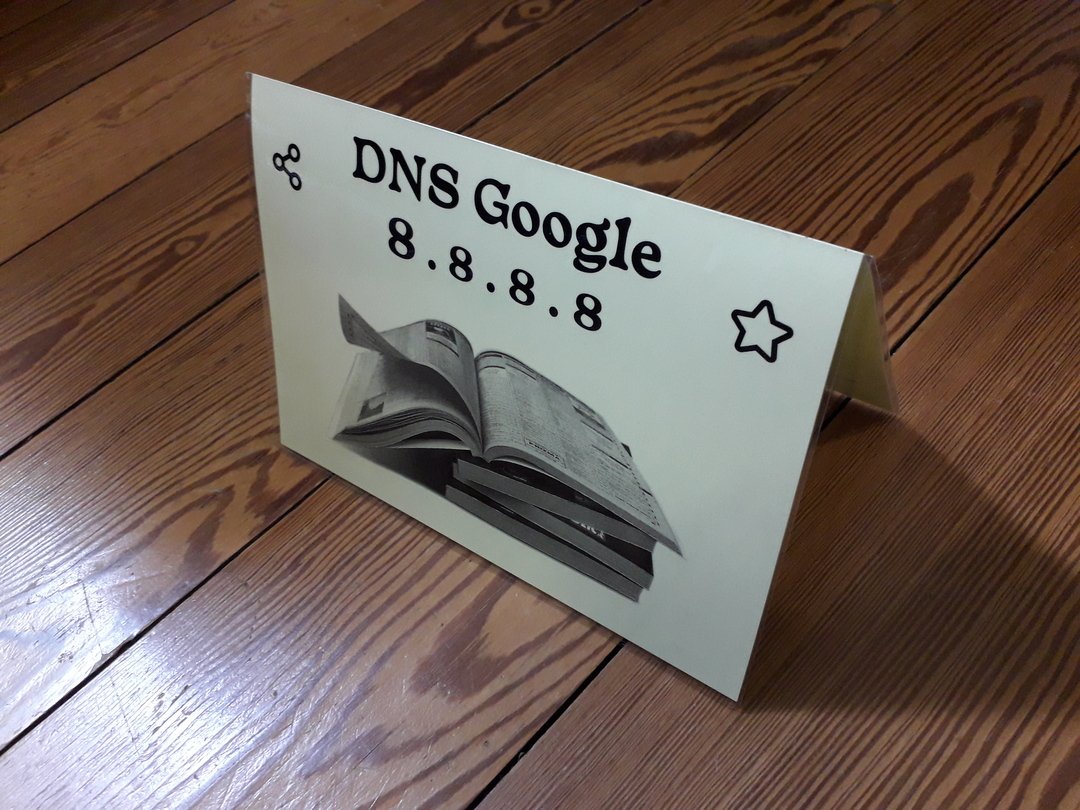
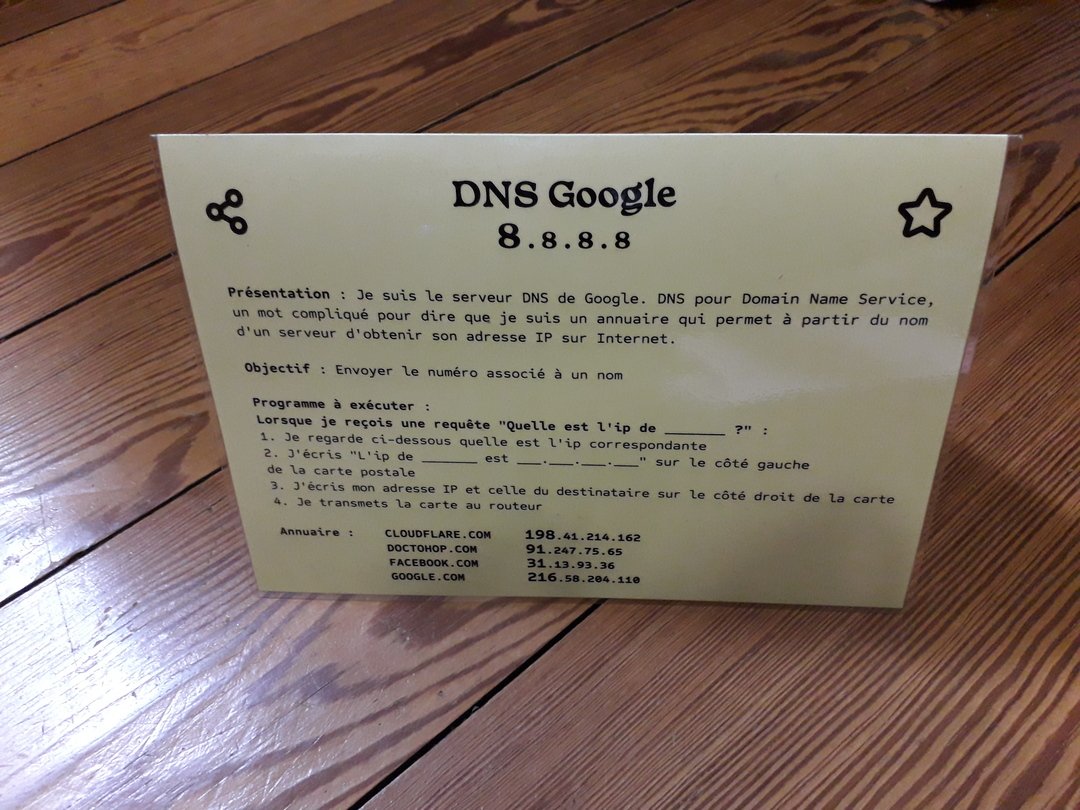
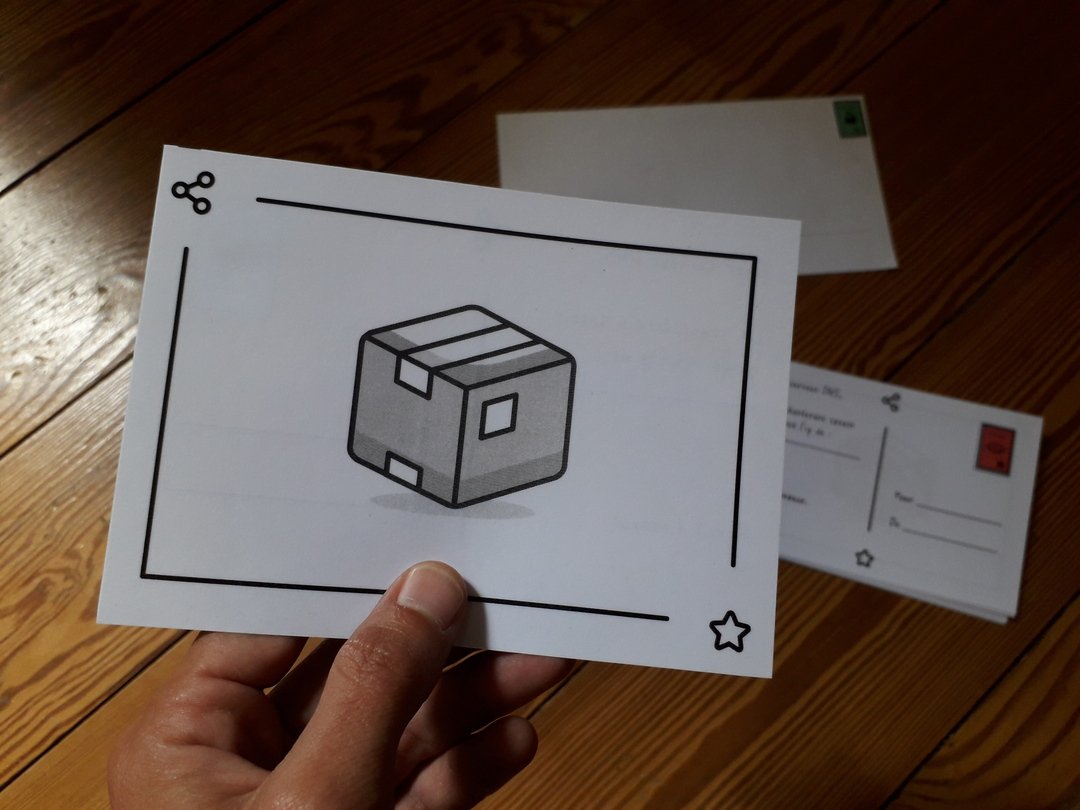
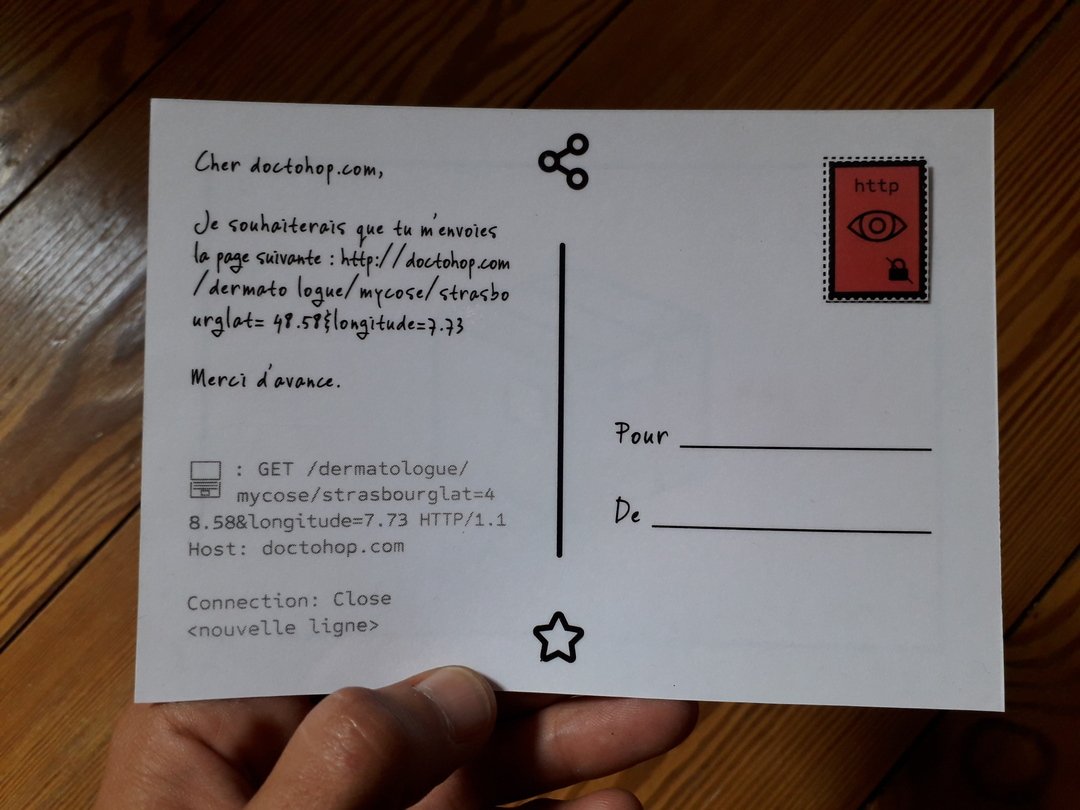
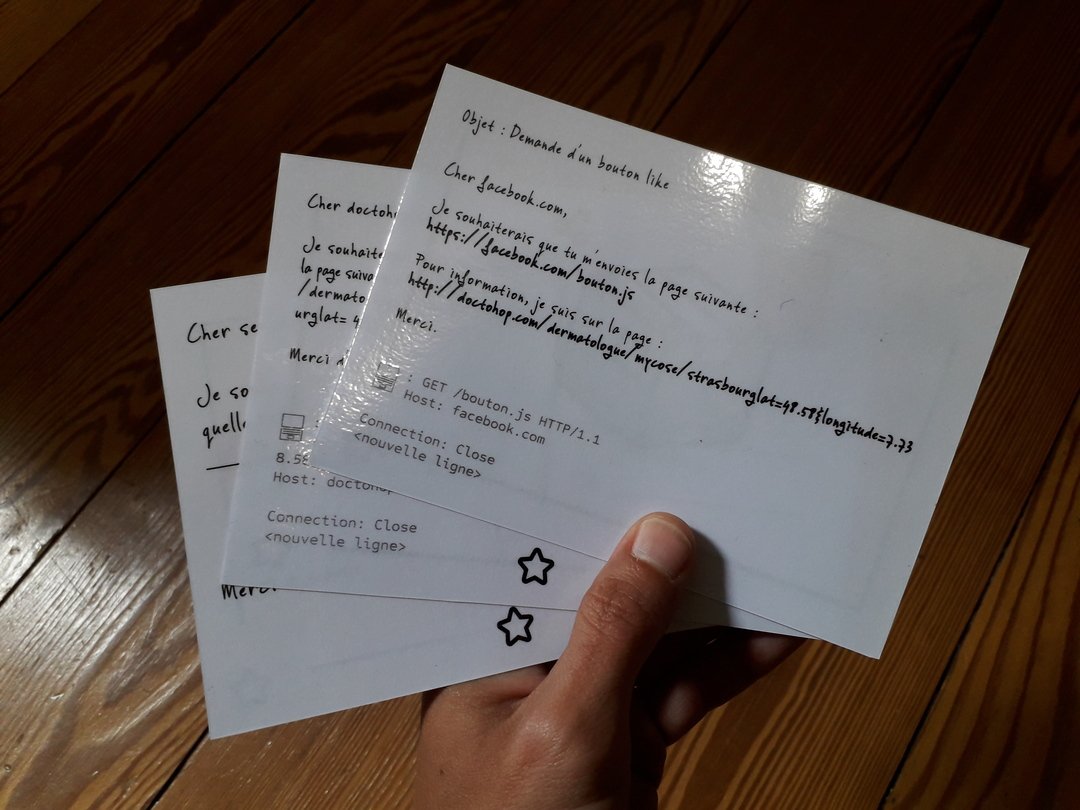
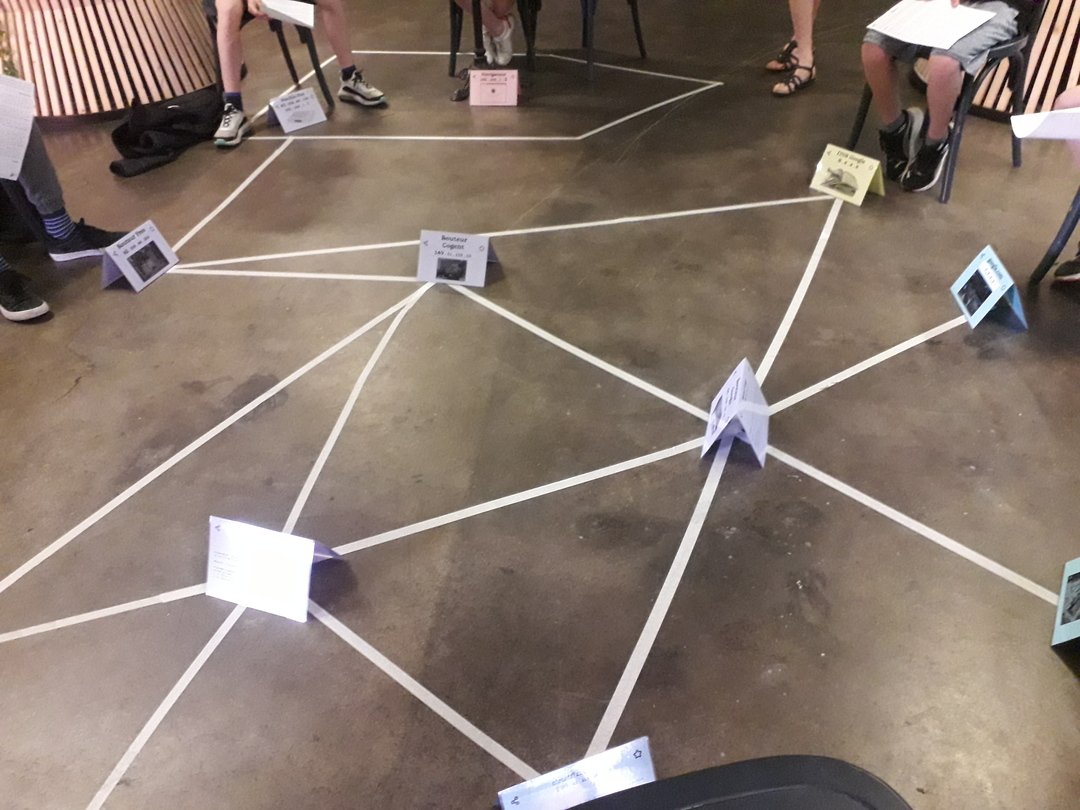
Contribution graphique à Network & Magic, un jeu de rôle pour comprendre les bases du fonctionnement d'Internet.
Chartage, impression et façonnage des différents éléments du jeu : visuel générique, porte-nom et fiches pour les rôles, cartes postales, timbres…
Parties proposées dans les locaux du Groupe d'Entraide Mutuelle Aube et au Shadok avec le hackerspace associatif Hackstub à Strasbourg courant 2022-23.Infos
- Année :
-
2022
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Hackstub
- Jeu original :
-
Ljf
- Images :
-
Hackstub
- Fontes :
-
Basteleur, Keussel, SIL Open Font License v1.1, 2021 et Sometype Mono, Ryoichi Tsunekawa, Dharma Type, SIL Open Font License v1.1, 2007.
-
- Identité visuelle
- Site web
- Animation

Images













Texte
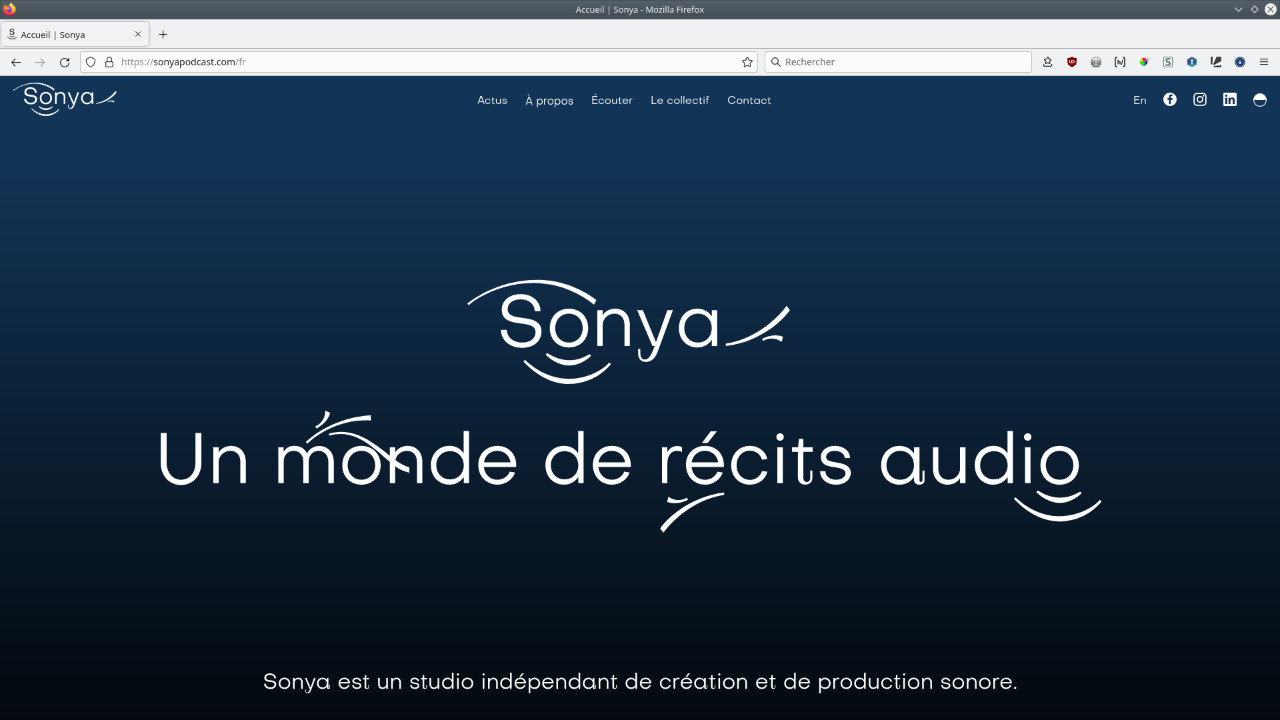
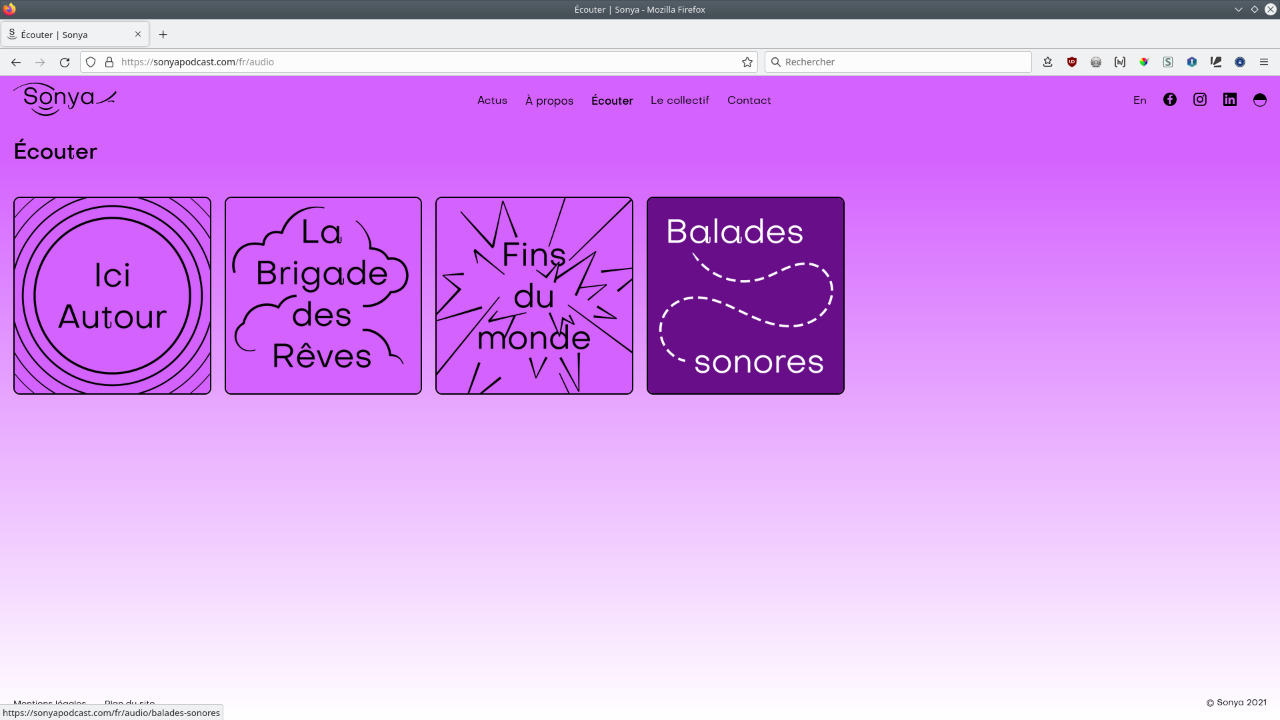
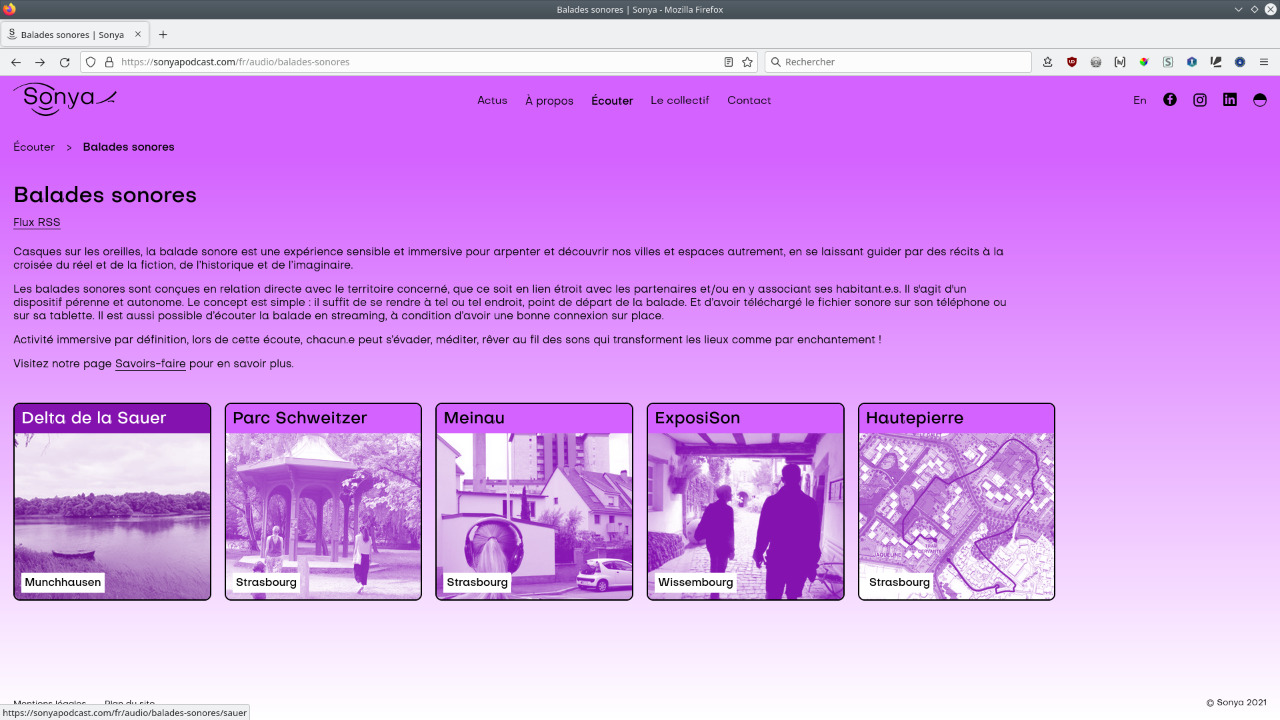
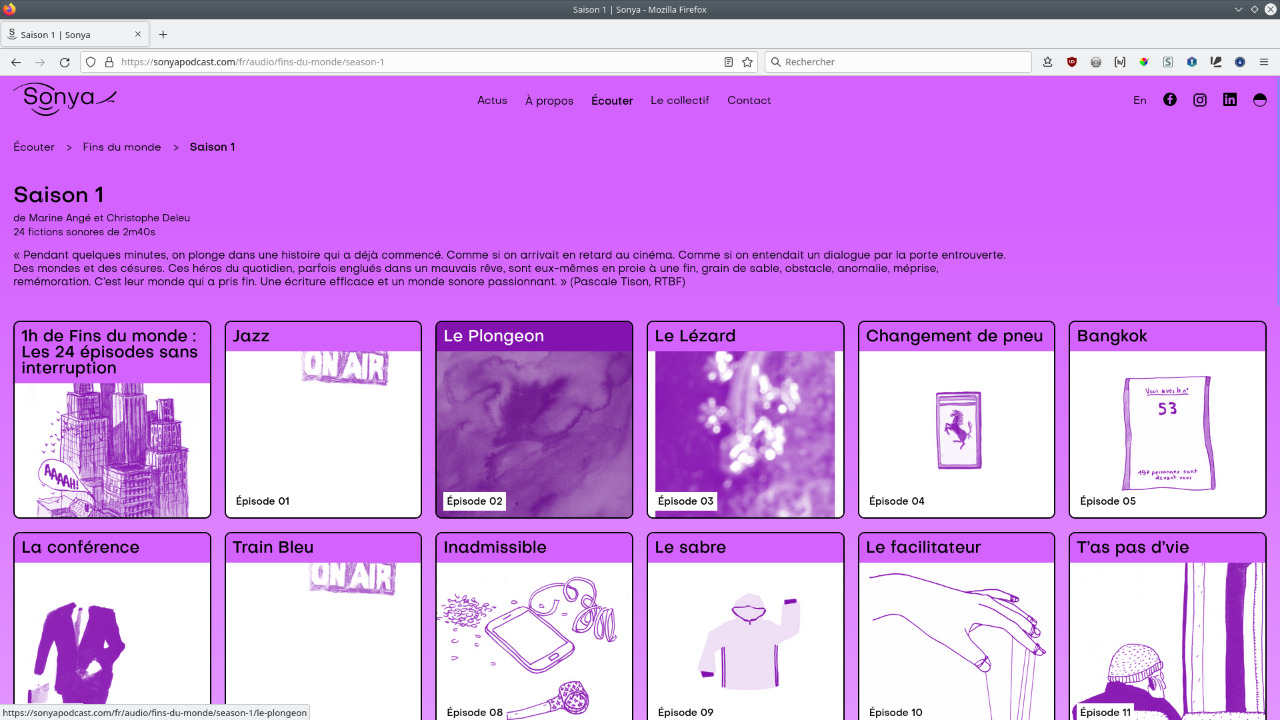
Création de l'identité visuelle de Sonya (logotype, animation et site web). Sonya est un espace d'écoute dédié aux récits audio. Sonya est par ailleurs un studio de création et de production sonore basé à Strasbourg. La conception graphique et le développement du site vitrine de Sonya (v.1 de la plateforme web) ont été réalisé en collaboration avec Audrey Meyer.
L'identité visuelle donne à voir le déploiement d'un univers graphique, à l'instar de la baseline qui promet
« un monde de récits audio »
. Ainsi le logo présente un caractère évolutif et entropique, il s'anime et se transforme au gré des supports, des thématiques.
Le signe, le son et la couleur sont préféré·e·s au visuel et suffisent à définir des ambiances, qui peuvent déjà être présenties sur le site vitrine, notamment en basculant entre les modes jour et nuit. De même les portraits sonores donnent à entendre plutôt qu'à voir l'équipe de Sonya.Infos
- Année :
-
2022
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaires :
-
Sonya
- Textes et images :
-
Sonya
- Fontes :
-
Subjectivity et Objectivity par Alex Slobzheninov, SIL Open Font License, 2018.
- CMS :
-
GRAV
-
- Graphisme
- Site web

Images












Texte
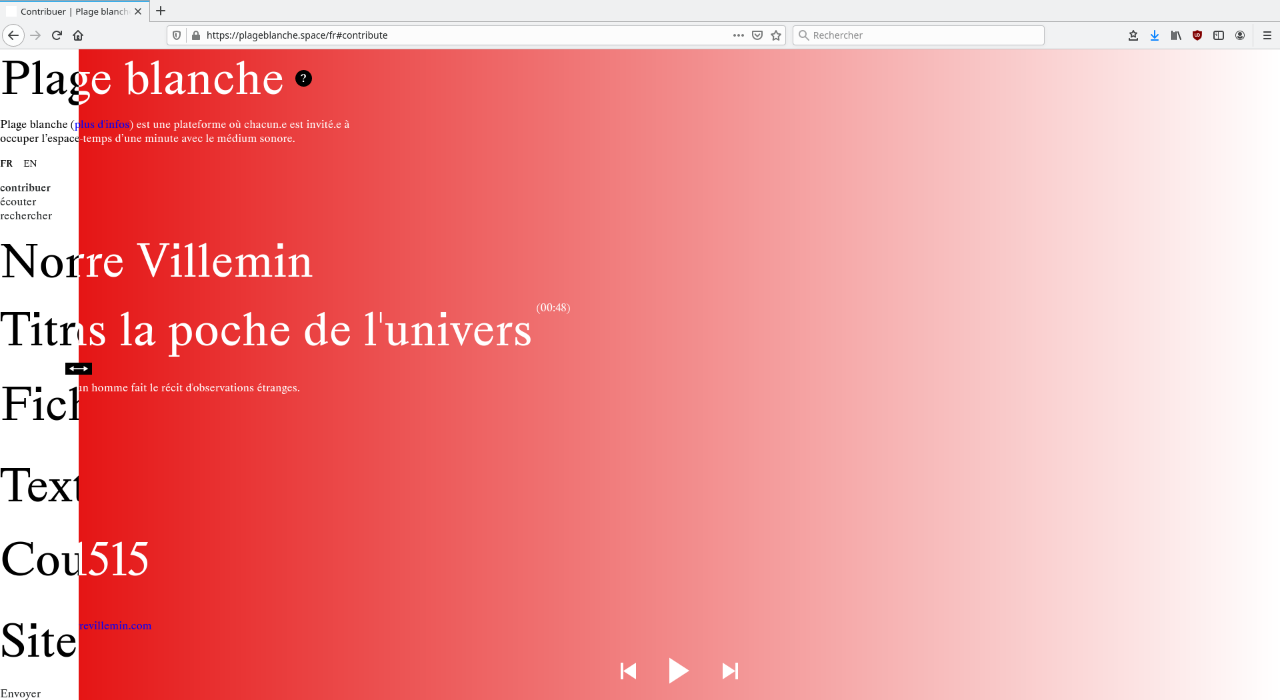
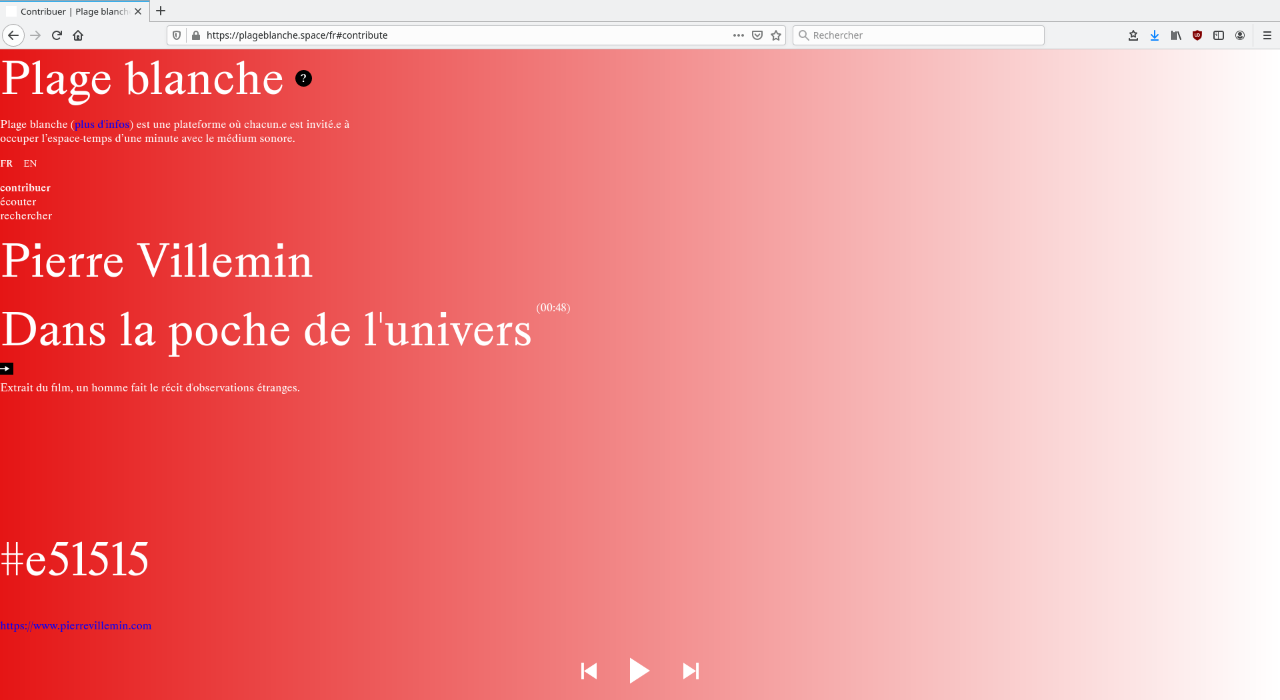
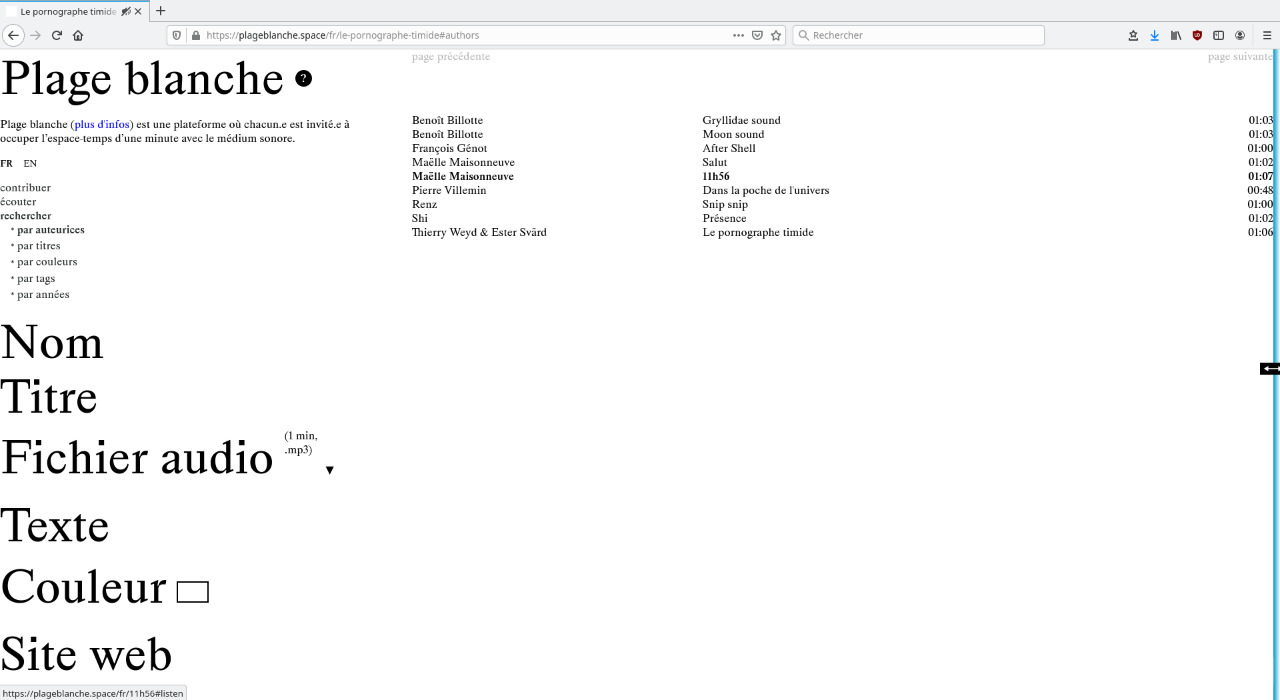
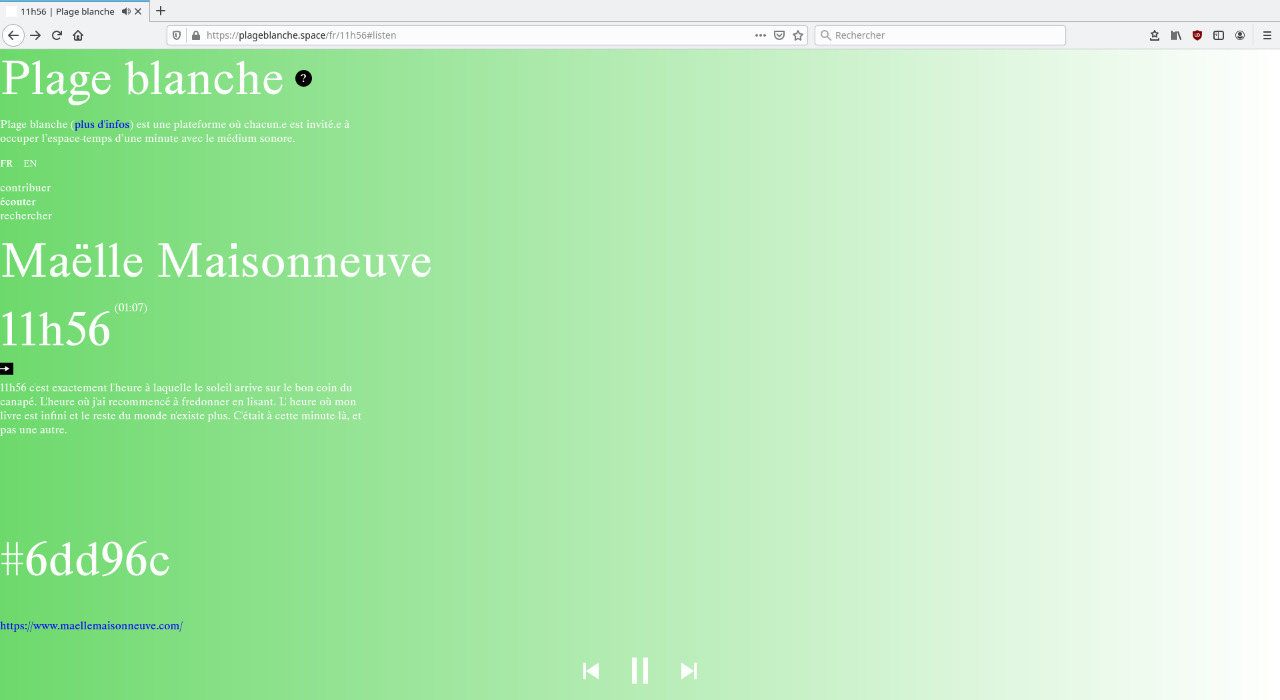
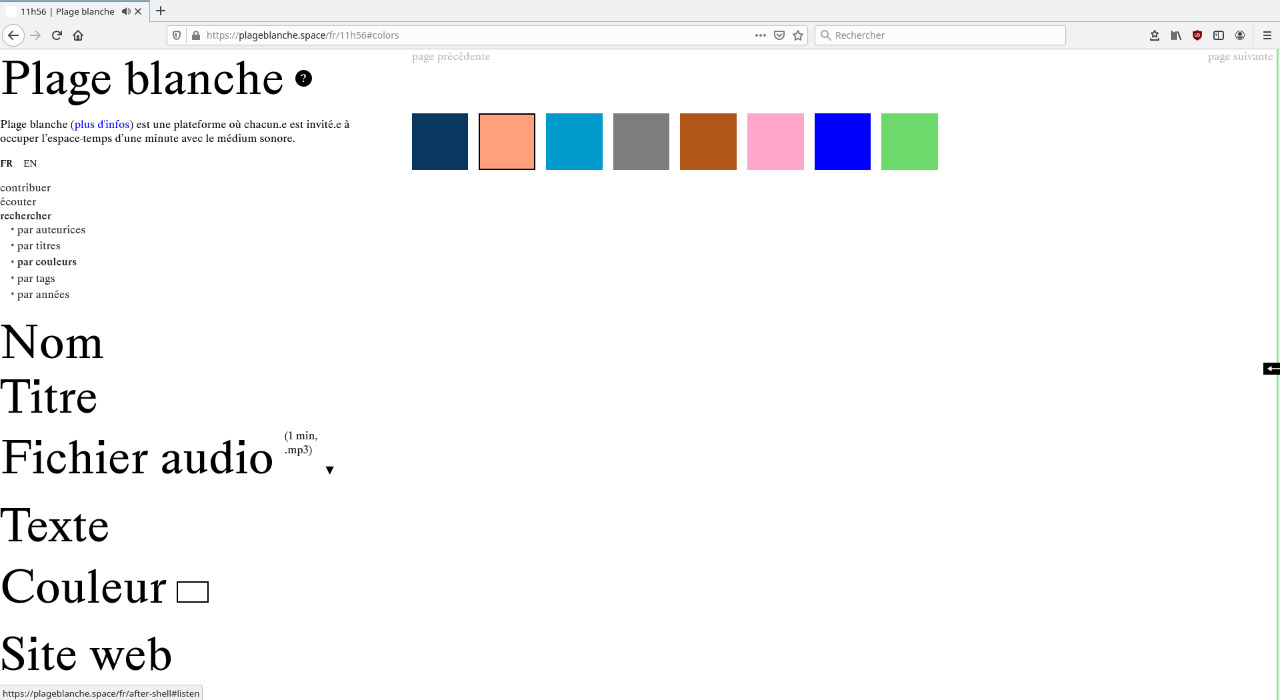
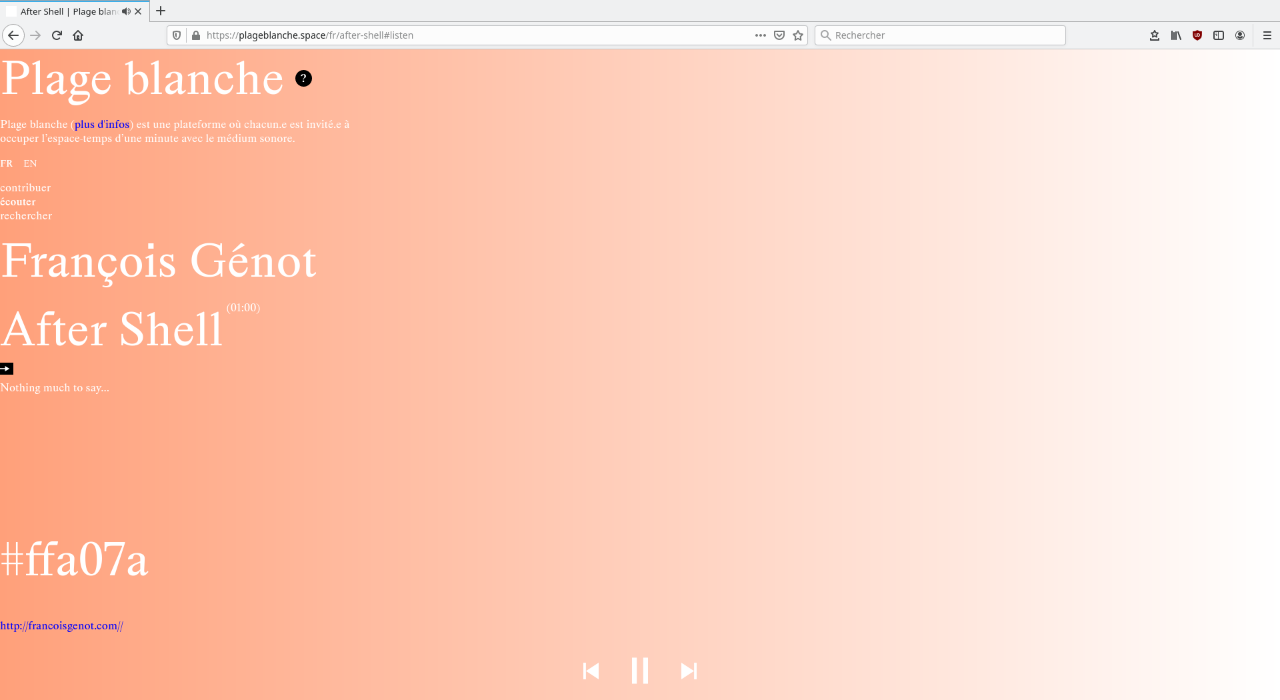
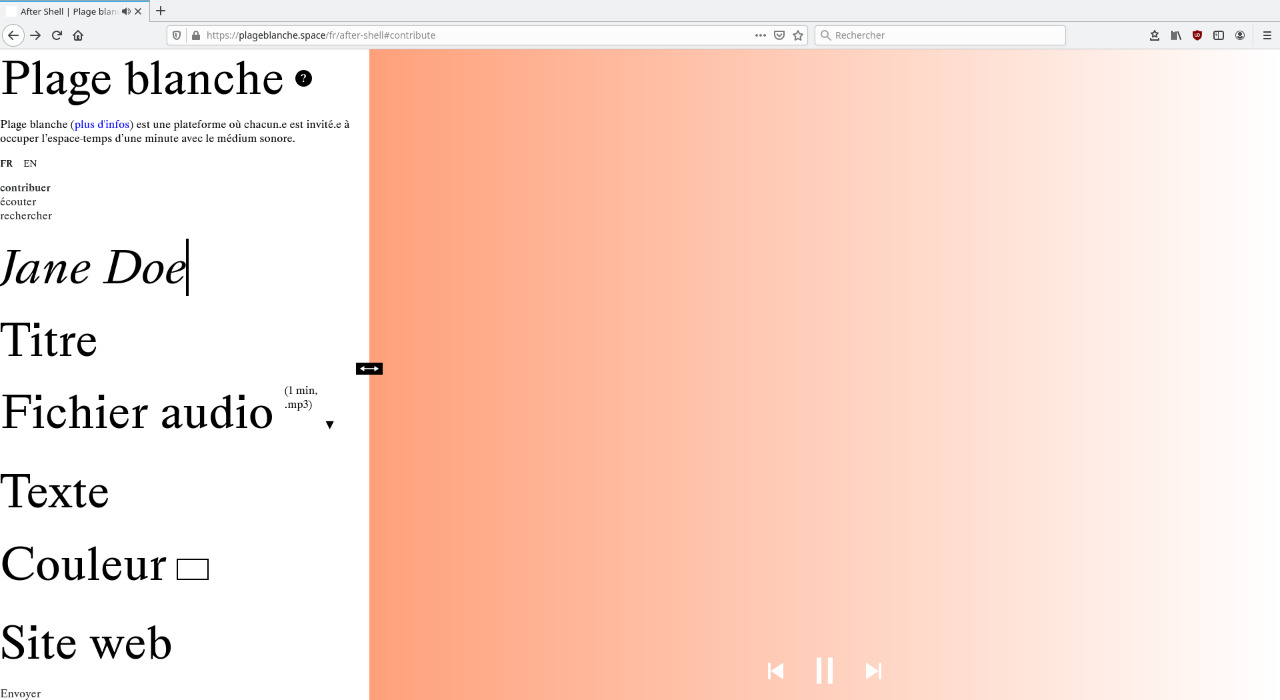
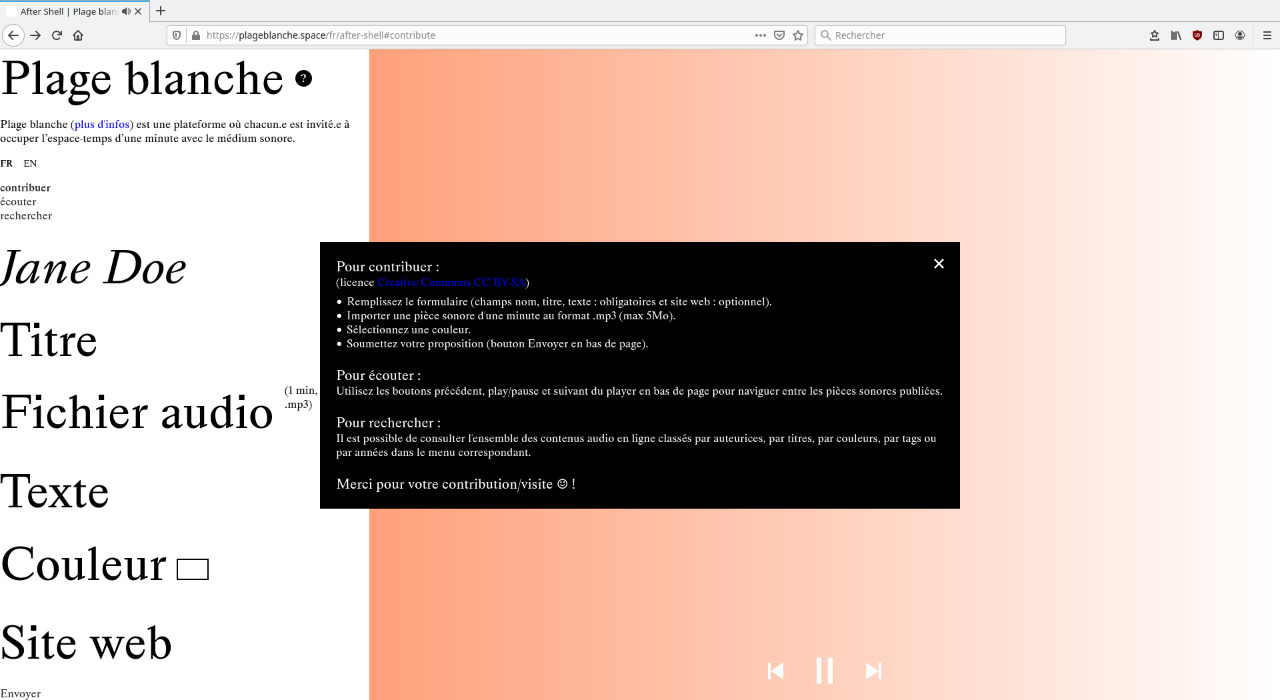
Conception graphique et développement de Plage blanche, sur une proposition de Marine Froeliger. Plage blanche est une plateforme web invitant à occuper l’espace-temps d’une minute avec le médium sonore. Il y est possible de publier, d'écouter ou de rechercher des contenus audio. L’économie de moyen est, dans Plage blanche, un parti pris esthétique. La contrainte agit comme un moteur créatif et le design s’expose à une conscience. Ce type d’approche du design renouvelle les imaginaires. L’interface du site a été conçue pour valoriser la contribution, notamment par l’importance accordée au formulaire, qui occupe un tiers de l’écran et de manière quasi omniprésente.
Elle alloue en revanche peu de place aux enrichissements graphiques, aucune à l’image. L’espace du site est dédié au son, au texte et à la couleur. La couleur, tout autant que le son, caractérise chaque pièce sonore publiée. Le blanc est la couleur par défaut d’une page web (quant on ne lui attribue pas de couleur, le fond sera blanc). Tout comme l’est le papier de la page à écrire, tant qu’il est vierge de signes. En ce sens, Plage blanche est aussi une invitation à la couleur : on y laisse la sienne, au même titre qu’on y dépose une empreinte sonore. Il y a aussi l’idée de passer du temps. Ça n’est pas forcément un problème de ne pas comprendre immédiatement le fonctionnement d’un site, ça dépend des enjeux. Plage blanche est un site qui se flâne.
Session d'écoute à Nancy avec Marine Froeliger dans l'espace d'exposition d'Ergastule le 25 novembre 2022 à 18h30 pour découvrir le spectre de Plage blanche publié depuis son lancement en 2021 et analyser le métrage du site, à l'image d'une capsule temporelle qu'on ouvrirait à un instant T pour écouter ce qu'il y a à l'intérieur.
Infos
- Année :
-
2021
- Lieu :
-
Strasbourg
- Type :
-
co-création avec Marine Froeliger
- Licence de publication des créations sonores :
-
Creative Commons CC BY-SA
- Fonte :
-
Happy Times in the IKOB, Lucas Le Bihan, SIL Open Font License, Version 1.1, 2018.
- CMS :
-
GRAV
-
- Graphisme
- Site web

Images













Texte
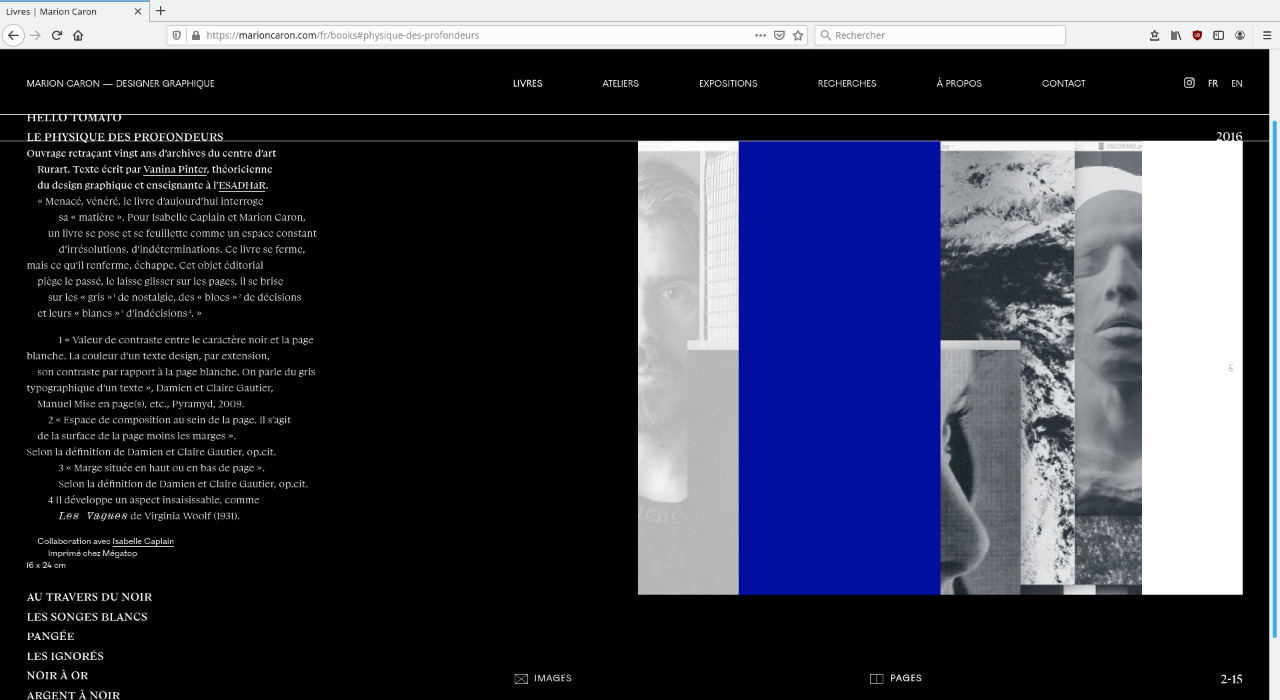
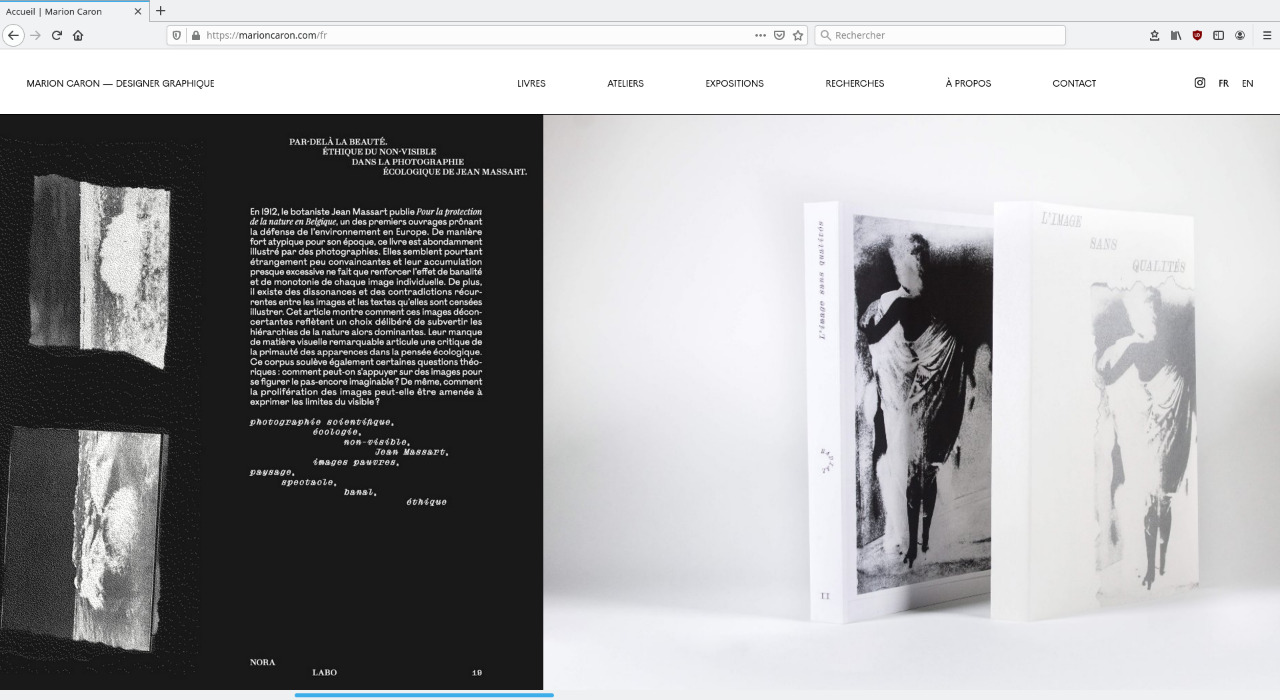
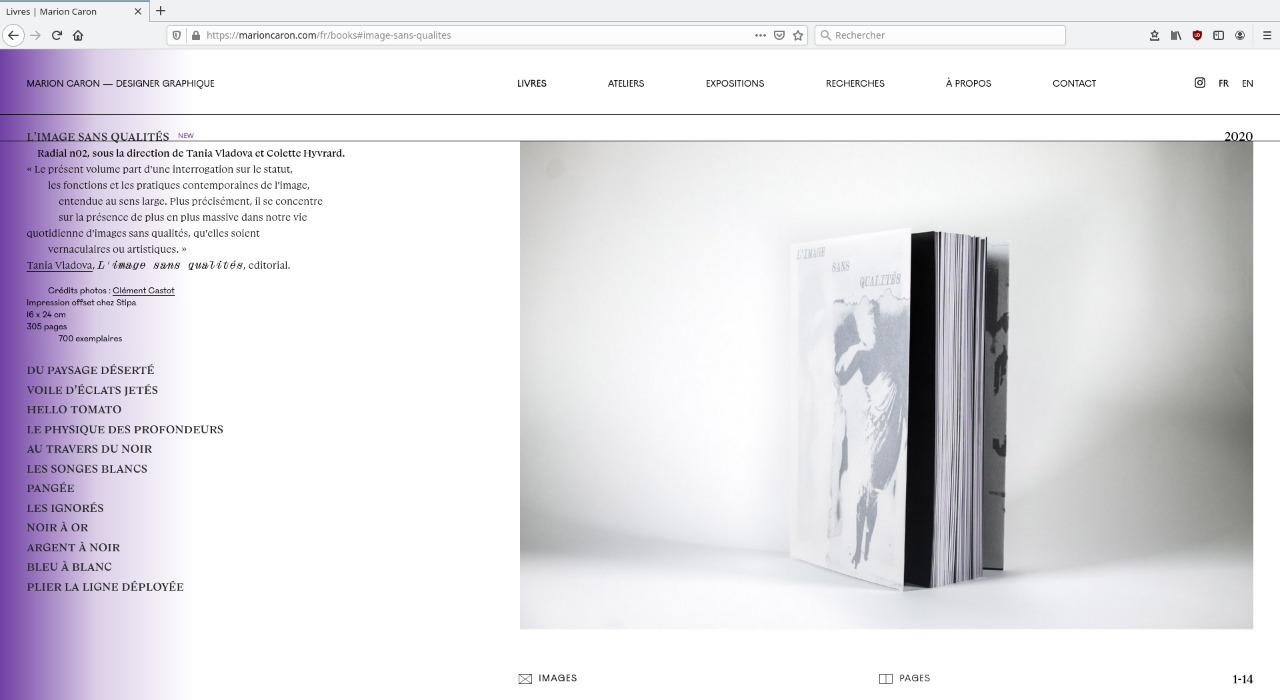
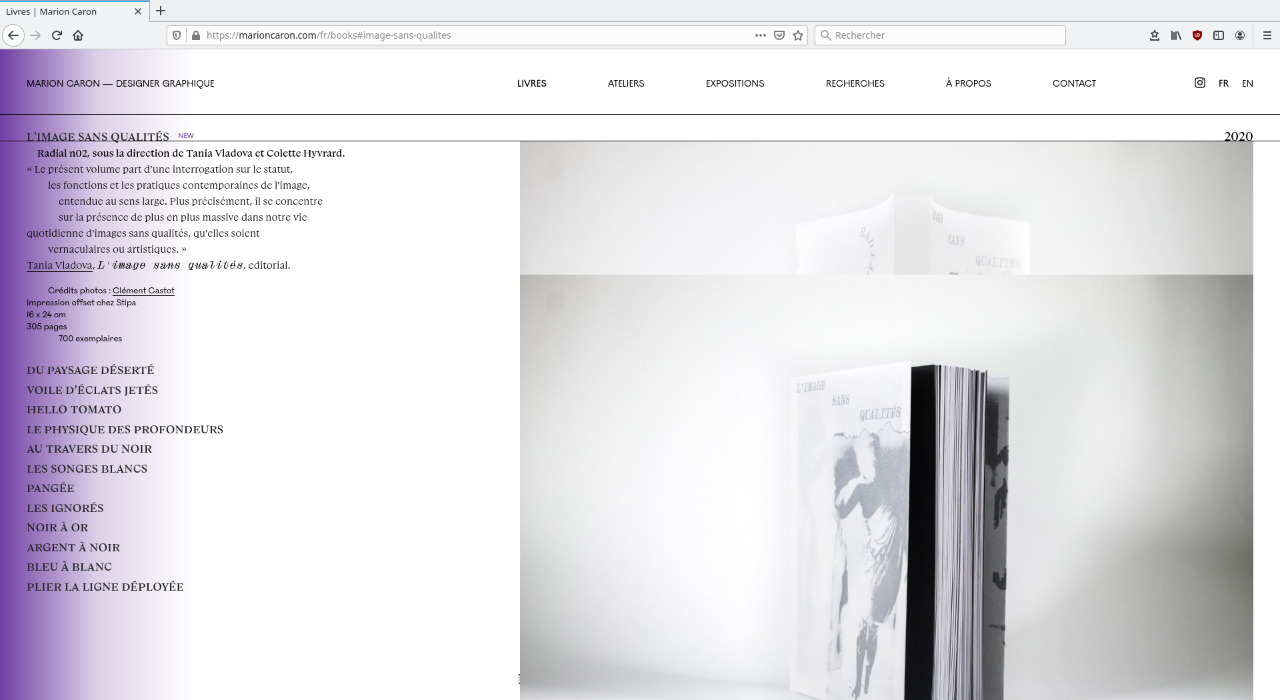
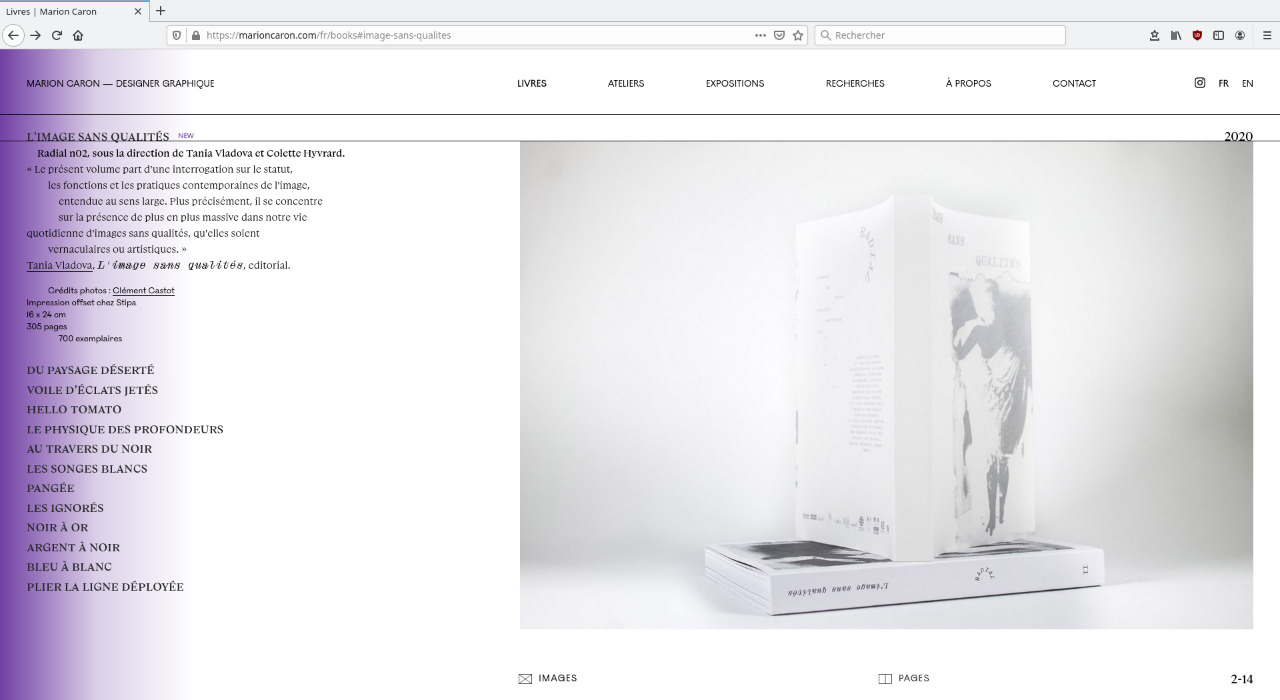
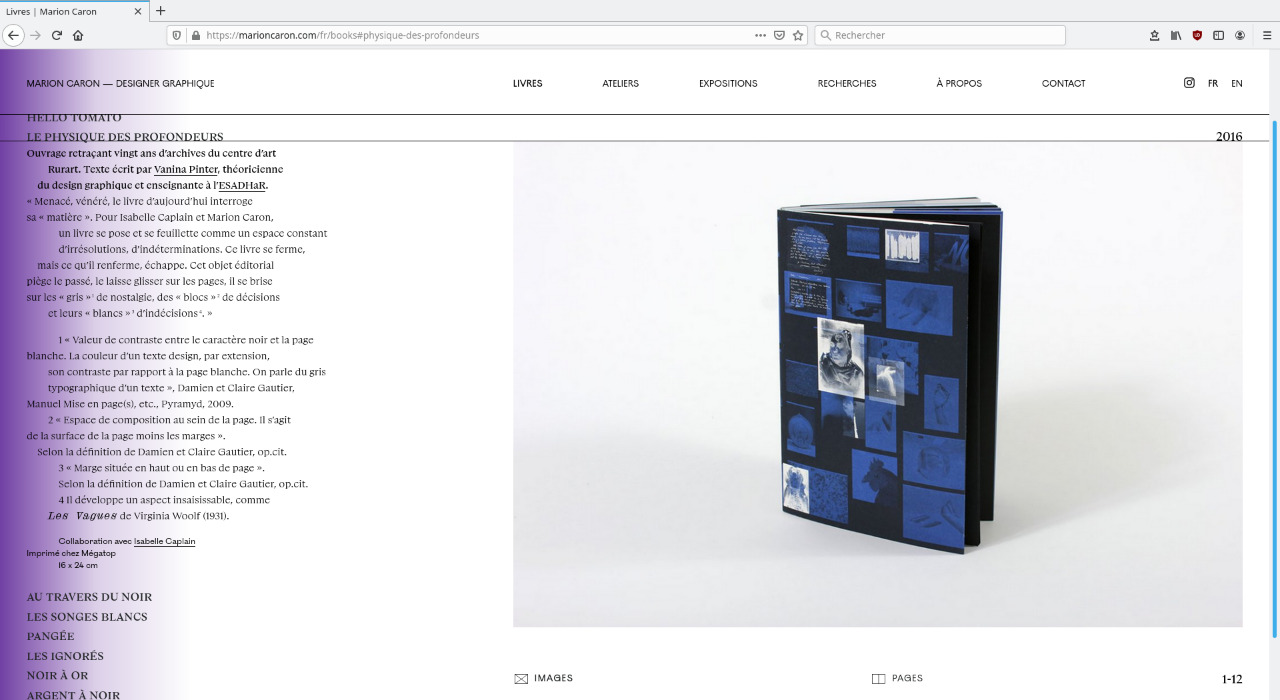
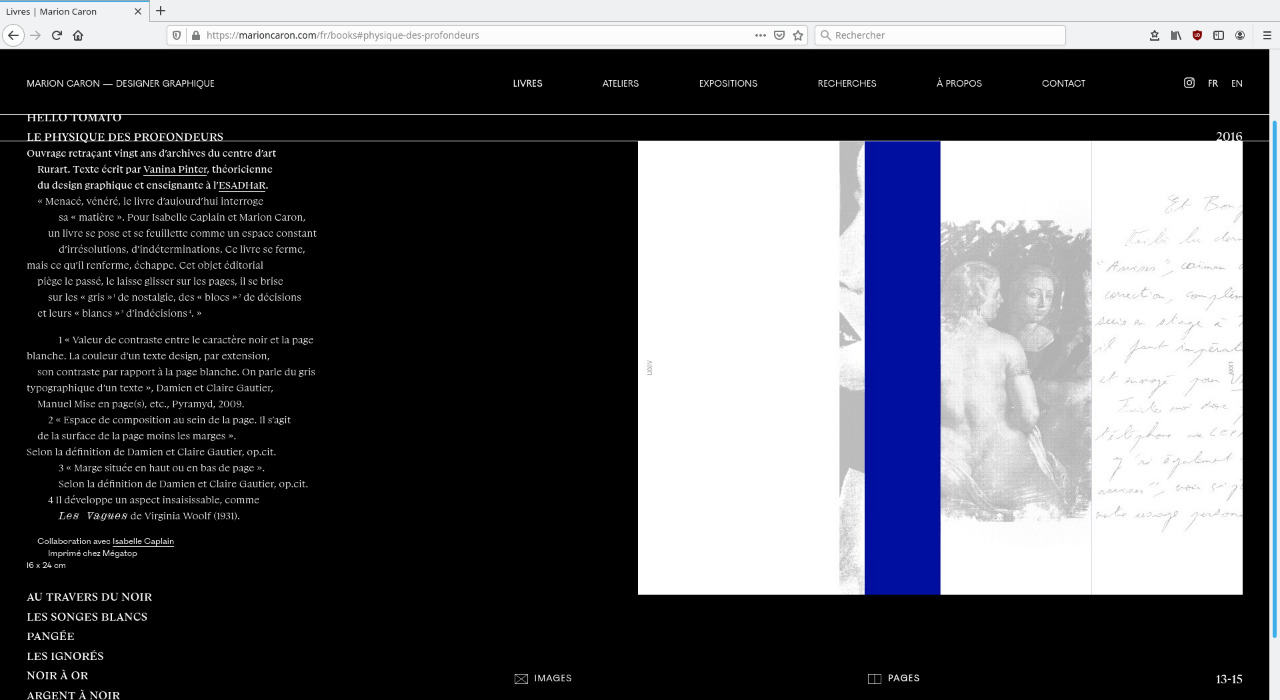
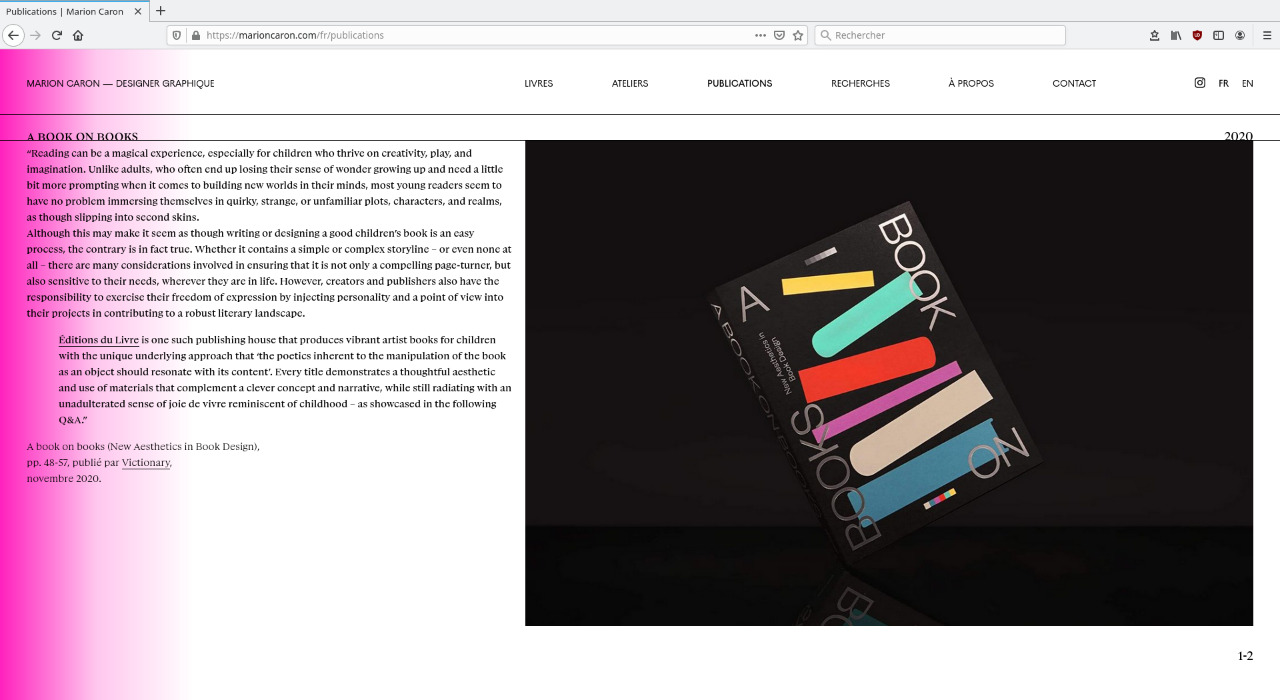
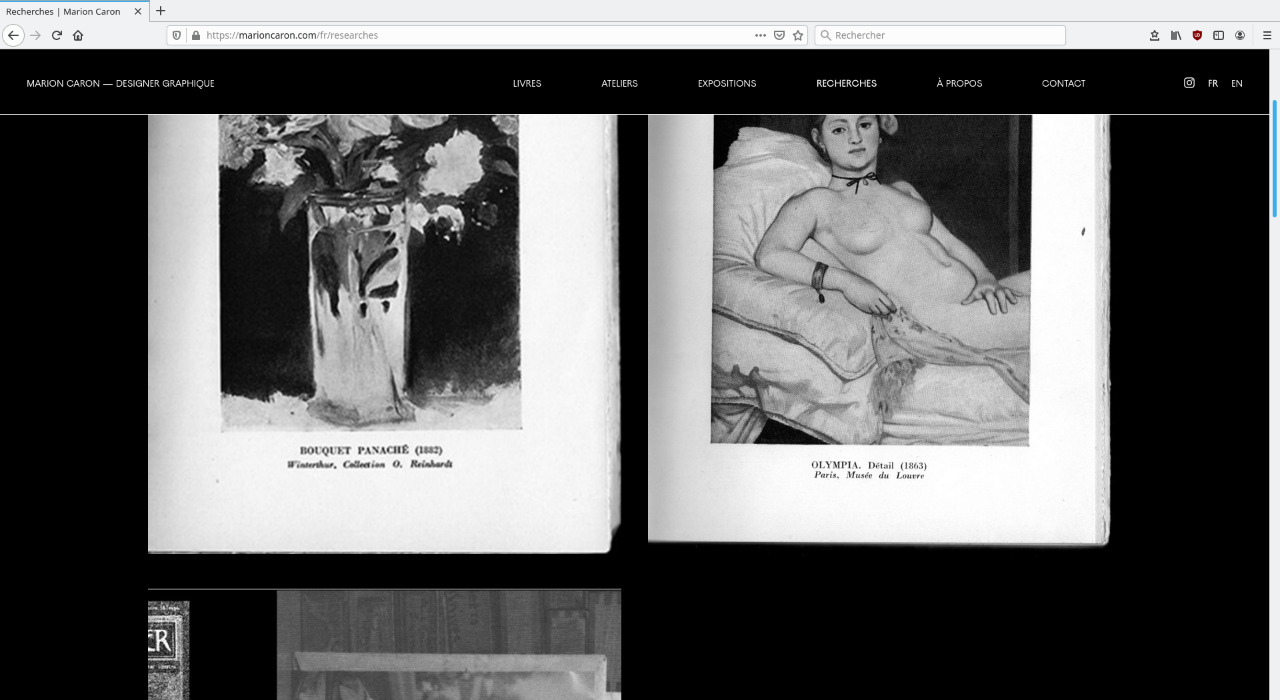
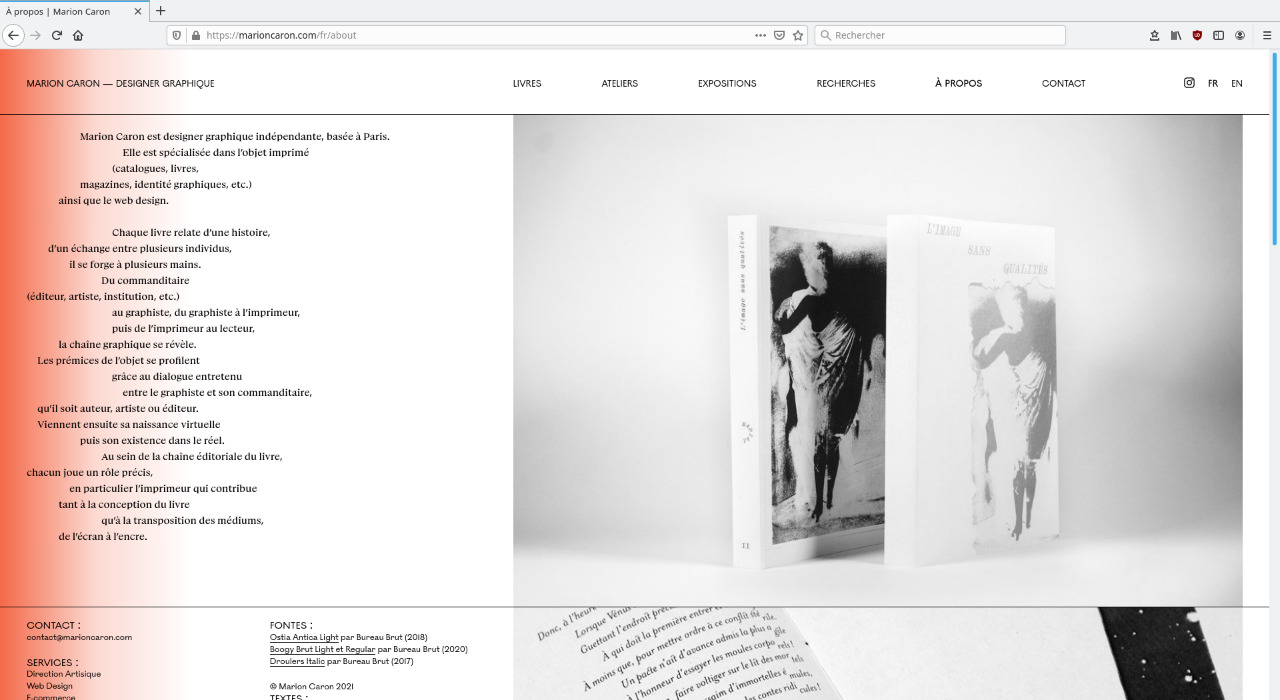
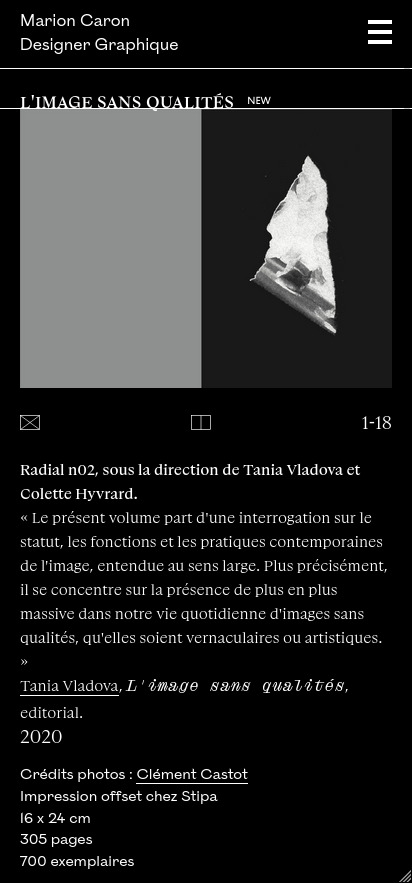
Conception graphique et développement du site web de la graphiste Marion Caron.
Dans une volonté de valoriser son travail et son rapport à l'édition, le site donne à voir les livres conçus par Marion Caron sous la forme à la fois de photographies, afin de montrer leurs corps et leurs volumes, et de scans, pour en dévoiler l'intérieur et le soin accordé à la mise en page.
Infos
- Année :
-
2021
- Lieu :
-
Paris
- Type :
-
commande
- Commanditaire :
-
Marion Caron
- Textes :
-
Marion Caron
- Images :
-
sauf mentions contraires, Marion Caron
- Fontes :
-
Ostia Antica Light (2018), Boogy Brut Light et Regular (2020) et Droulers Italic (2017) par Bureau Brut.
- CMS :
-
GRAV
-
- Graphisme
- Plateforme web

Images









Texte
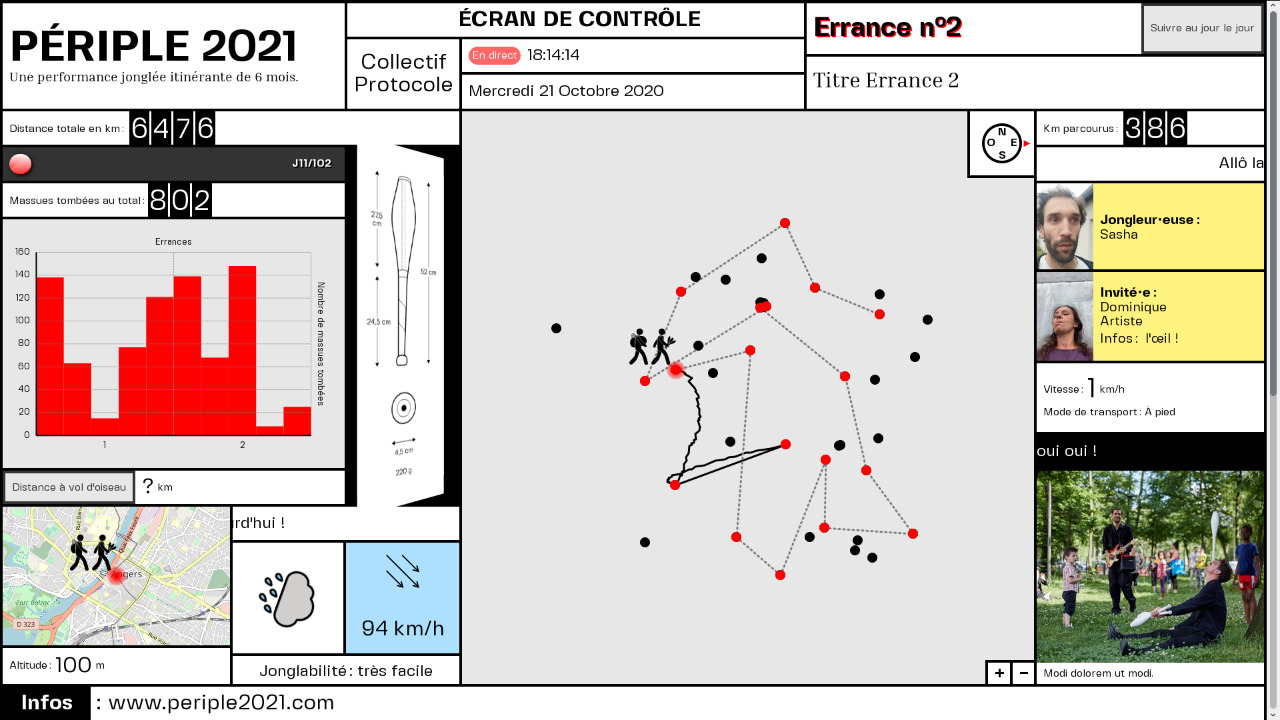
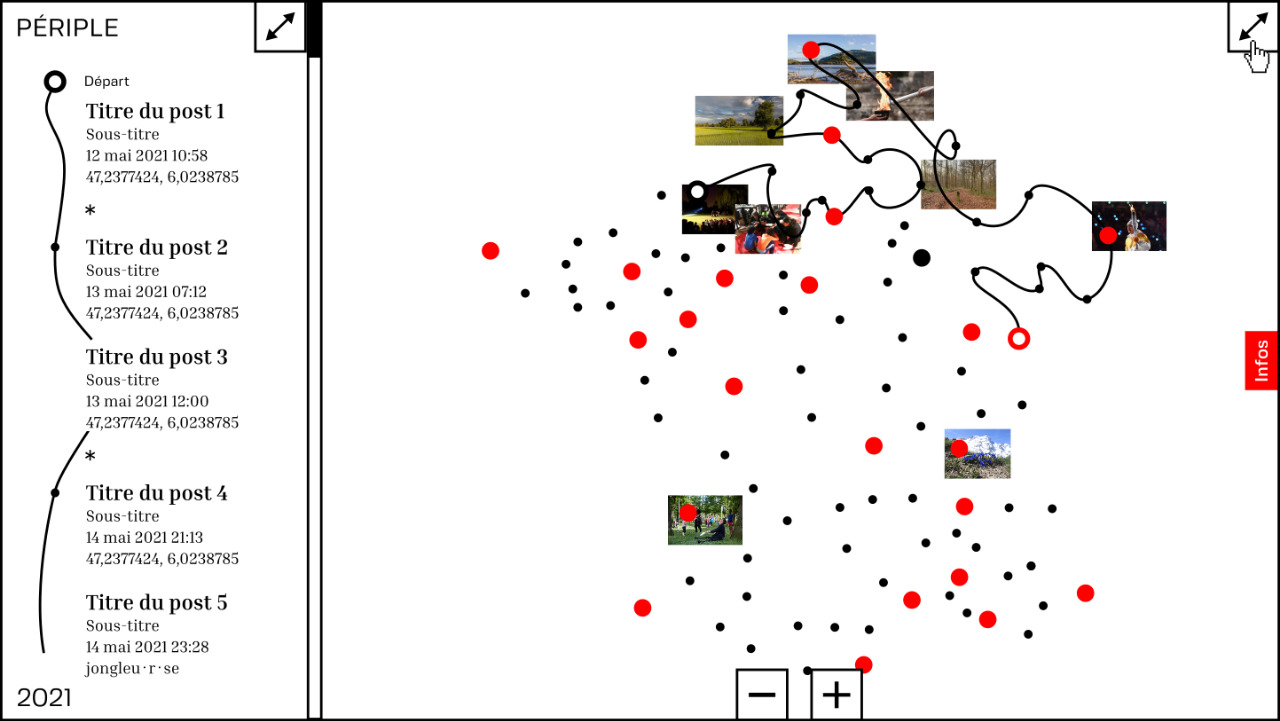
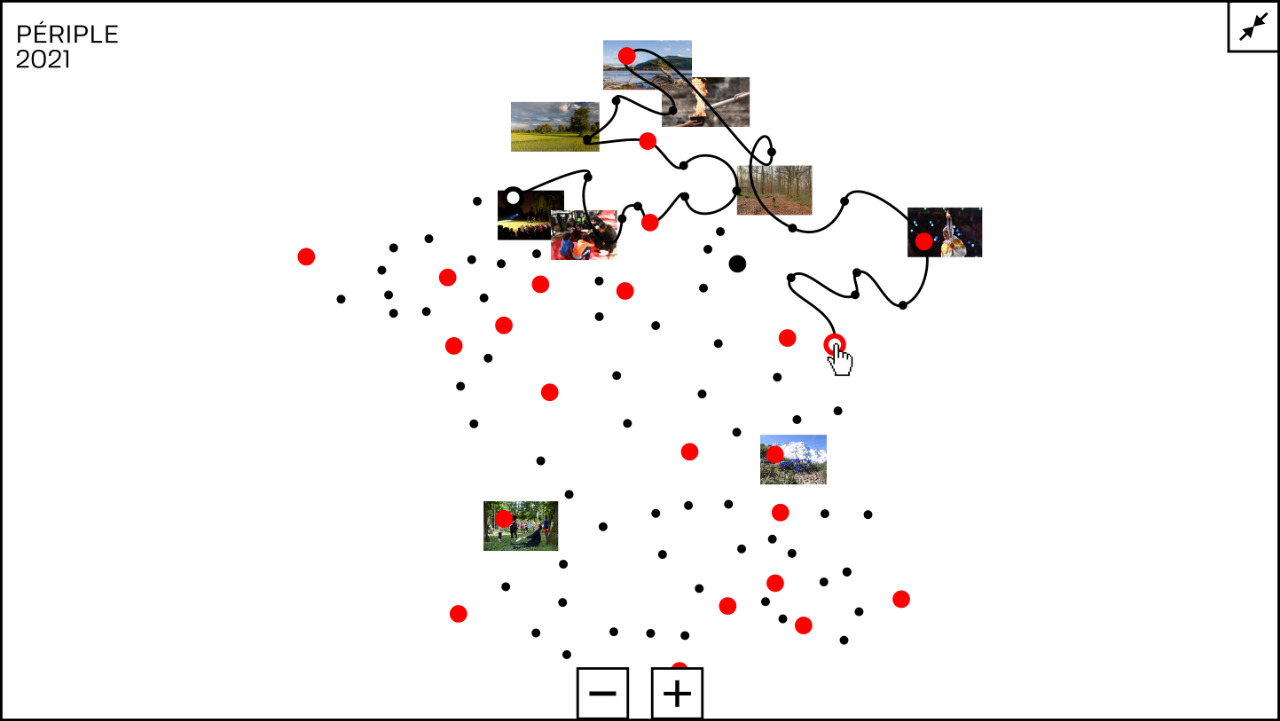
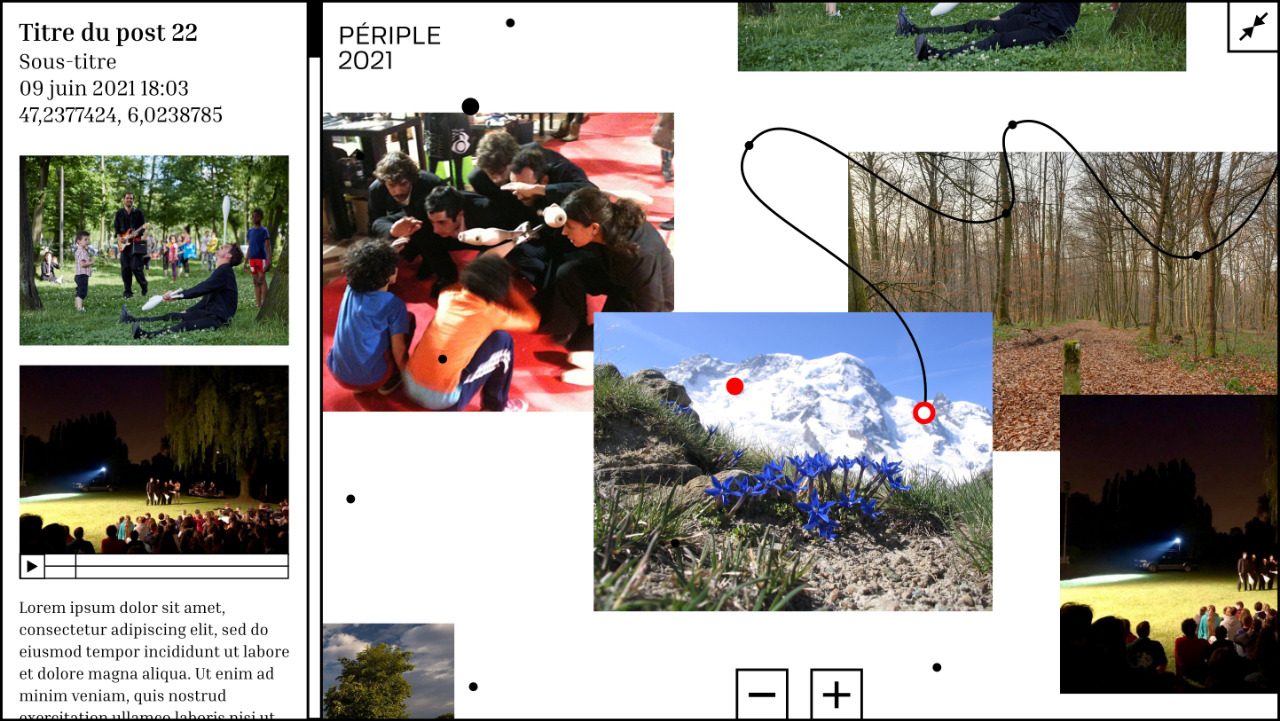
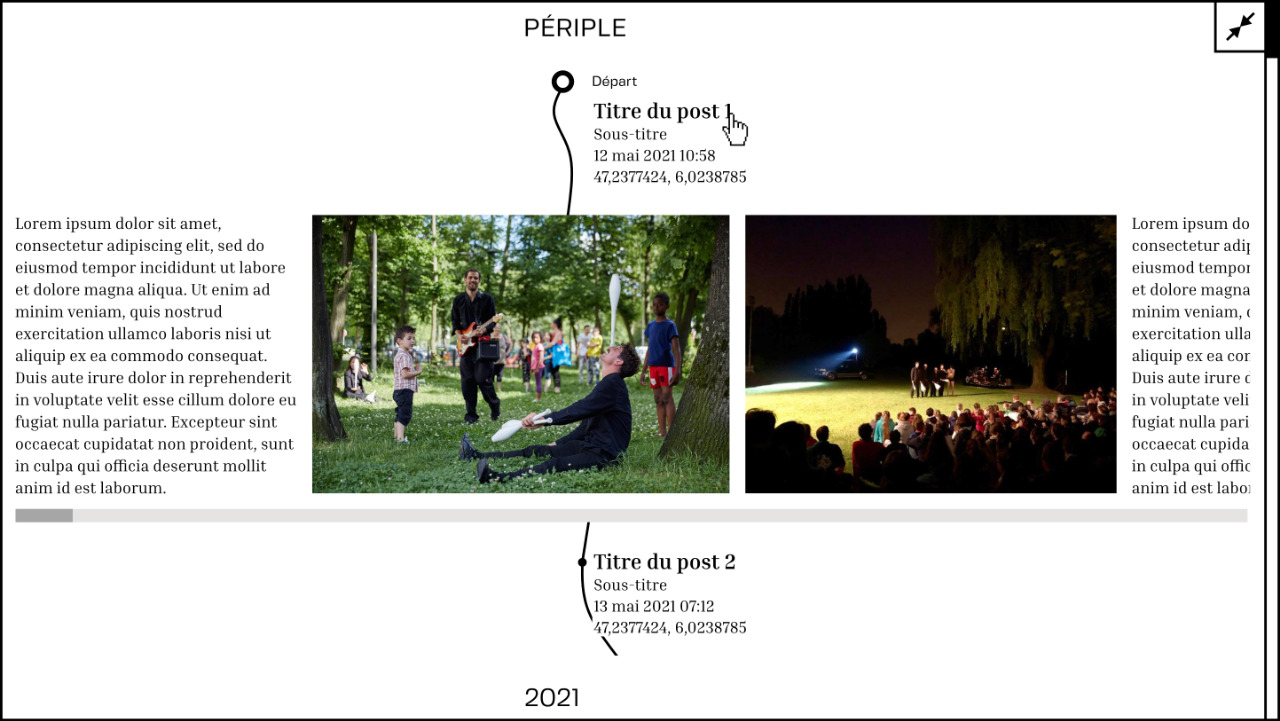
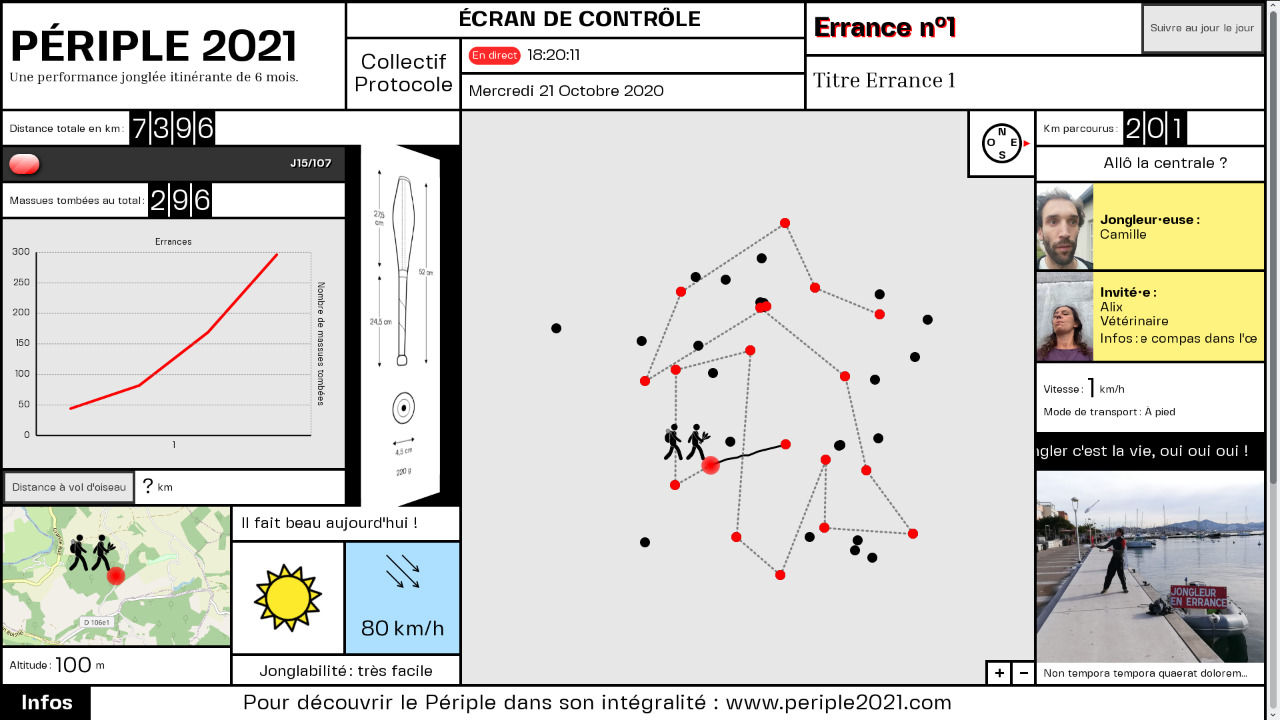
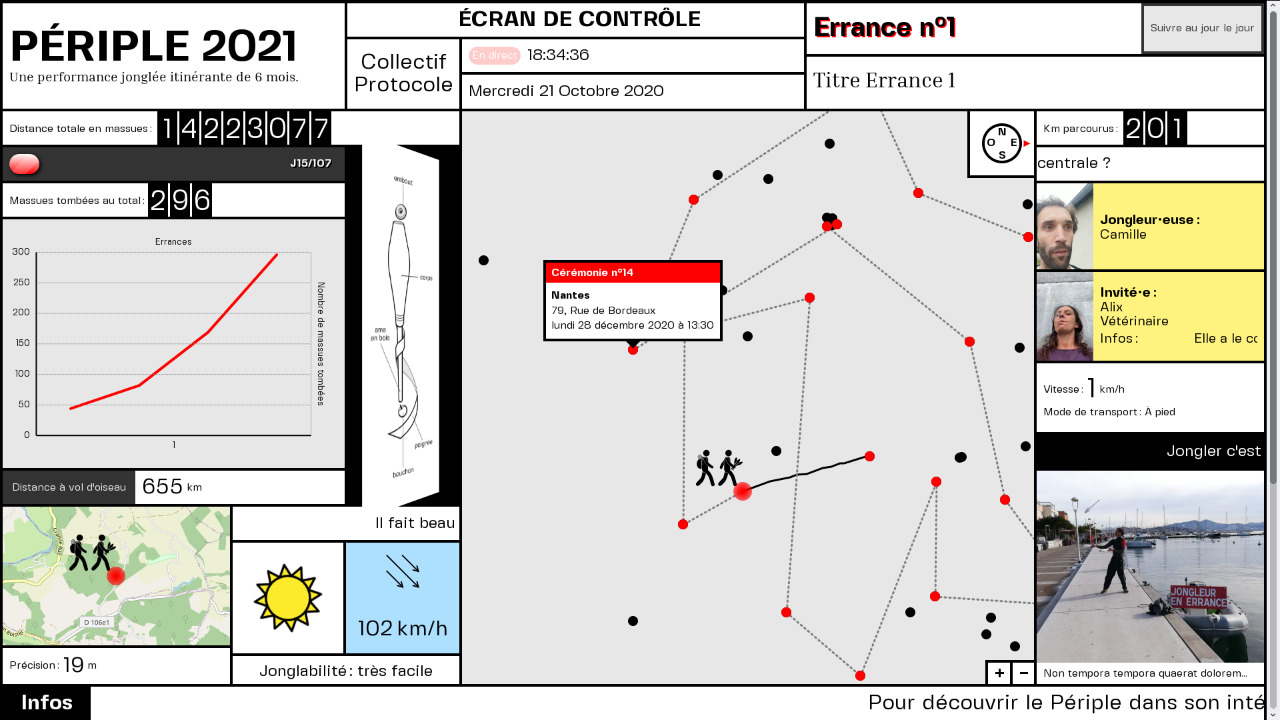
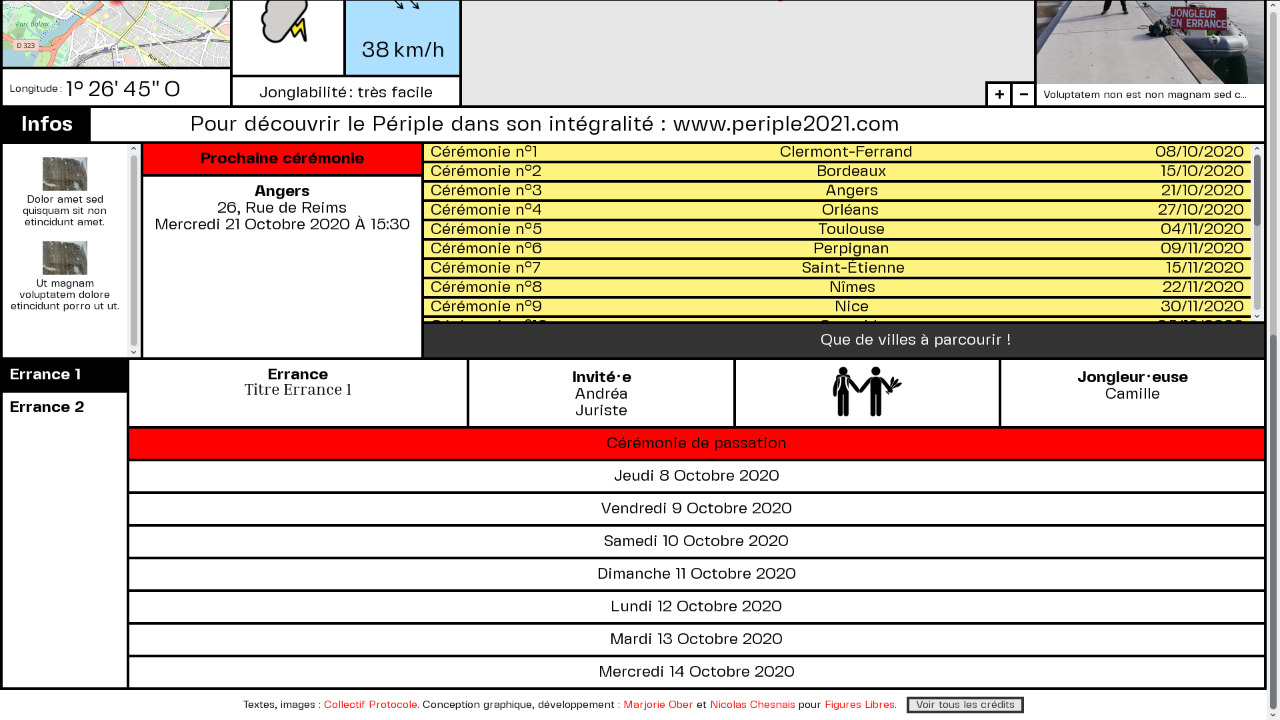
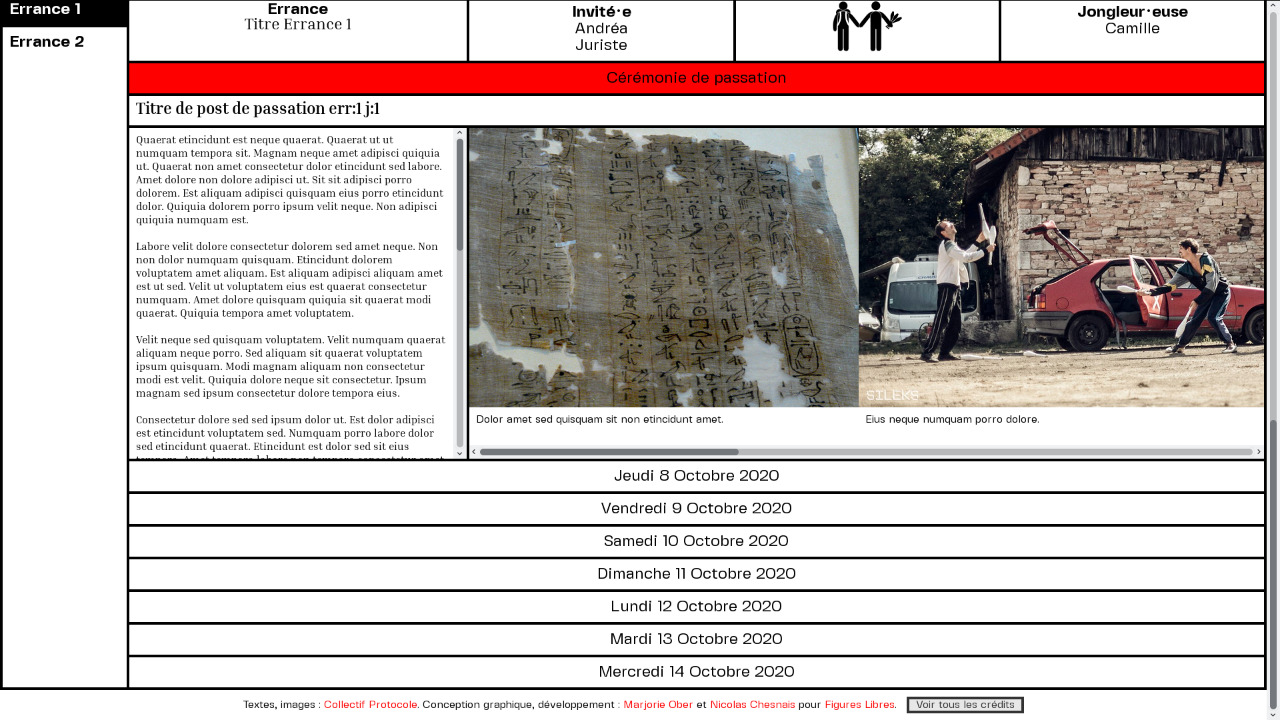
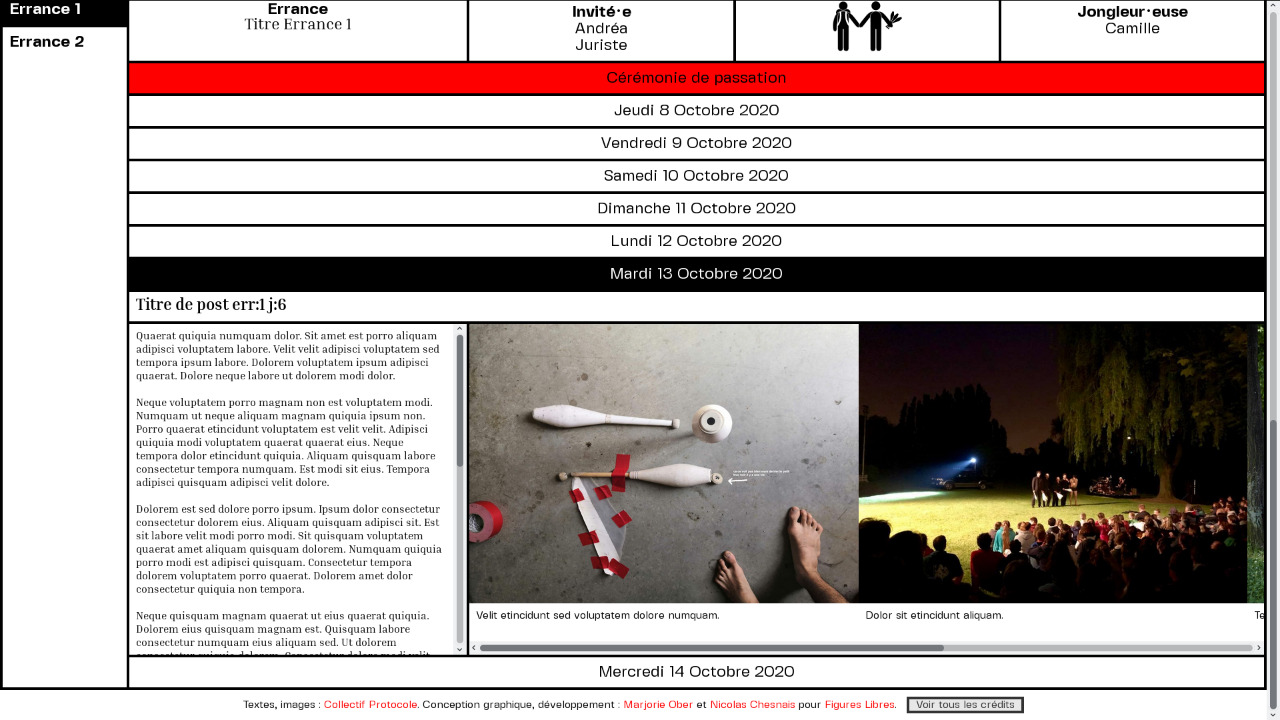
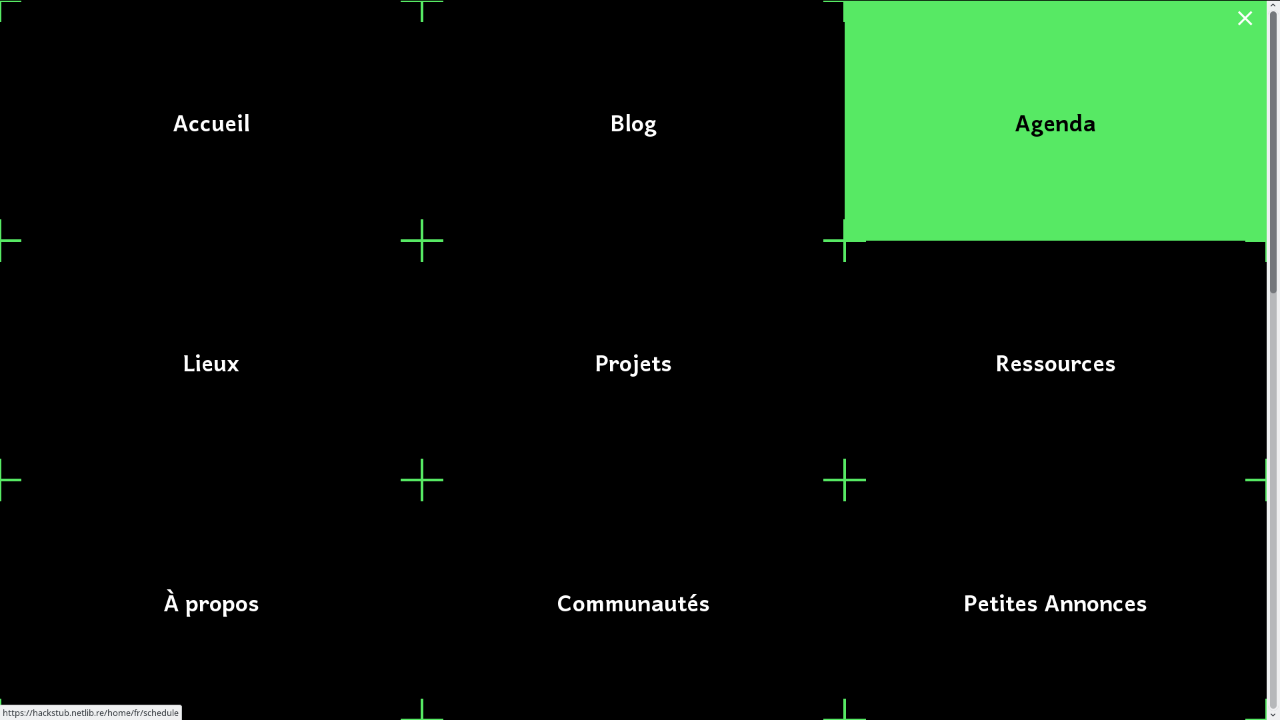
Conception graphique et développement d'une plateforme web sur mesure pour Périple 2021. Une performance jonglée itinérante de six mois à travers la France entre mars et août 2021, projet initié par le collectif Protocole dans le cadre d'un appel d'offres.
Les quatres premières captures sont les recherches initiales pensées pour le projet, le suite de l'iconographie présente la version finale retenue.
Un écran de contrôle depuis lequel suivre le périple des jongleur⸱euse⸱s à distance, qui renseignent quotidiennement leur localisation GPS ainsi qu'une succession d'informations relatives à la météo, la vitesse et le mode de déplacement ou encore le nombre de massues de jonglage tombées. Ce tableau de bord live a été diffusé dans certains théâtres et lieux partenaires figurant sur le trajet du périple et choisis pour la représentation de spectacles à mi-parcours.
Un journal permet également de lire les récits journaliers et d'accéder aux médias tels qu'images, vidéos ou enregistrements audio qui illustrent les rencontres avec le public. Chaque semaine est rythmée par une cérémonie de passation, où la transmission des massues de jonglage donne lieu au départ d'un nouveau binôme, à l'image du relais de la flamme olympique.En octobre 2021, une commande du Portugal a nécessité la traduction de l'ensemble du site pour pouvoir en faire une édition réduite dans le sud-ouest du pays : A grande errância. Trois semaines d'escapades jonglées entre Faro, Sagres, Beja, Sines et Lisbonne.
Infos
- Année :
-
2021
- Lieu :
-
Strasbourg
- Type :
-
commande en collaboration avec Nicolas Chesnais
- Commanditaire :
-
collectif Figures Libres pour Collectif Protocole
- Textes et images :
-
collectif Protocole
- Backend :
-
conçu avec Flask
- Fontes :
-
Fivo Sans Modern par Alex Slobzheninovet (SIL Open Font License 1.1, 2018) et Inria Serif par Black[Foundry] (SIL Open Font License, 1.1, 2019).
- Emojis météo :
-
Projet OpenMoji, par les étudiants de l'école de design HfG Schwäbisch Gmünd et des contributeurs externes.
- Carte :
-
Leaflet | Map data © OpenStreetMap contributors, CC-BY-SA.
-
- Graphisme
- Site web

Images











Texte
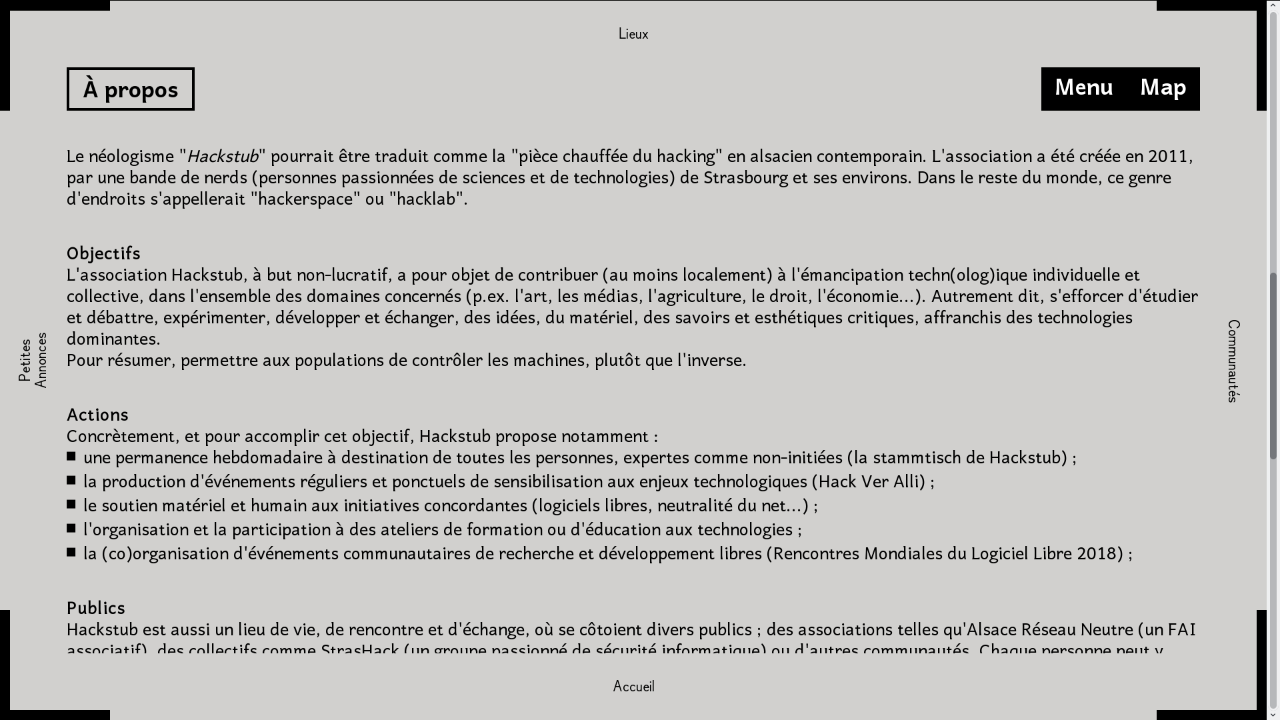
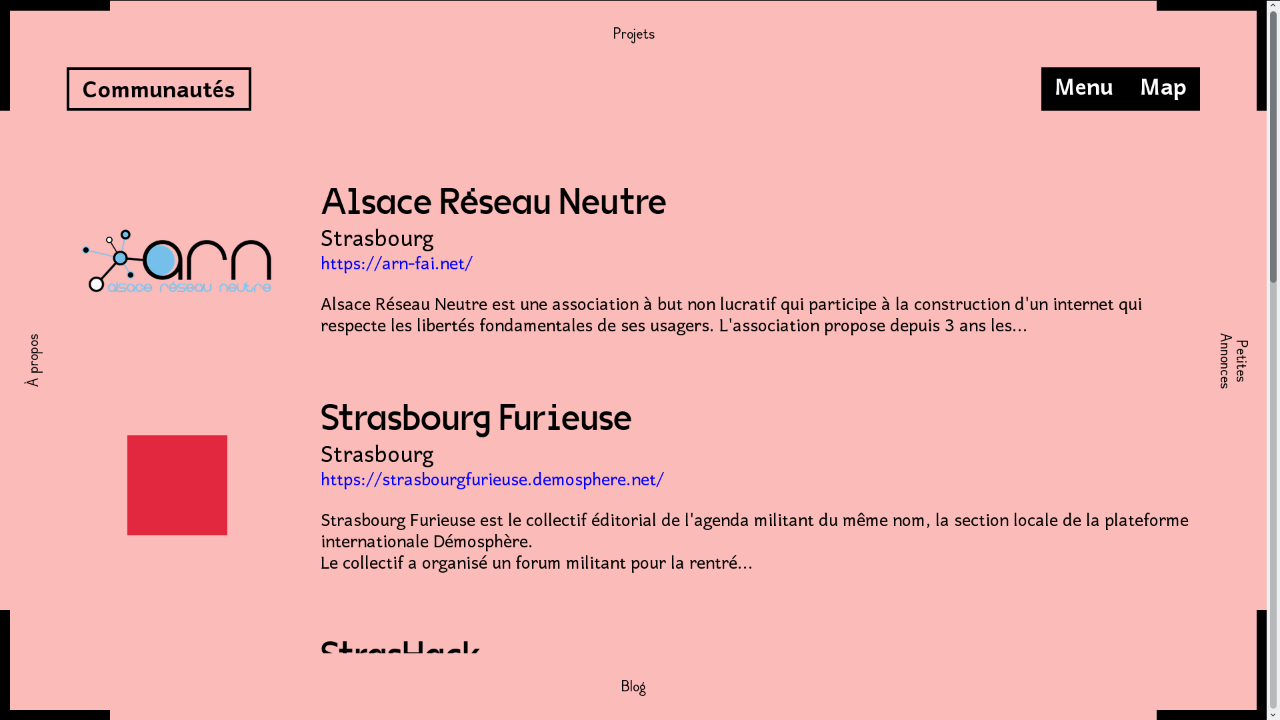
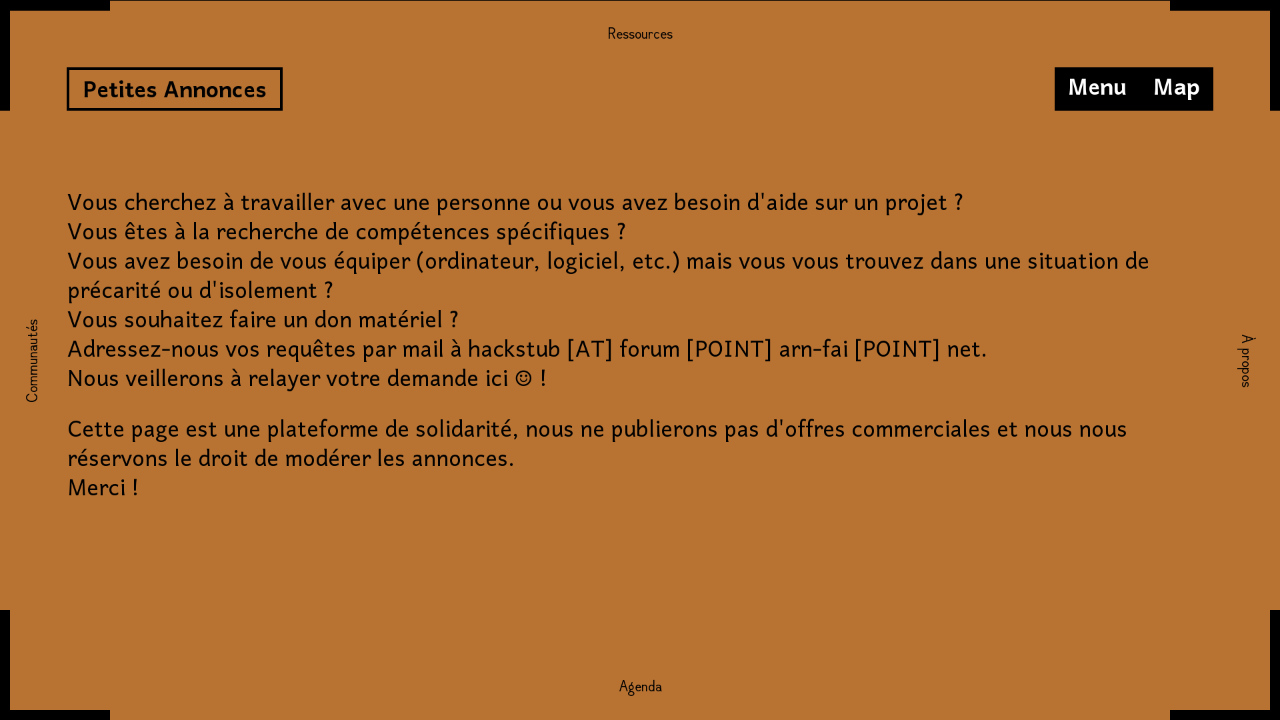
Conception graphique et développement du site web de Hackstub, un hackerspace strasbourgeois qui sensibilise le public local à la culture du Libre.
Il s’agit d’une représentation en vue de dessus du hackerspace, chaque page correspondant à une pièce. Ces pièces sont communicantes, à l’image du fonctionnement de l'association (un lieu de rencontres, de partage d’idées, de projets, de connaissance, etc.).Il est possible de naviguer sur le site de deux façons : en mode Accessible via le Menu ; en mode Exploration via la Map. L’utilisateurice est alors libre de choisir le mode de navigation qu’iel préfère ou vers lequel iel s’oriente intuitivement. Le site permet à l’utilisateurice de trouver l’information recherchée très rapidement (menu à ancres) comme de prendre le temps de flâner d’une pièce à une autre (déplacement au clic sur le nom d’une page/pièce voisine). Le registre de boîtes, de cellules, et le mode de déplacement retenus ont séduit pour leur affiliation à l'univers du jeu vidéo et pour la dimension ludique ainsi conférée à la navigation.
Infos
- Année :
-
2020
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Hackstub
- Textes et images :
-
Hackstub
- Fontes :
-
VG5000 par Justin Bihan (2018), Québec par Victor Gaultney, Annie Olsen et Pablo Ugerman (2016), et Dauphine par Alexandre Leray, Stéphanie Vilayphiou, Charles Mazé et Coline Sunier (2012).
-
Identité visuelle

Images







Texte
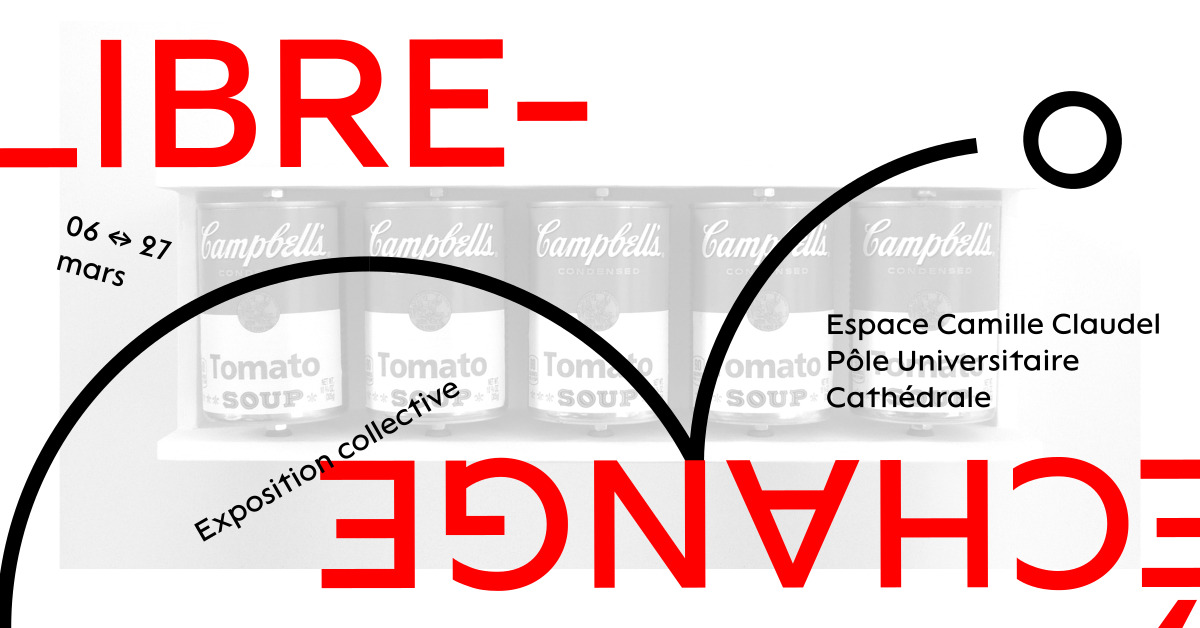
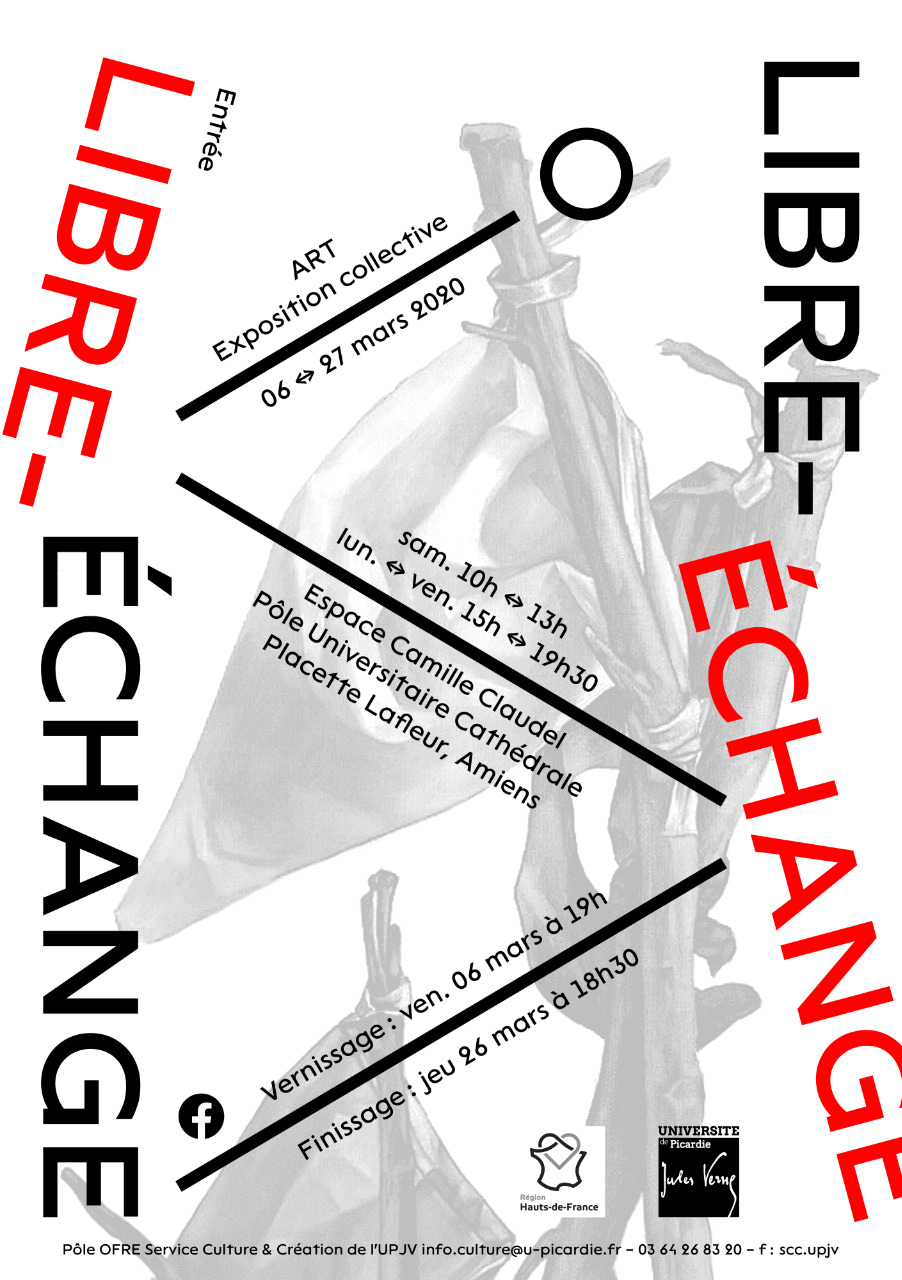
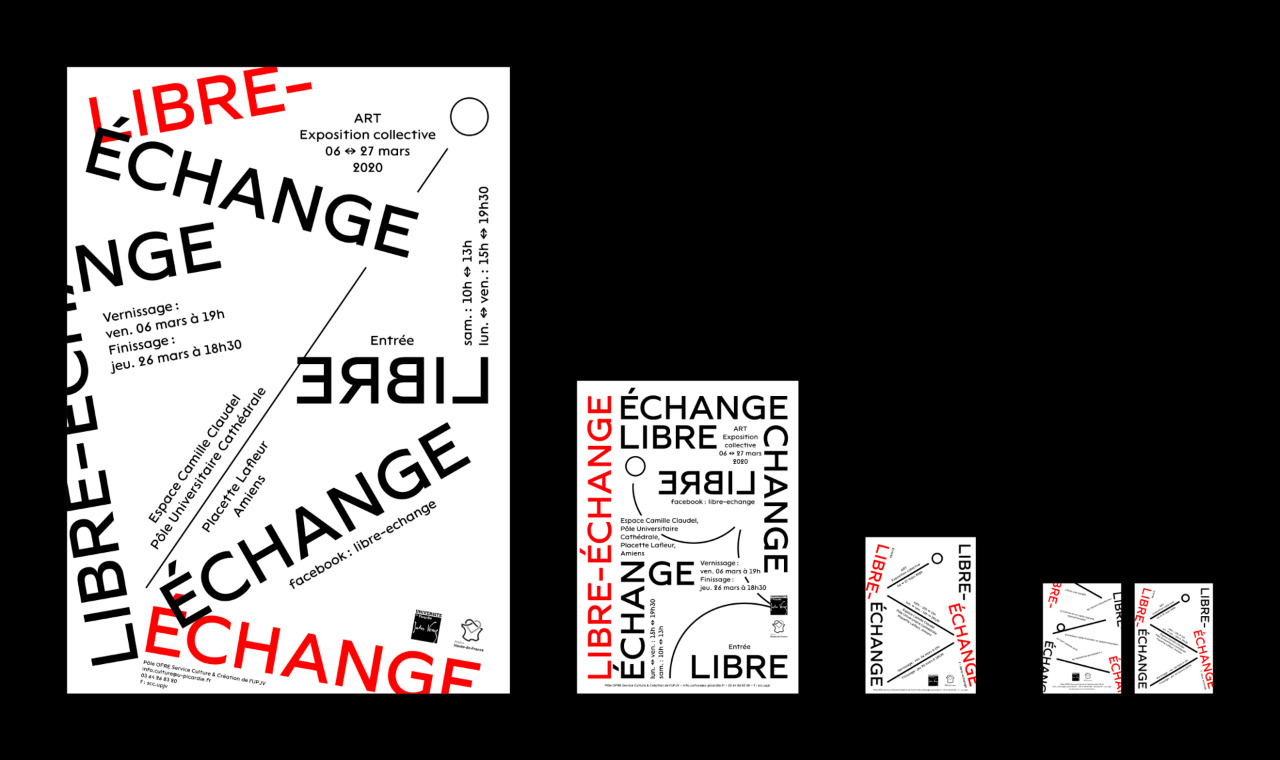
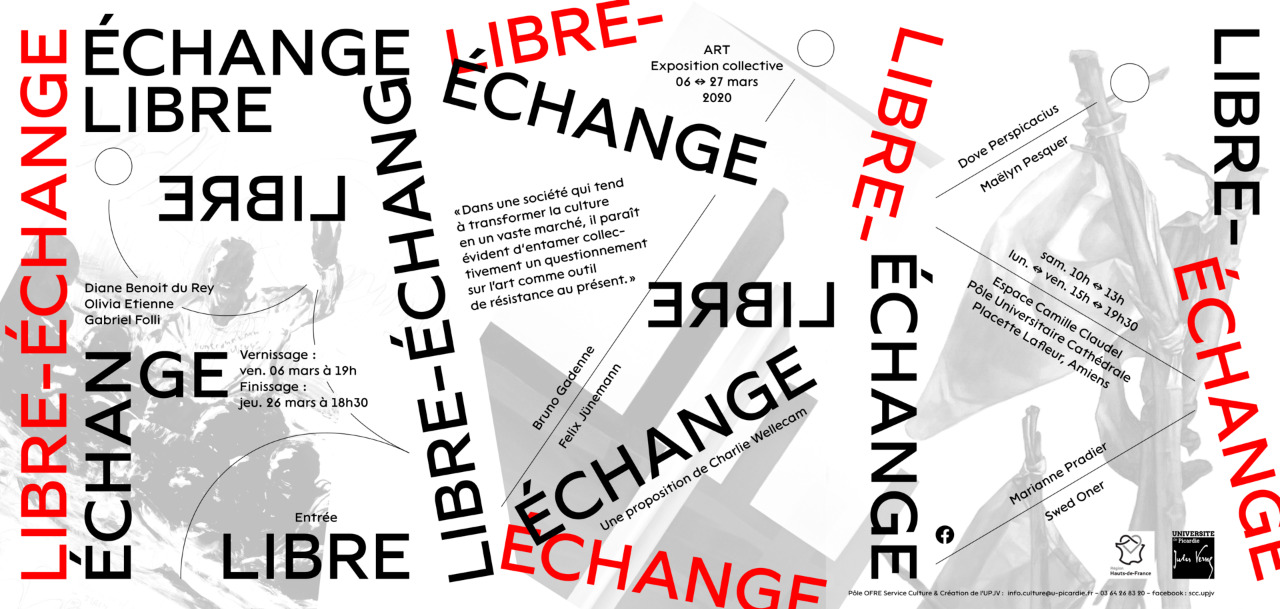
Identité visuelle de l'exposition d'art contemporain Libre-échange, du 06 au 27 mars 2020 à Amiens. Réalisation de divers formats d'affiches A1, A2, A3, d'une page magazine A5, d'un flyer A6, d'un visuel pour réseaux sociaux et d'un panneau 4m20 par 2m.
La composition varie selon les supports, invitant à y poser un regard neuf, et interpellant l'œil différemment selon les rebonds ou les collisions à suivre. L'ensemble des jeux graphiques se retrouve en vis-à-vis dans le grand format, de même que la graisse du trait reste constante au fil des affiches, s'épaississant ou s'amenuisant à mesure de la taille du support accueillant.
Libre-Échange est une exposition collective portée par Charlie Wellecam dans le cadre d'une recherche doctorale en art. Son titre subversif fait référence à un ouvrage du même nom de Pierre Bourdieu. À travers cette exposition, le commisaire a voulu visibiliser le travail d'étudiant·e·s et d'ancien·ne·s étudiant·e·s issu·e·s de diverses écoles d'arts.
Infos
- Année :
-
2020
- Lieu :
-
Strasbourg
- Type :
-
commande en collaboration avec Nicolas Chesnais
- Commanditaire :
-
Charlie Wellecam
- Visuels en fond des affiches :
-
visuels des artistes invité·e·s
- Photographies :
-
Charlie Wellecam
- Fonte :
-
Lack par Adrien Midzic (Velvetyne Type Foundry), 2013.
-
- Texte
- Publication

Images











Texte
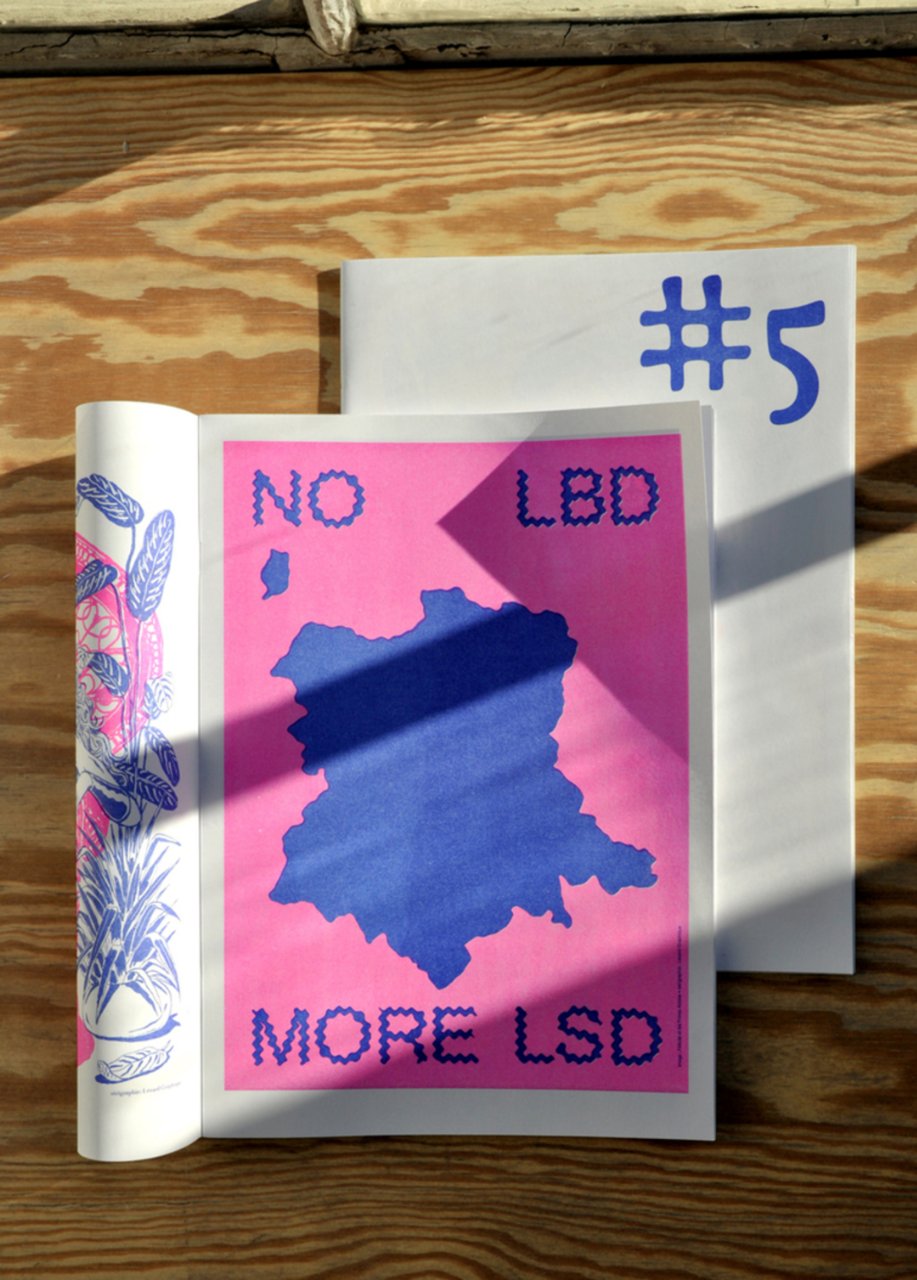
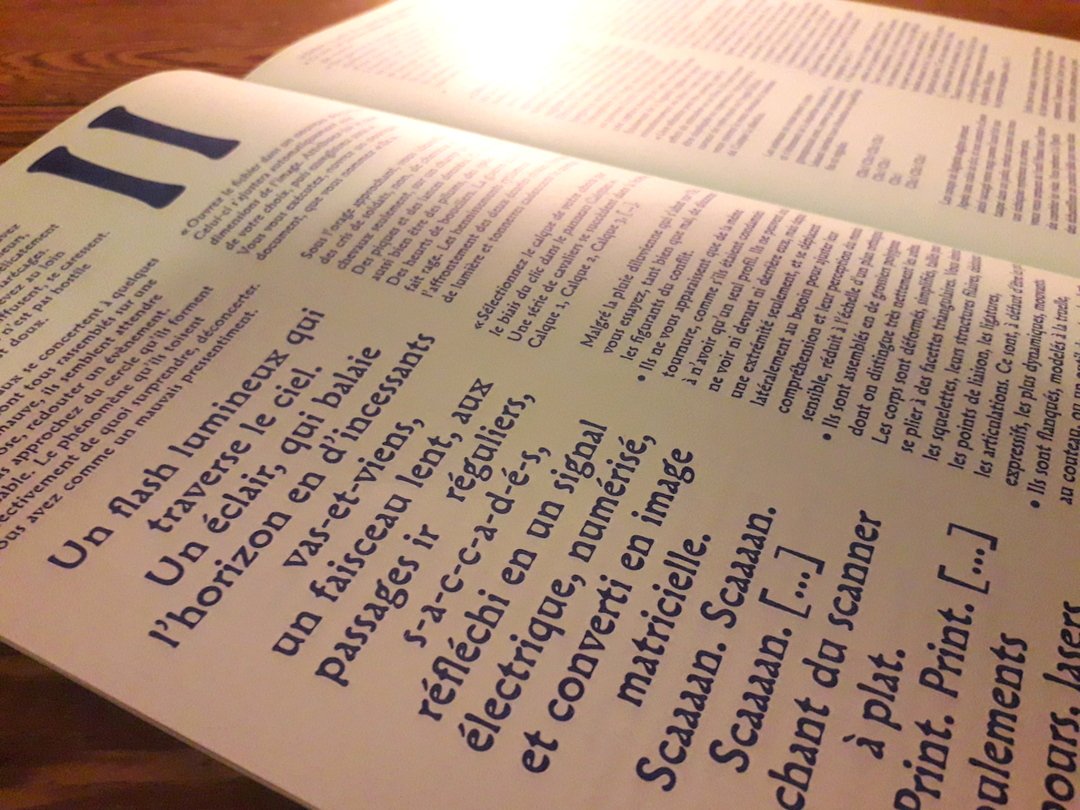
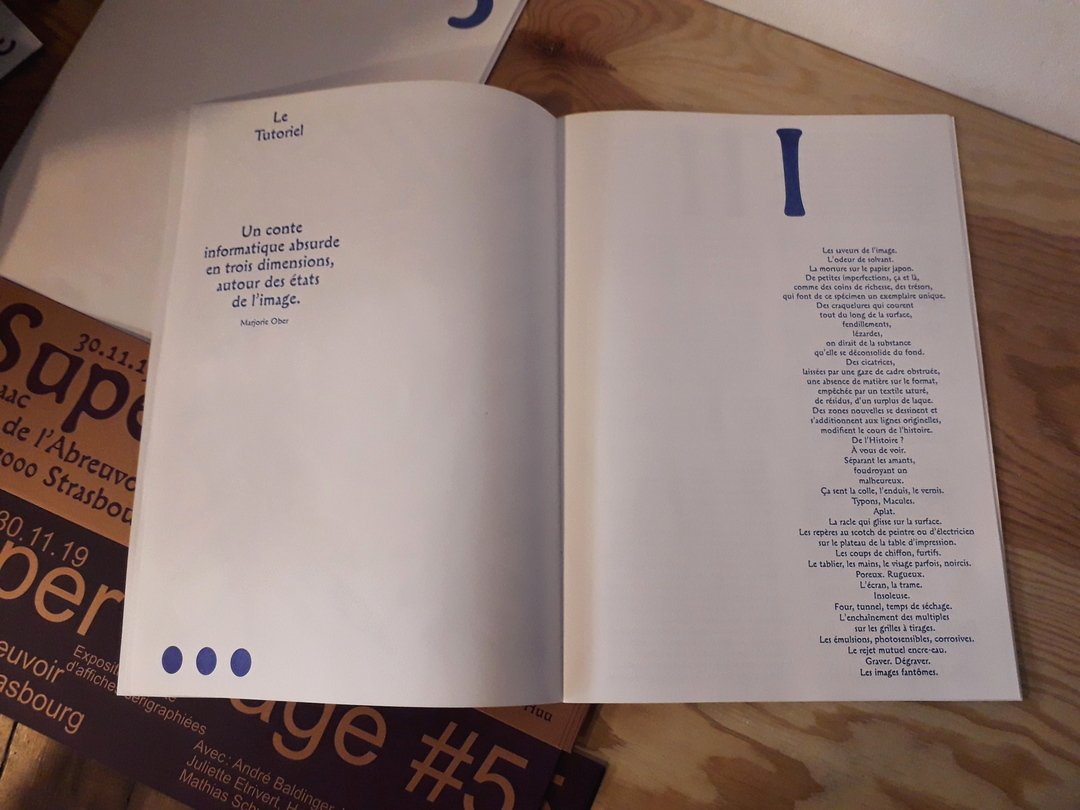
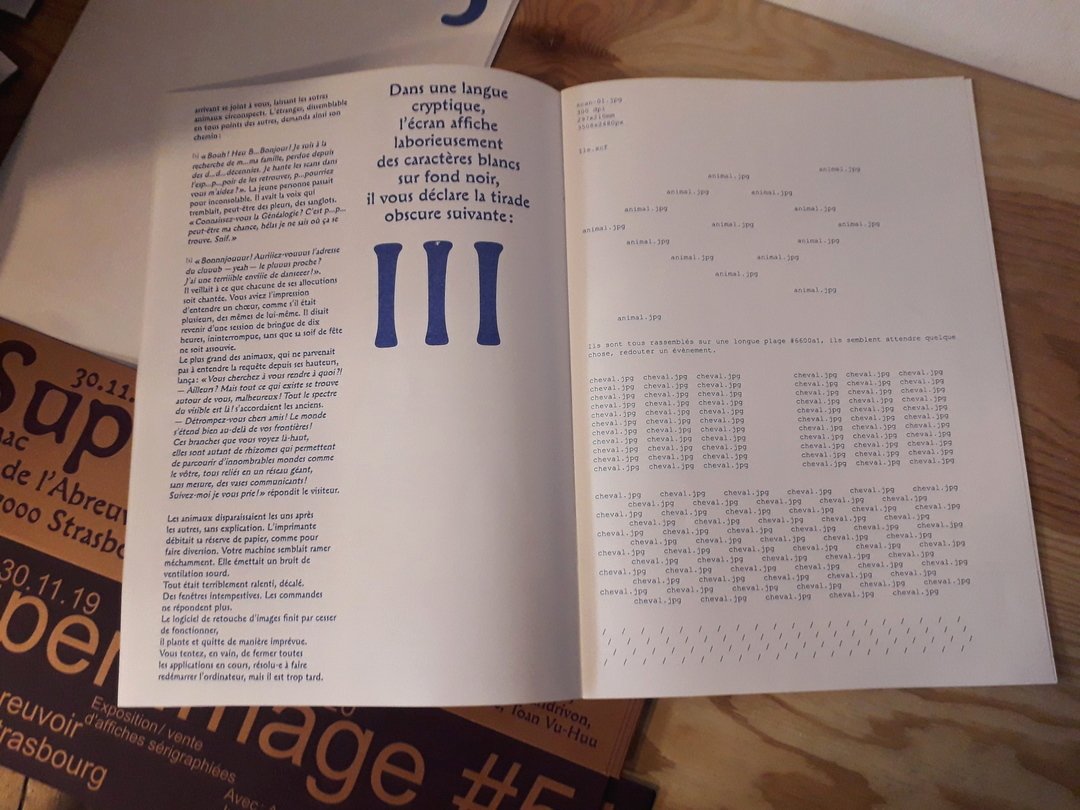
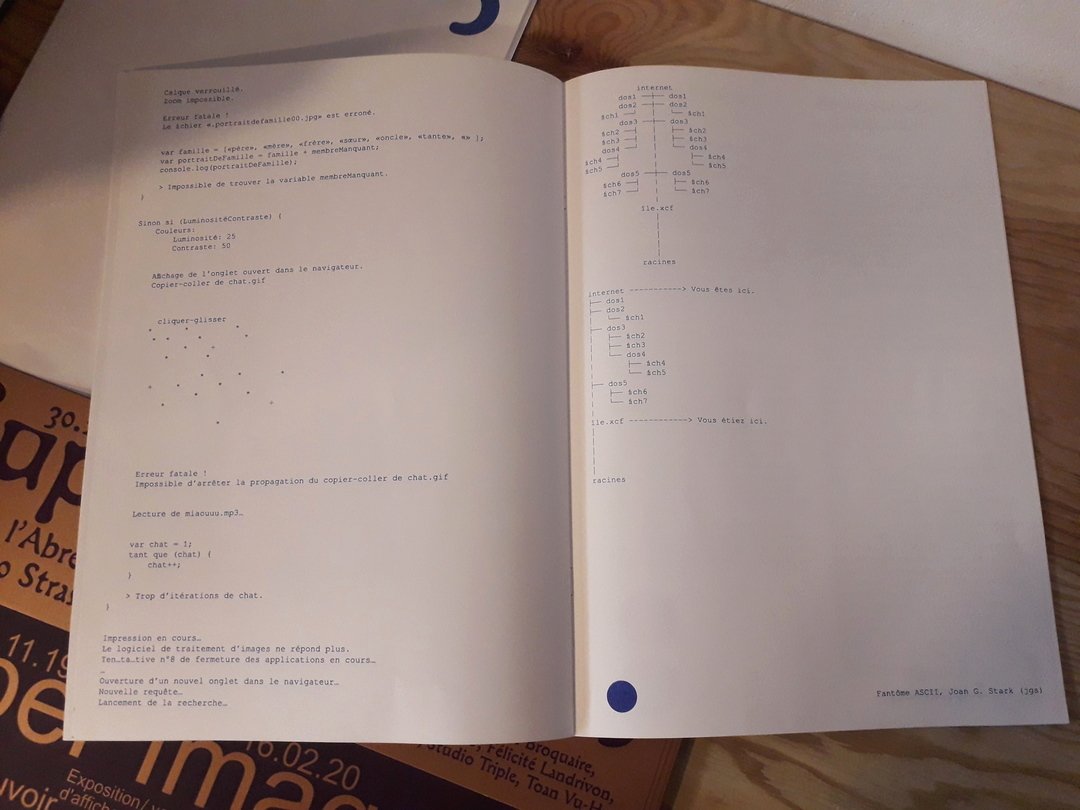
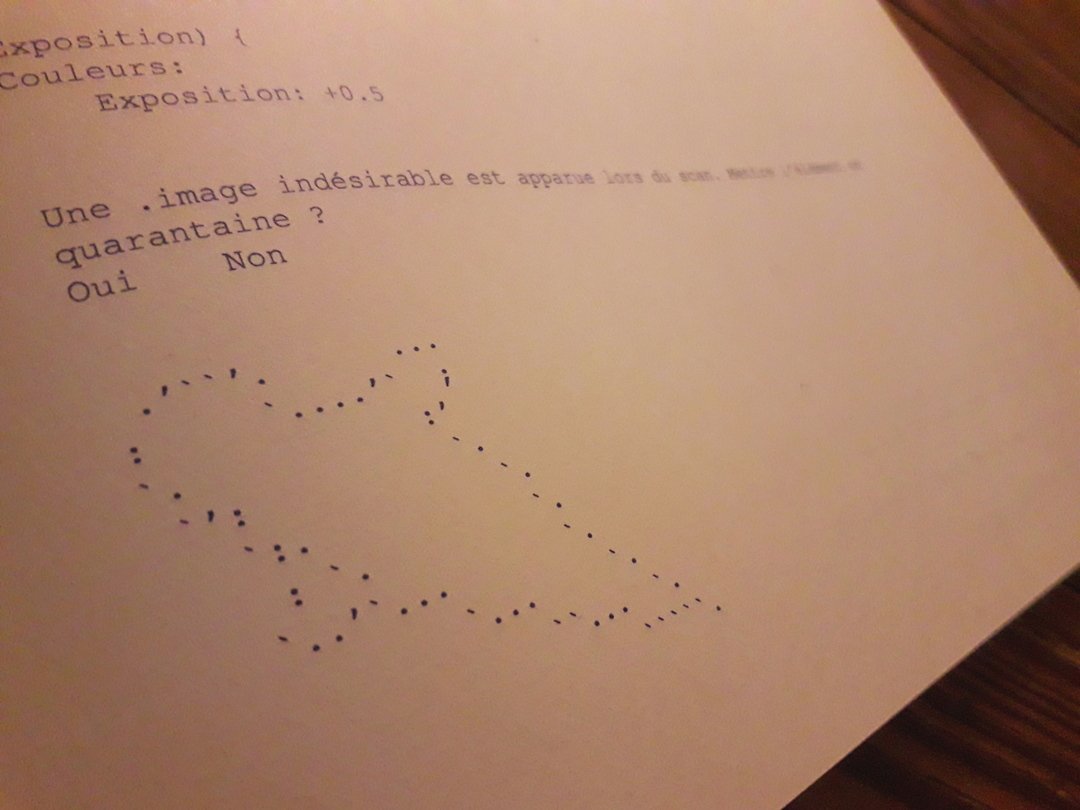
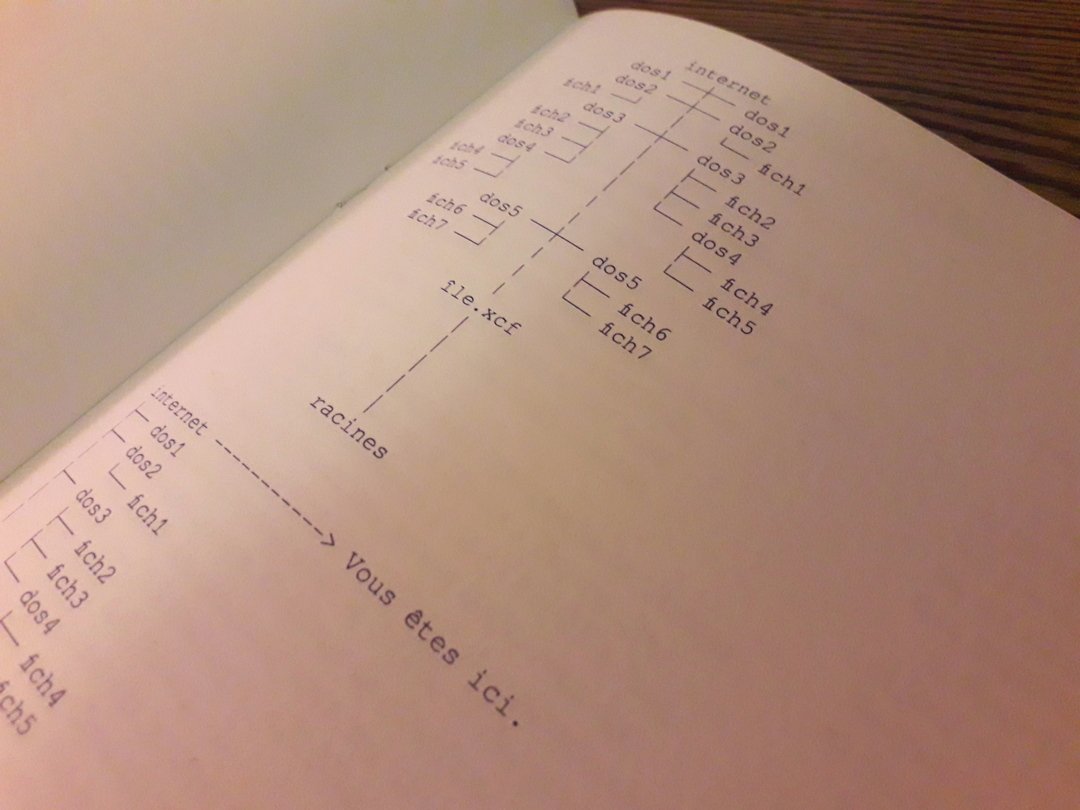
Texte et dessins publiés dans l'édition accompagnant l'exposition Super Image #5, du 30 novembre 2019 au 02 février 2020.
Conte informatique absurde en trois dimensions, autour des états de l'image. Le·a lecteurice est invité·e à se projeter dans une (super) image mentale, dont iel est le·a héros·ïne.
Infos
- Année :
-
2019
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Horstaxe pour Super Image #5
- Mise en page :
-
Hugo Feist (Horstaxe)
- Impression en risographie :
-
Les Trames Ordinaires
- Format :
-
21x29,7 cm
- Encres :
-
rose fluo et bleu
- Papier :
-
Munken Lynx 120 gr
- Tirage :
-
édition limitée à 80 exemplaires
-
- Électronique
- Expérimentations
- Exposition

Images



.jpg)
















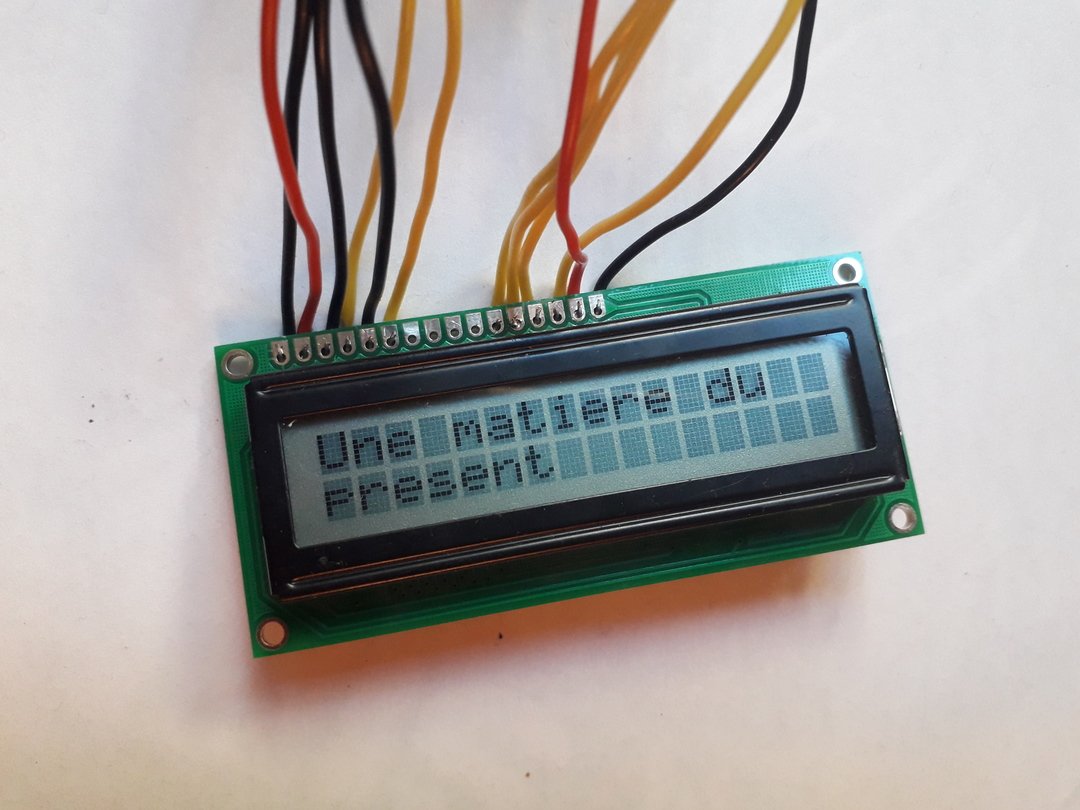
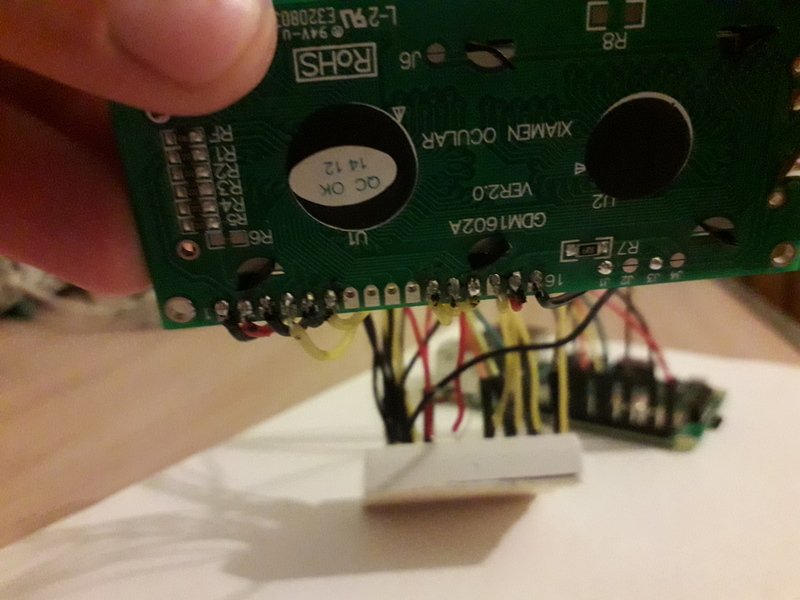
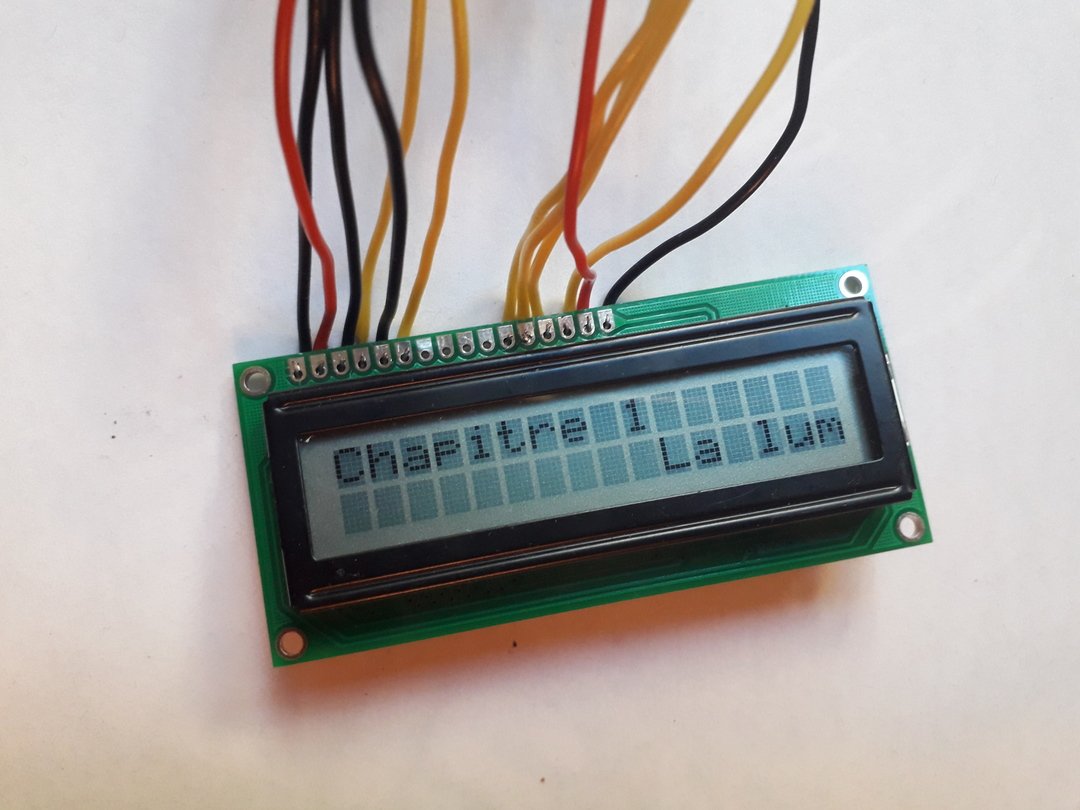
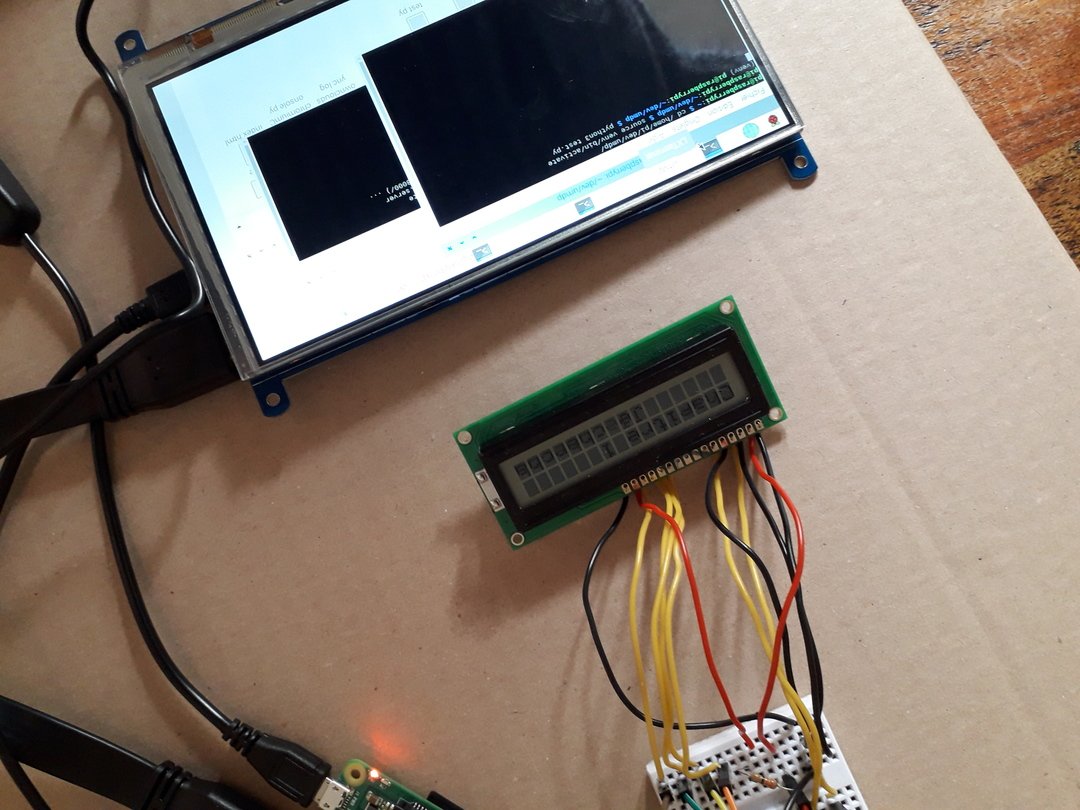
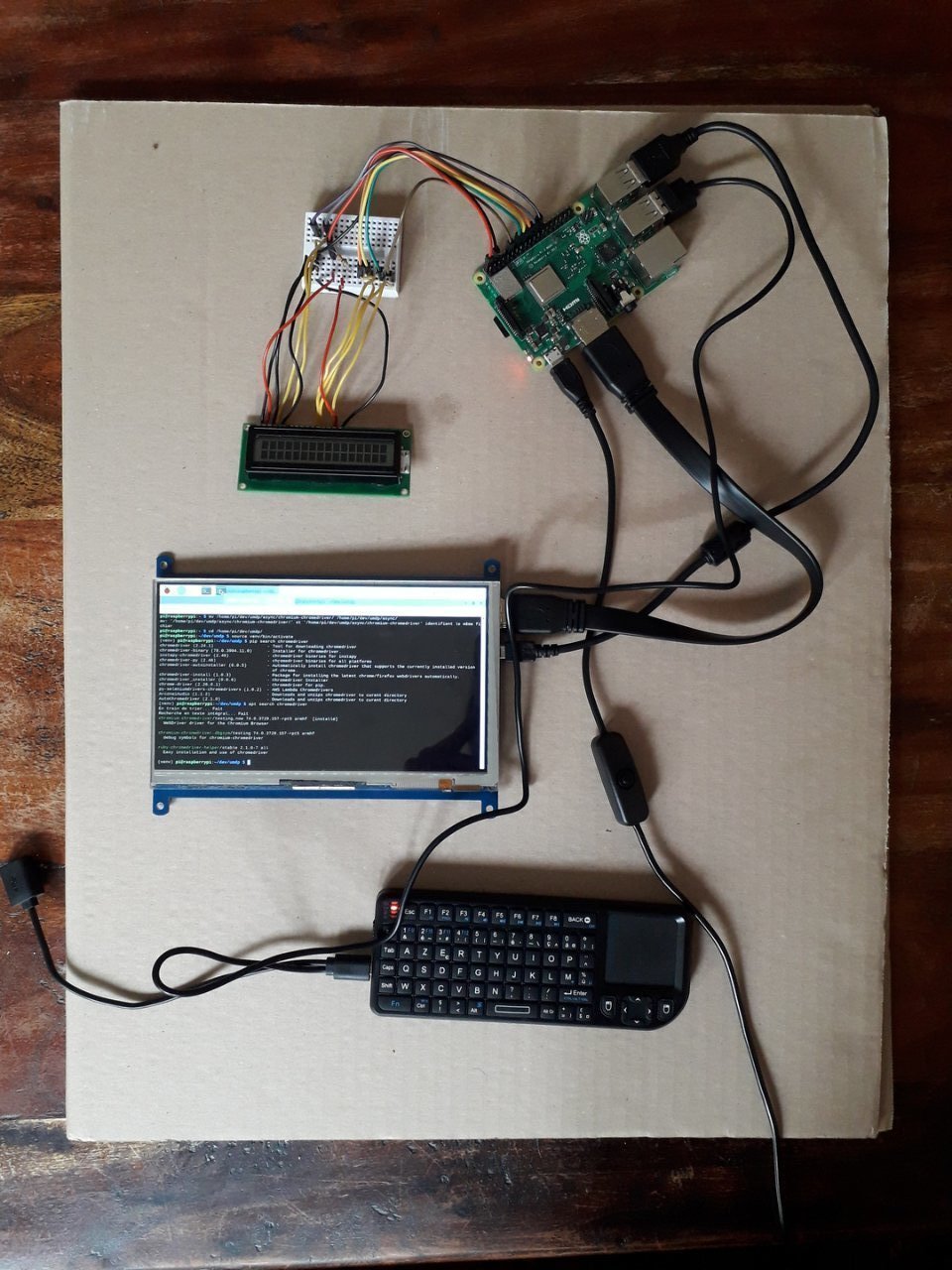
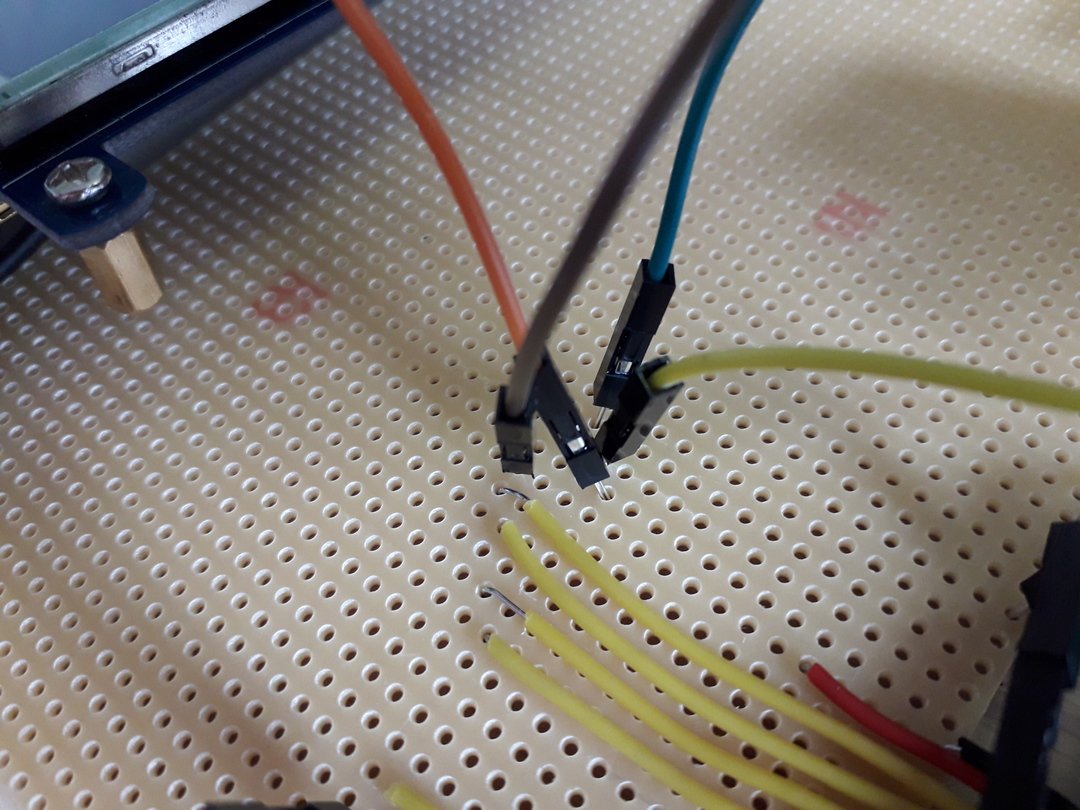
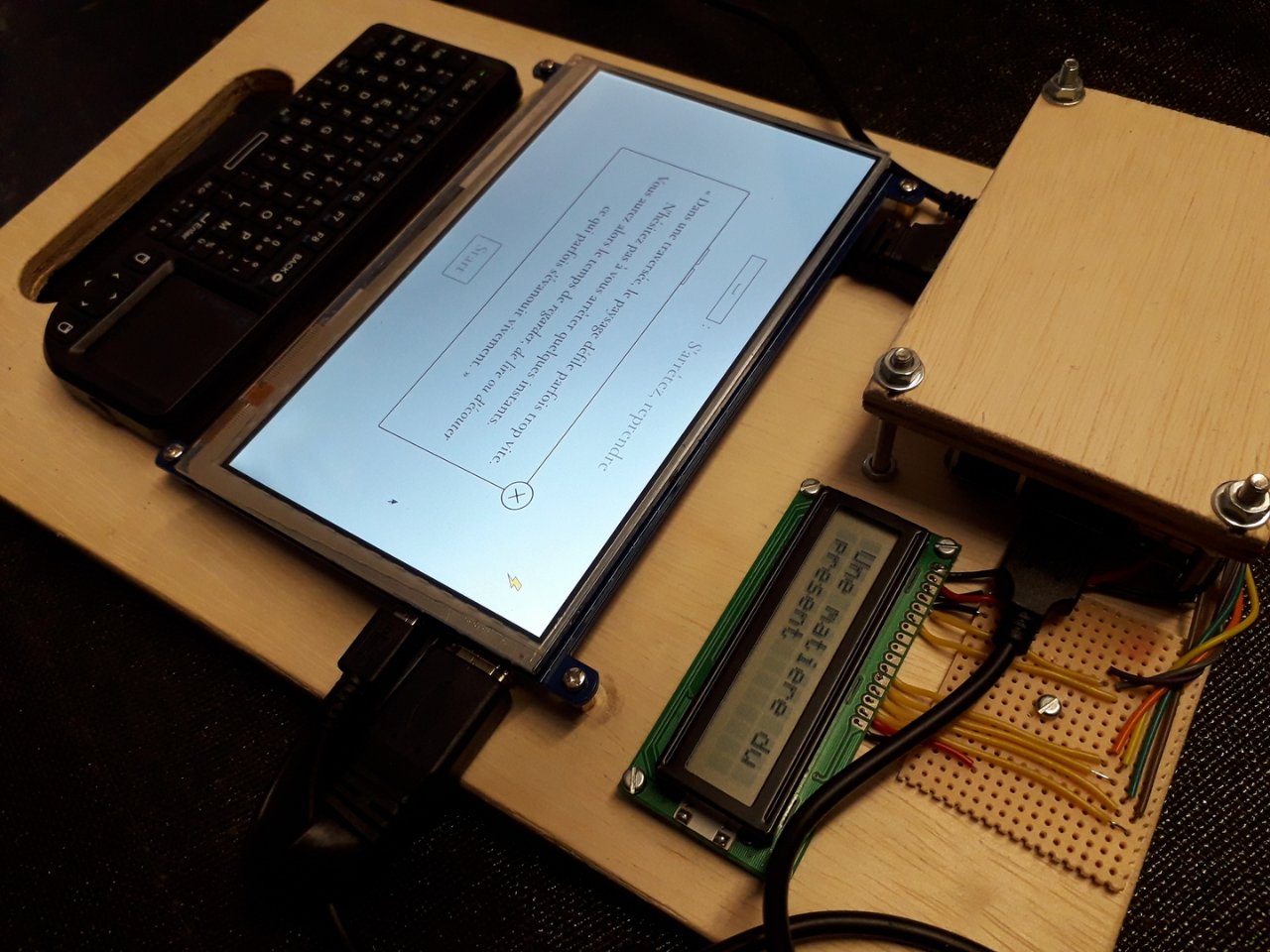
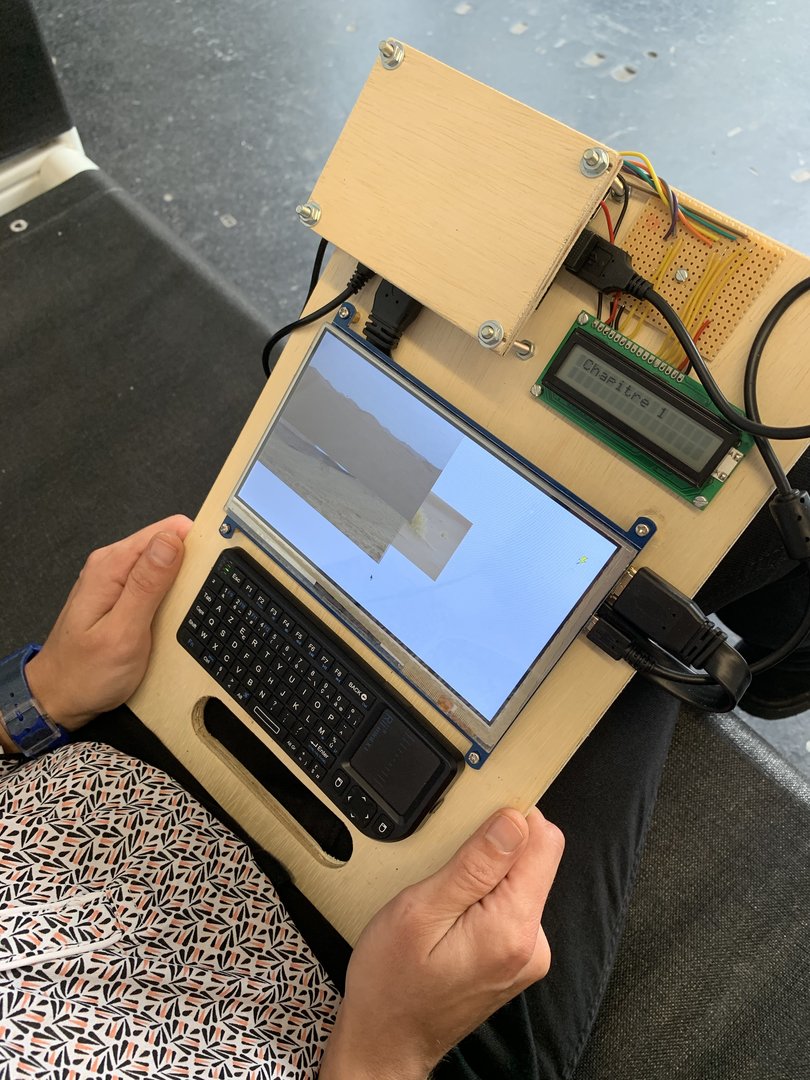
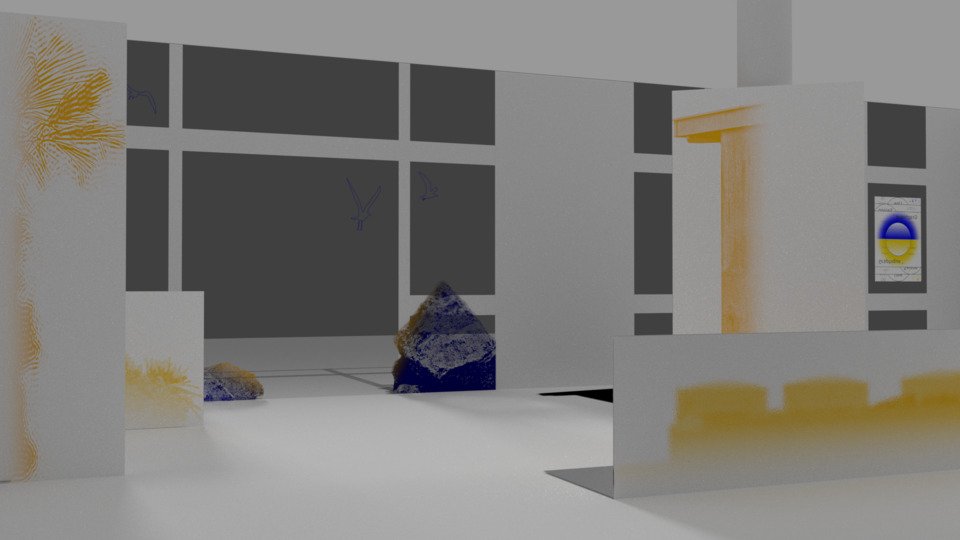
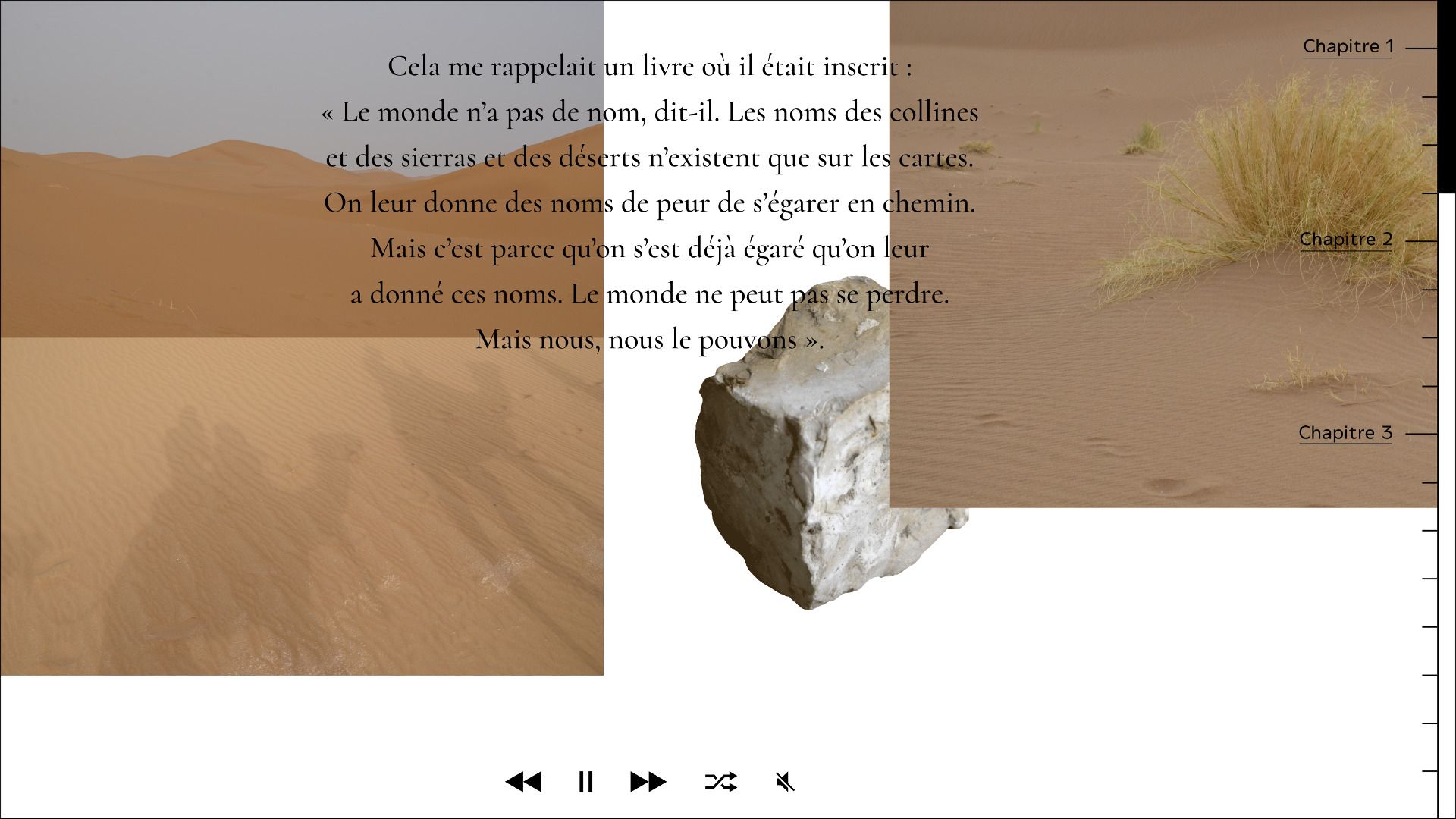
Écran LCD (démonstration)
Défilement d'un extrait de texte du chapitre 1 d'Une matière du présent sur un écran LCD.
Le texte visible est le suivant : « Une matière du présent. Chapitre 1. La lumière du soleil met huit minutes pour nous parvenir. Il y a derrière chaque éclat, un temps propre, toujours plus ou moins loin de nous, souvent un mirage. Je cherchais un lieu où l'horizon se recourbait sur lui-même, un lieu où se rendent tous les corps morts, les débris, comme un glissement de terrain après la pluie sur les flans des montagnes. »Texte
En l’occasion d’une réactivation de l’exposition Édition 1 du 149 à la Glassbox, initialement en ligne en octobre 2018, la pièce Une matière du présent a été repensée spécialement pour cet évènement pop-up, donnant lieu à une nouvelle collaboration avec Pierre Frulloni. L’idée étant, le temps d’un week-end, d’assurer une médiation approfondie des œuvres avec la présence des artistes, invité·e·s à rencontrer et échanger avec le public. Du 11 au 13 octobre 2019 à la Glassbox, Paris, dans le cadre du programme Grande Forme.
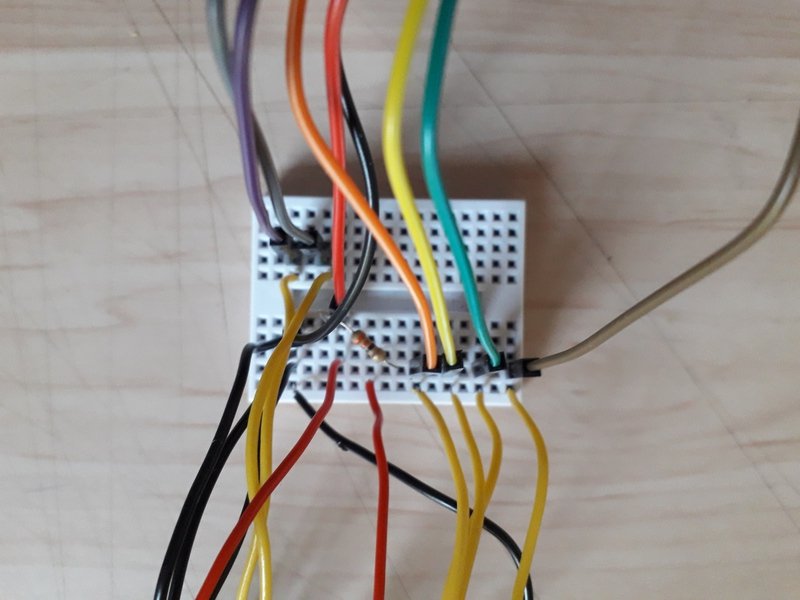
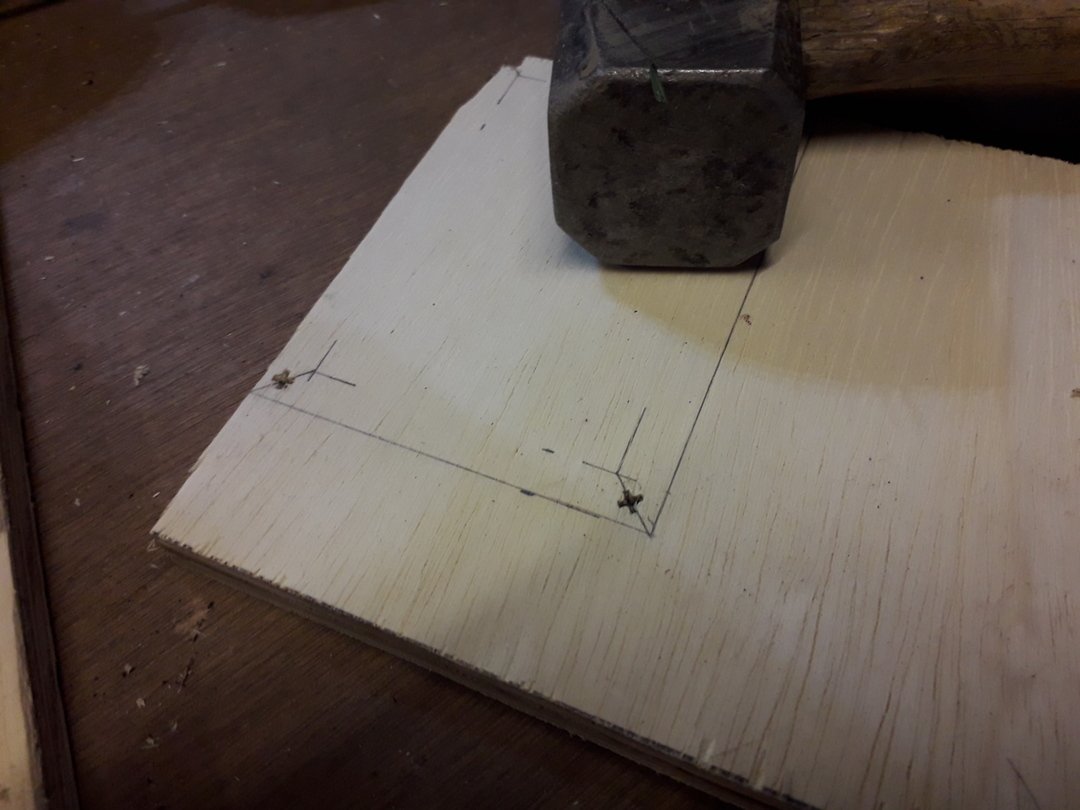
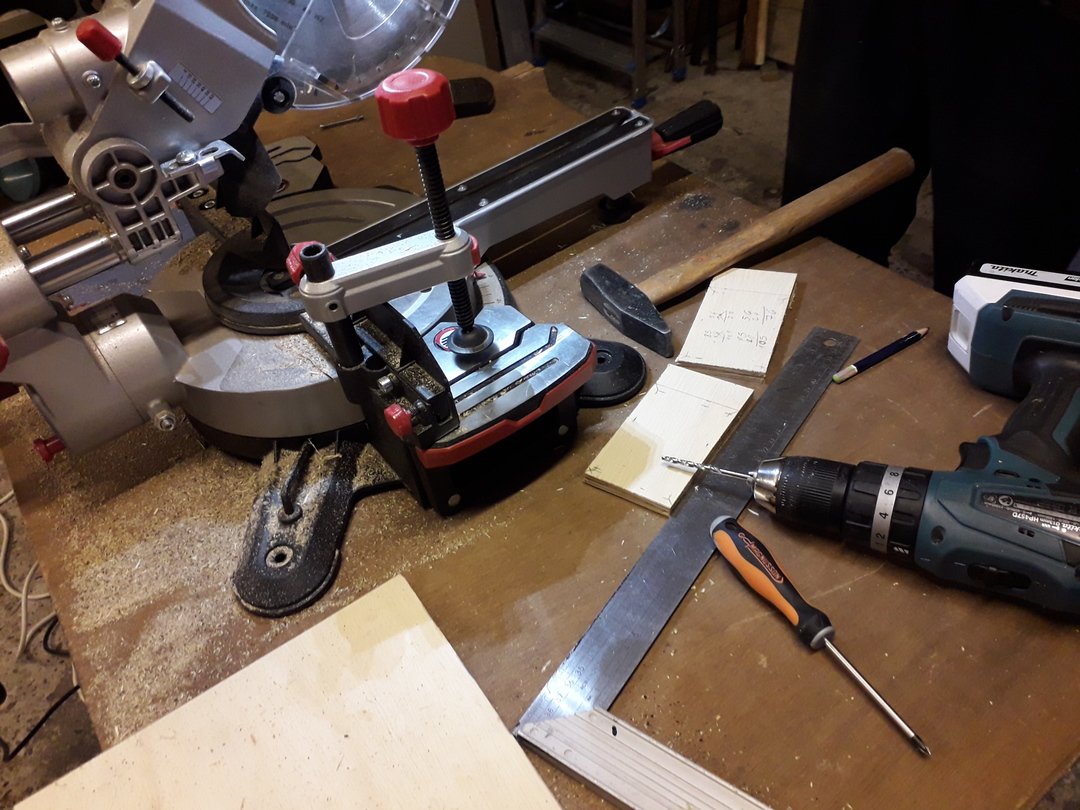
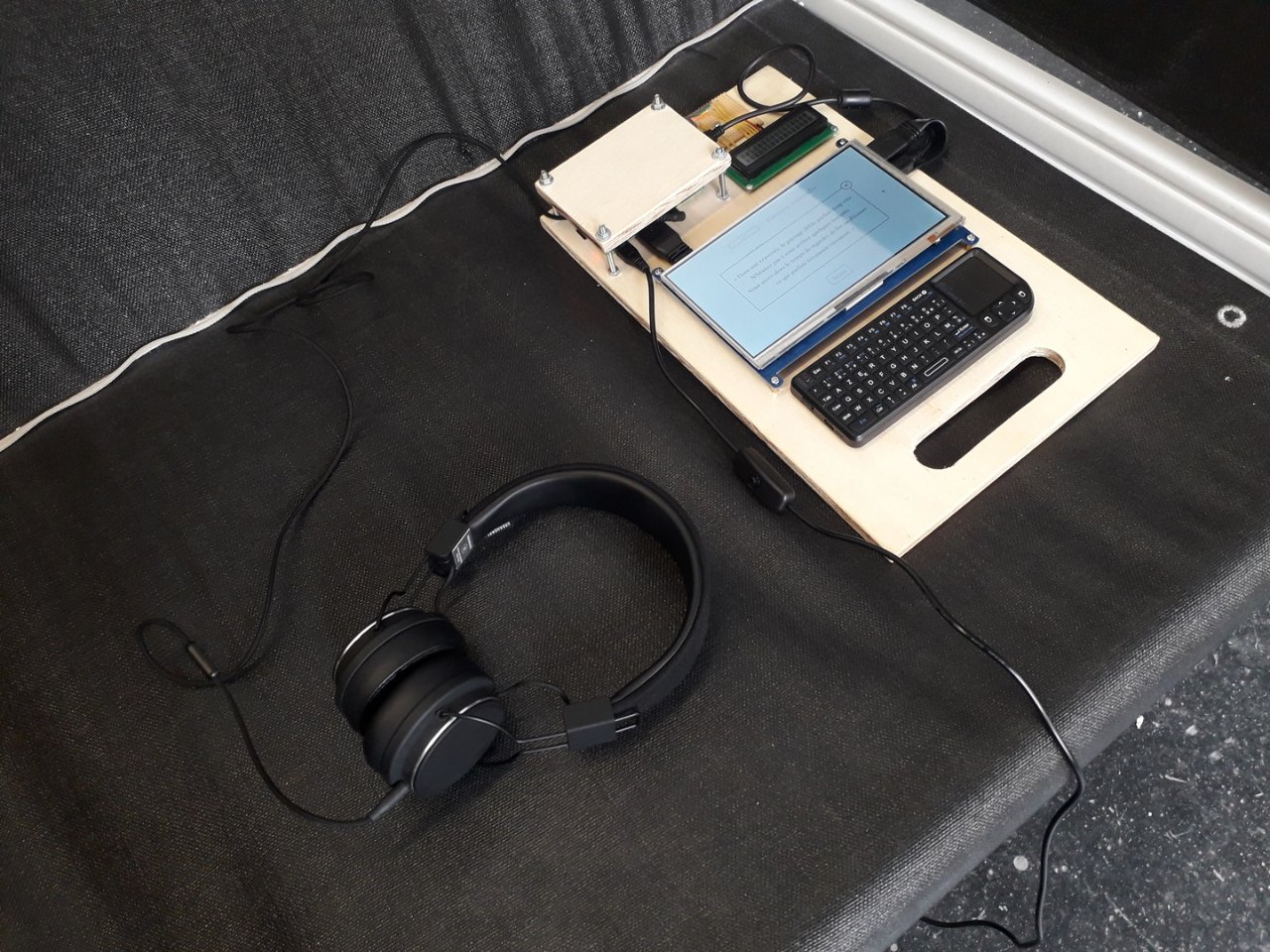
La V2 d’UMDP prend donc la forme d’un objet préhensible conçu sur mesure pour les besoins spécifiques de l’œuvre, un micro ordinateur construit de toutes pièces avec l’équipement minimum, en recourant à de la récupération, en faisant soi-même, avec une approche amateure. Le but n’étant justement pas d’aborder le projet sous l’angle du design d’objet, mais plutôt de l’économie de moyens, avec une dimension pédagogique ; montrer la complexité matérielle et les ressources nécessaires pour faire tourner un site comme celui-ci. La manipulation de l’œuvre exige de la patience, d’en comprendre un tant soit peu le fonctionnement ; l’utilisateurice doit ouvrir un terminal, s’essayer à la ligne de commande en suivant un protocole accessible sur la machine, lancer le site en local, etc. La technologie employée — simple, libre, nomade, universelle, qui marche a priori toujours et partout — entre en résonance avec le mode de travail de Pierre Frulloni dans ses voyages.
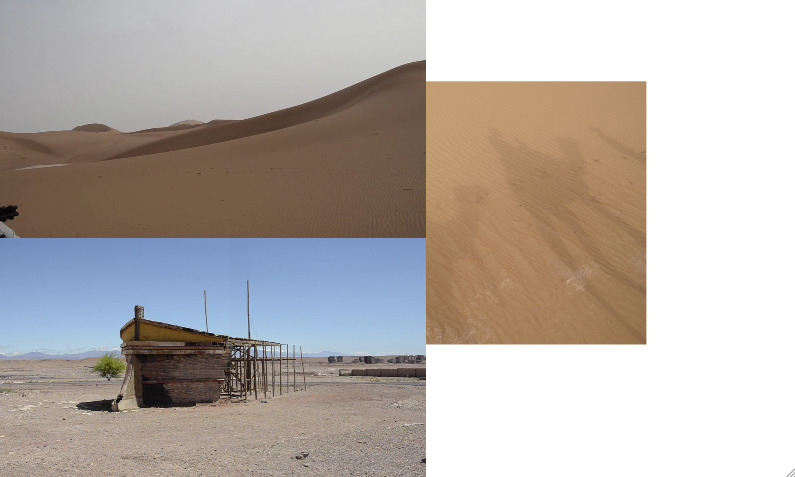
L’interface du site a été déconstruite et une séparation des médias opérée, invitant le·a spectateurice a s’arrêter plus souvent et plus longuement que dans le dispositif initial pour pouvoir compulser tous les documents. Iel est ainsi plus sollicité·e, plus amené·e à interagir qu’avant. Son immersion est convoquée autrement que par l’immensité, on aurait pu imaginer par exemple une imposante vidéoprojection, mais il s’agissait plutôt de faire monter le public « à bord », l’assise dans l’espace, s’approchant de la « banquette arrière » d’un véhicule, le·a dispose à un moment intime, à deux ou trois au plus, livré·e à une expérience personnelle.
Infos
- Année :
- 2019
- Lieu :
- Paris
- Type :
- co-création avec Pierre Frulloni
- Conception :
- Pierre Frulloni et Marjorie Ober
- Programmation :
-
Marjorie Ober, avec l'aide de Nicolas Chesnais
- Fabrication de l'objet :
-
Marjorie Ober, avec l'aide de Bernard Ober
- Matériel :
-
Raspberry Pi 3B+, écran 7 pouces, écran LCD 16x2, mini-clavier, casque, câbles et fils connecteurs divers, résistance, breadbord, microvisserie, bois, chaise.
-
Identité visuelle

Images



Texte
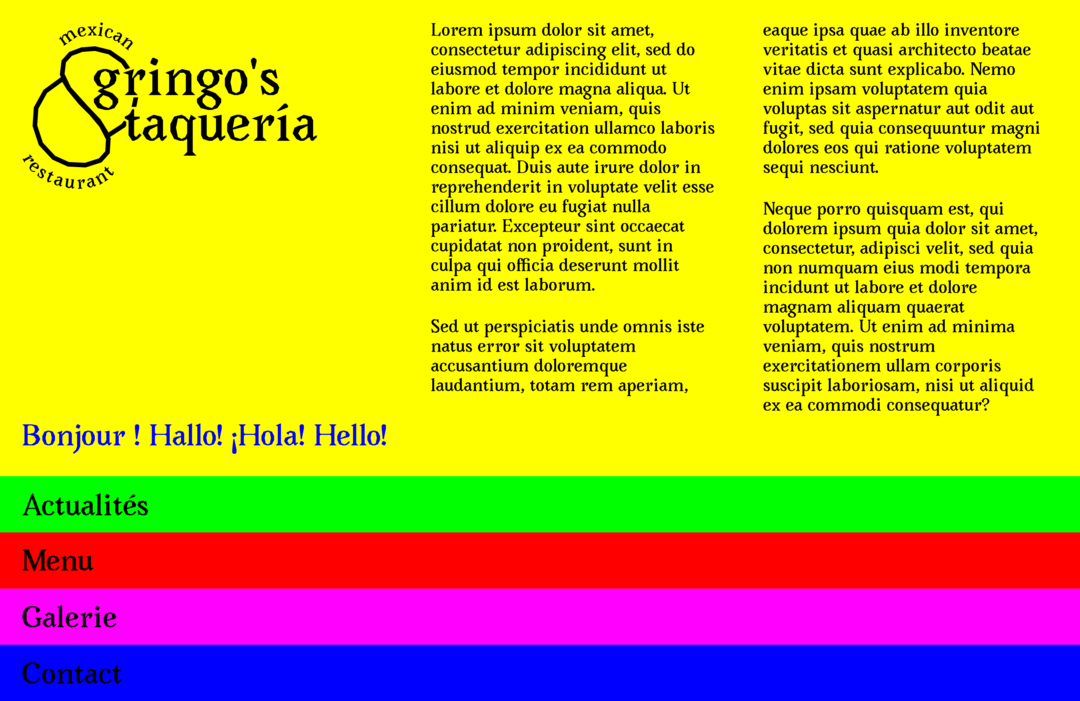
Recherches pour l’identité visuelle de Gringo's Taqueria, un restaurant proposant des spécialités mexicaines.
Création d’un logotype, d’une carte de visite, d’un menu et d’une maquette de site web.
Infos
- Année :
-
2019
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Gringo's Taqueria
- Fonte :
-
Avara par Raphaël Bastide (2019)
-
- Graphisme
- Installation
- Exposition

Images








Texte
Exposition personnelle à la Consigne SNCF du Havre dans le cadre de la Saison graphique, du 10 mai au 15 juin 2019.
Installation, photographies, conception des supports de communication, écriture, travail de médiation auprès d'étudiant⸱e⸱s en MANAA 1 du lycée Saint-Vincent-de-Paul.
Toutes les images de ce projet ont été produites avec des logiciels libres. Les cartes postales ont été réalisées par les étudiant⸱e⸱s en MANAA 1 du groupe Saint-Vincent.
Infos
- Année :
-
2019
- Lieu :
-
Le Havre
- Type :
-
commande
- Commanditaire :
-
lycée Saint-Vincent de Paul pour Une Saison Graphique 19
- Sérigraphie (formats Decaux) :
-
Lézard graphique
- Risographie (cartes postales) :
-
Nicolas Pelletier
- Vitrophanies, bâche et stickers :
-
PrintOclock
- Montage :
-
Nicolas Chesnais, Hélène Pitassi et Jérôme Grandguillot, avec l'aide d'ami⸱e⸱s havrais⸱e⸱s et d'étudiant⸱e⸱s du lycée Saint-Vincent.
-
- Identité visuelle
- Animation
Projet Plus Plus Égal

Images





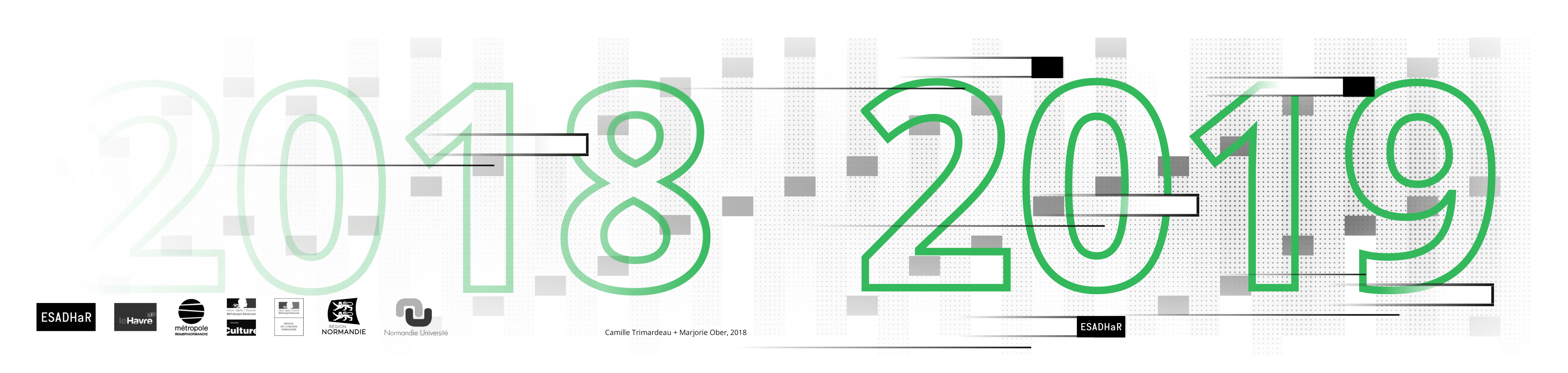
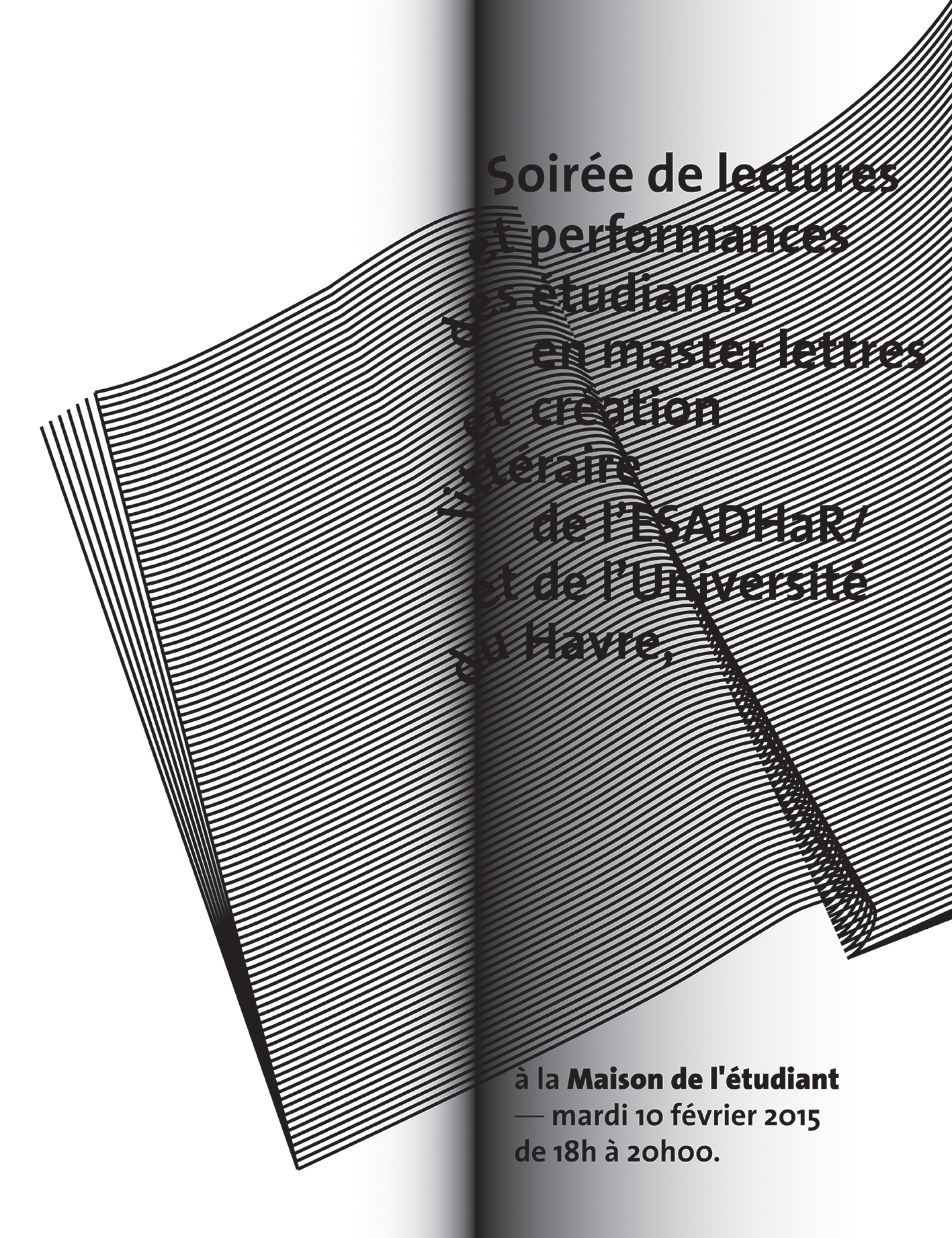
Animation pour les vœux 2018-2019
Visuel de la carte de vœux animé sur un fond sonore de carillons et de vocalises douces.
Voici un descriptif de l'animation : Une trame de barres verticales de couleurs grises et blanches alternées sont ponctuées de petits carrés noirs. Le texte « 2018 » y est apposé en vert. Des barres horizontales traversent la scène à toute vitesse tandis que la mention « 2018 » disparaît. Leur passage fait se déliter les éléments qui tombent pour les carrés et qui filent par le haut et le bas pour les barres verticales, laissant apparaitre d'abord l'année 2019 en vert suivi de « Toute l'équipe de l'ESADHaR vous souhaite une bonne année » en noir. Pour finir le logo de l'ESADHaR et de ses partenaires, en noir eux aussi, entrent dans le champ. Il s'agit des logos de la ville du Havre, de la Métropole de Rouen Normandie, du ministère de la culture, de la préfète de la région Normandie, de la région Normandie et de Normandie Université. Les crédits font leur apparition en derniers lieux et comprennent les informations suivantes : « Camille Trimardeau - Marjorie Ober, 2018. Fonte : Sporting Grotesque. Musique : Komiku, Mr Paillettes theme. 2018. »Texte
Conception graphique de la communication interne de l'École Supérieure d'Art et de Design du Havre : gabarits pour affiches, cartons d'invitation, kakémonos. Création d'un visuel décliné sur tote bag, stylet, carte de vœux papier et animée.
En reprenant la charte graphique de l'établissement, l'identité globale suggère l'écoulement du temps ; par les barres de défilement du « scroll » dans les gabarits, par le calendrier qui s'étiole et le mouvement dans les goodies et la carte de vœux.Infos
- Année :
-
2018
- Lieu :
-
Le Havre
- Type :
-
commande en collaboration avec Camille Trimardeau
- Commanditaire :
-
École Supérieure d'Art et Design Le Havre-Rouen
- Fontes :
-
Open Sans par Ascender Fonts (2011), Interval par Alex Chavot (2012) et Sporting grotesque par Lucas Le Bihan (2016).
- Musique :
-
Komiku, Mr Paillettes Theme, 2018.
-
- Graphisme
- Site web

Images








Texte
Conception graphique et développement du site web Une matière du présent. Le projet tente de mettre en jeu la thèse en art de Pierre Frulloni, Des outils de résistance face à la ruine dans l’errance, par un système de navigation conçu par Marjorie Ober. Il a été commandité par le 149, une structure qui diffuse et promouvoit des œuvres numériques en ligne, créées par des artistes et programmeur·euse·s invité·e·s à travailler ensemble, fondée par Anna Hess et Sacha Beraud.
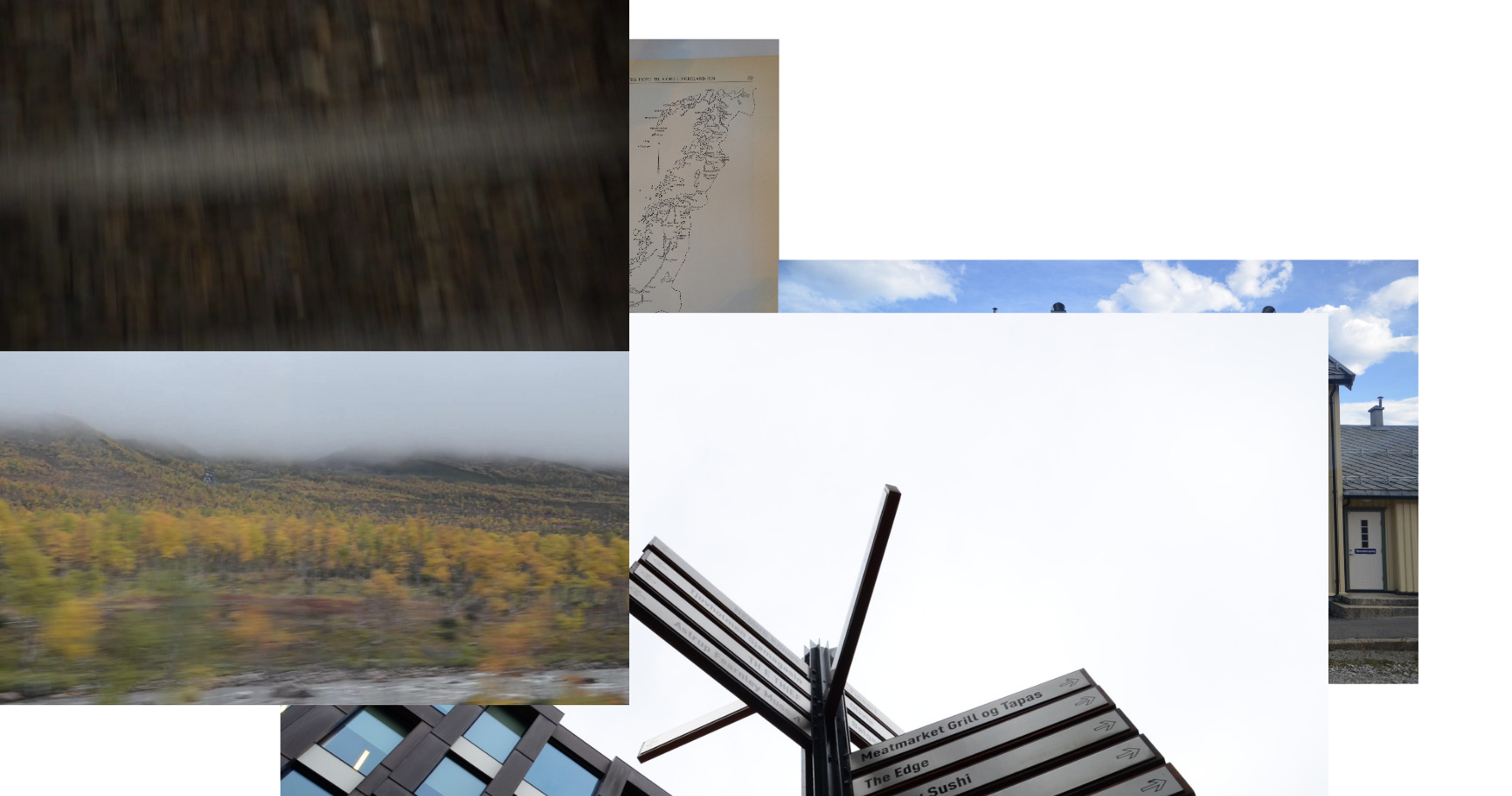
Une matière du présent est une page web qui se présente comme un travelling dans lequel l’utilisateurice est invité·e à se déplacer par le biais du scroll. Des documents audios, vidéos et textuels agrémentent la ballade comme des annexes glissées sous les doigts du·de la visiteur·euse. Pensé comme un livre ouvert, sans reliure, découpé en chapitres, le dispositif permet une lecture non linéaire des documents. Sous forme de feuilles volantes, cette exploration décousue propose une expérience narrative propre à chaque actualisation de la page : après chaque rafraîchissement du site surgissent des images nouvelles. Le·a visiteur·euse passe par le même chemin mais ne voit pas les mêmes choses, l’histoire ne commence ni ne se termine jamais de la même manière.
Infos
- Année :
-
2018
- Lieu :
-
Paris
- Type :
-
commande en collaboration avec Pierre Frulloni
- Commanditaire :
-
Le 149*, dans le cadre de l’Édition 1, avec le soutien du DICRéAM
- Conception :
- Pierre Frulloni et Marjorie Ober
- Design graphique, développement :
- Marjorie Ober, avec l'aide de Nicolas Chesnais
- Images, vidéos et sons :
- Charlotte Pargue (Norvège), Antoine Barrot (Maroc) et Pierre Frulloni (Norvège, Grèce, Maroc).
- Textes :
-
Pierre Frulloni, avec des extraits du livre bilingue français-tifinagh Contre-champs de l'Atlas conçu avec Antoine Barrot, publié en 2016 par l'École Supérieure d'Art de Clermont Métropole.
- Fontes :
-
Cormorant par Catharsis fonts (2015), Garcia par Anton Moglia (2015) et Tifinagh Revue par l'IRCAM (2008).
-
- Identité visuelle
- Sites web

Images
























Texte
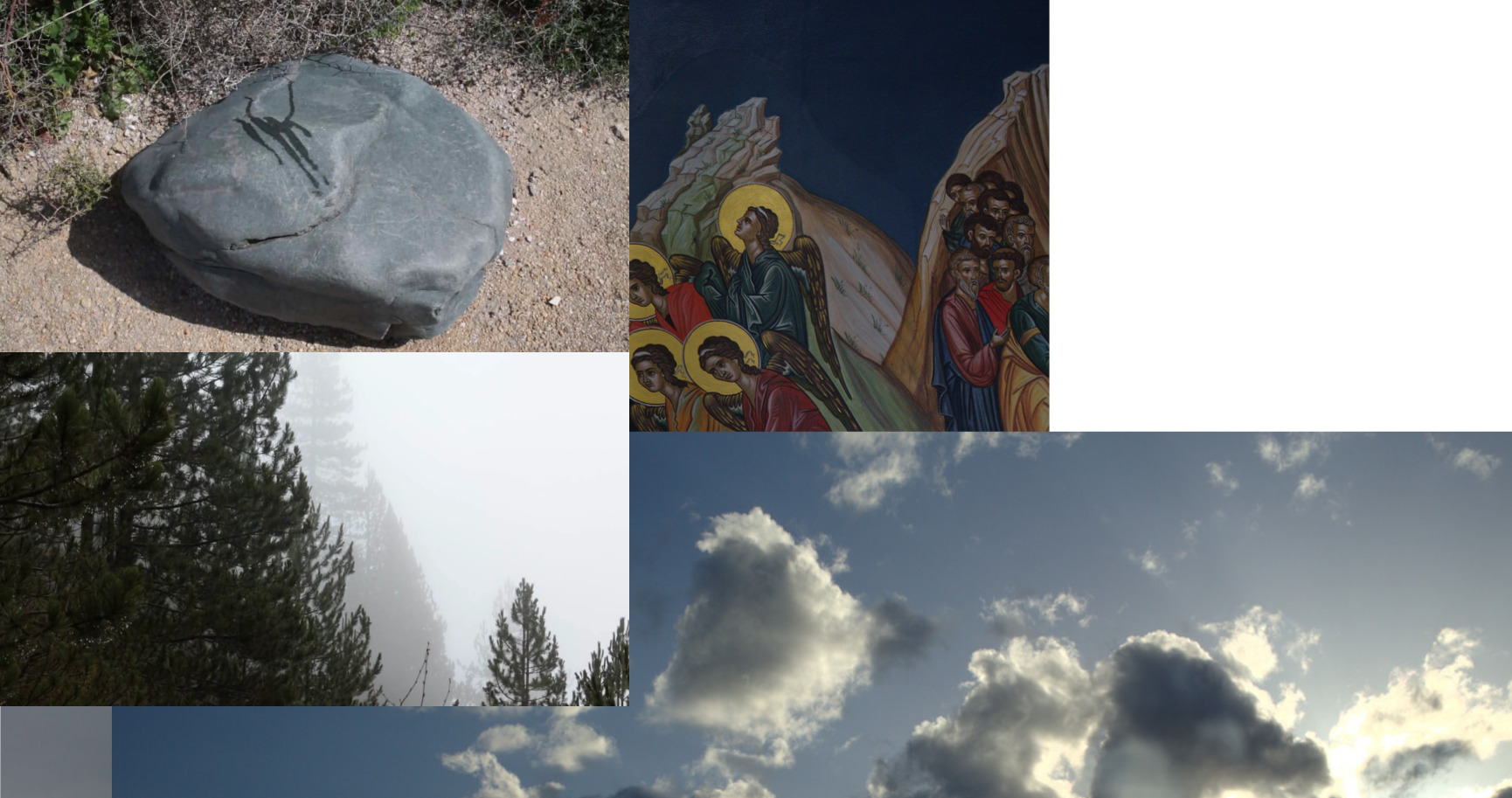
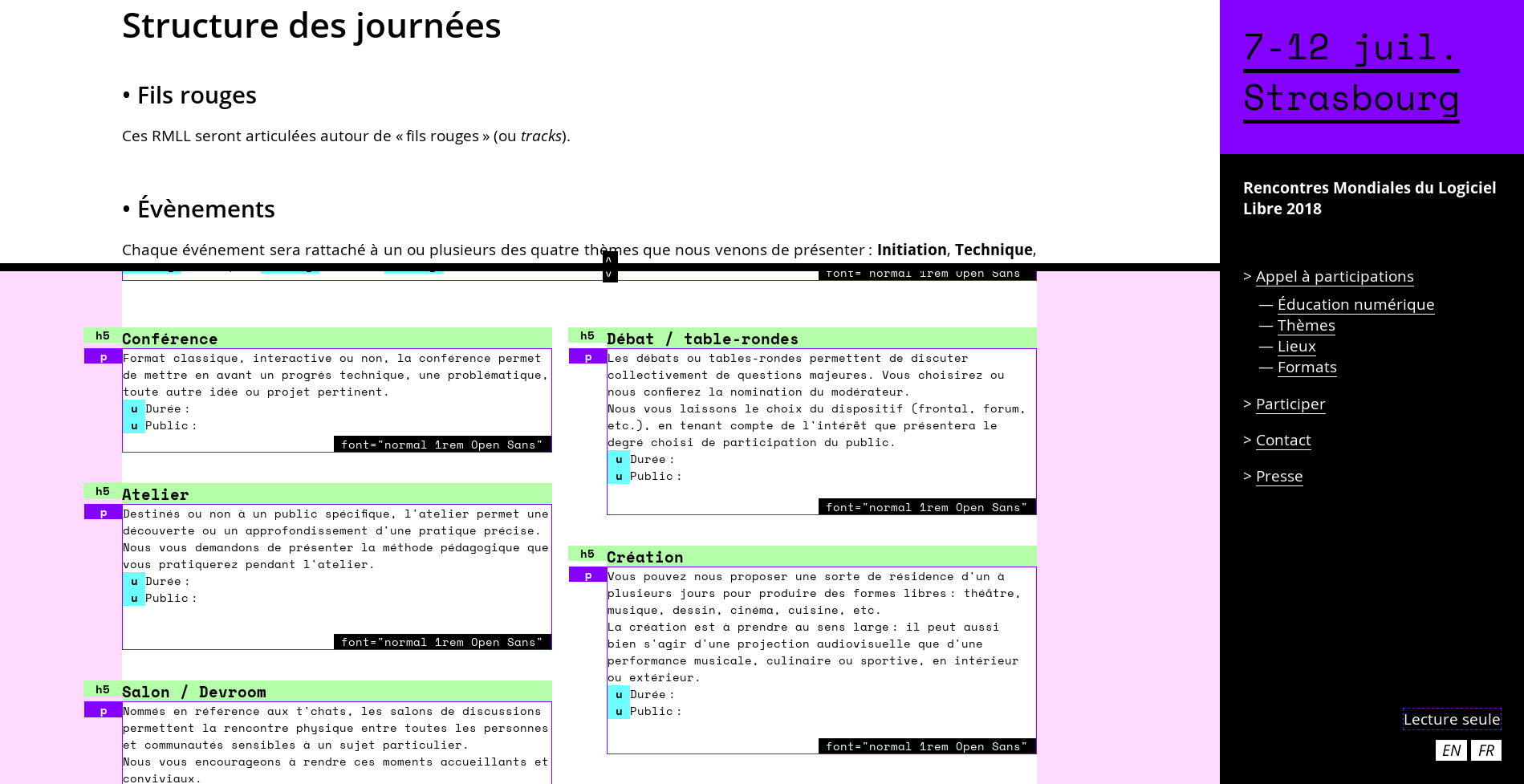
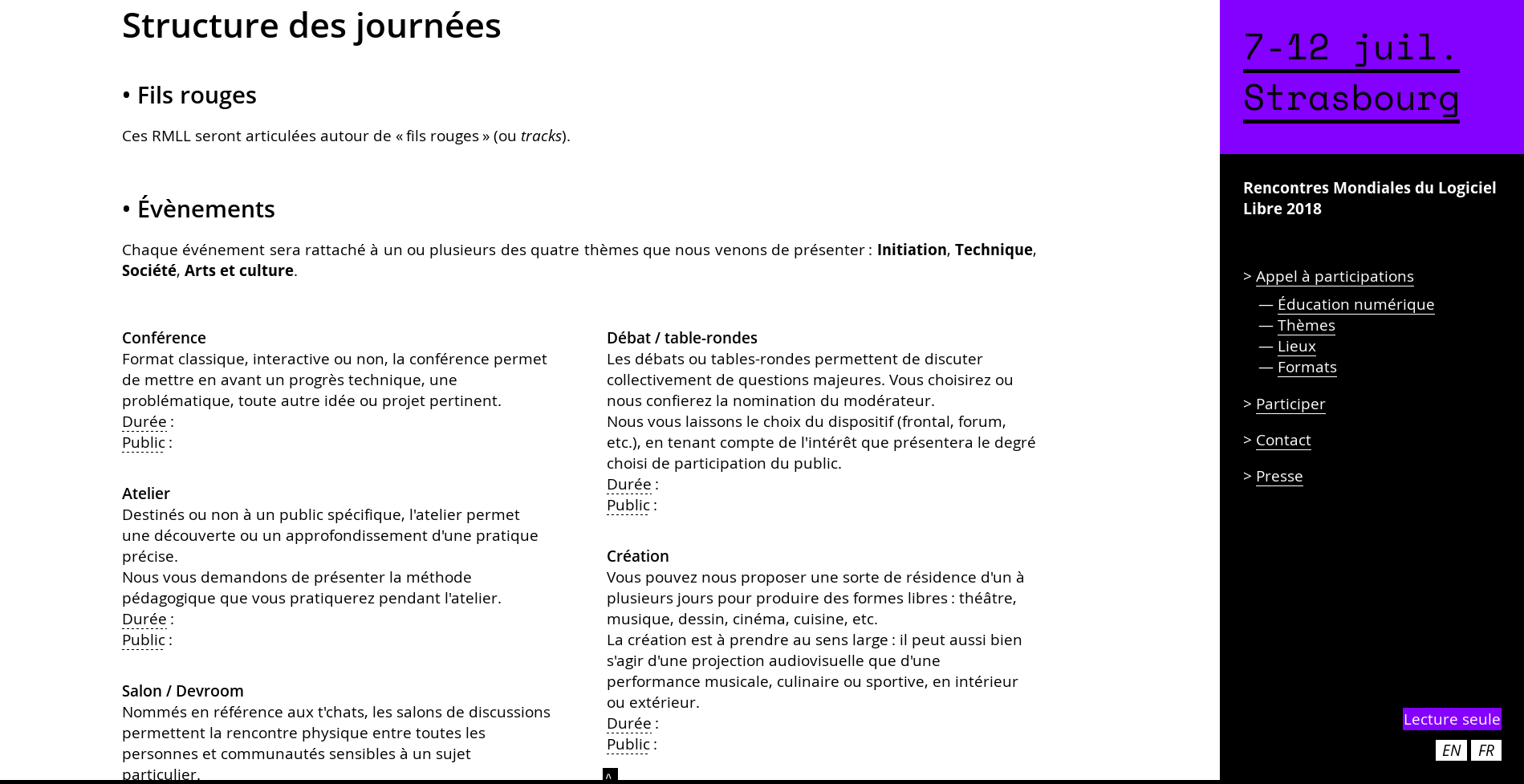
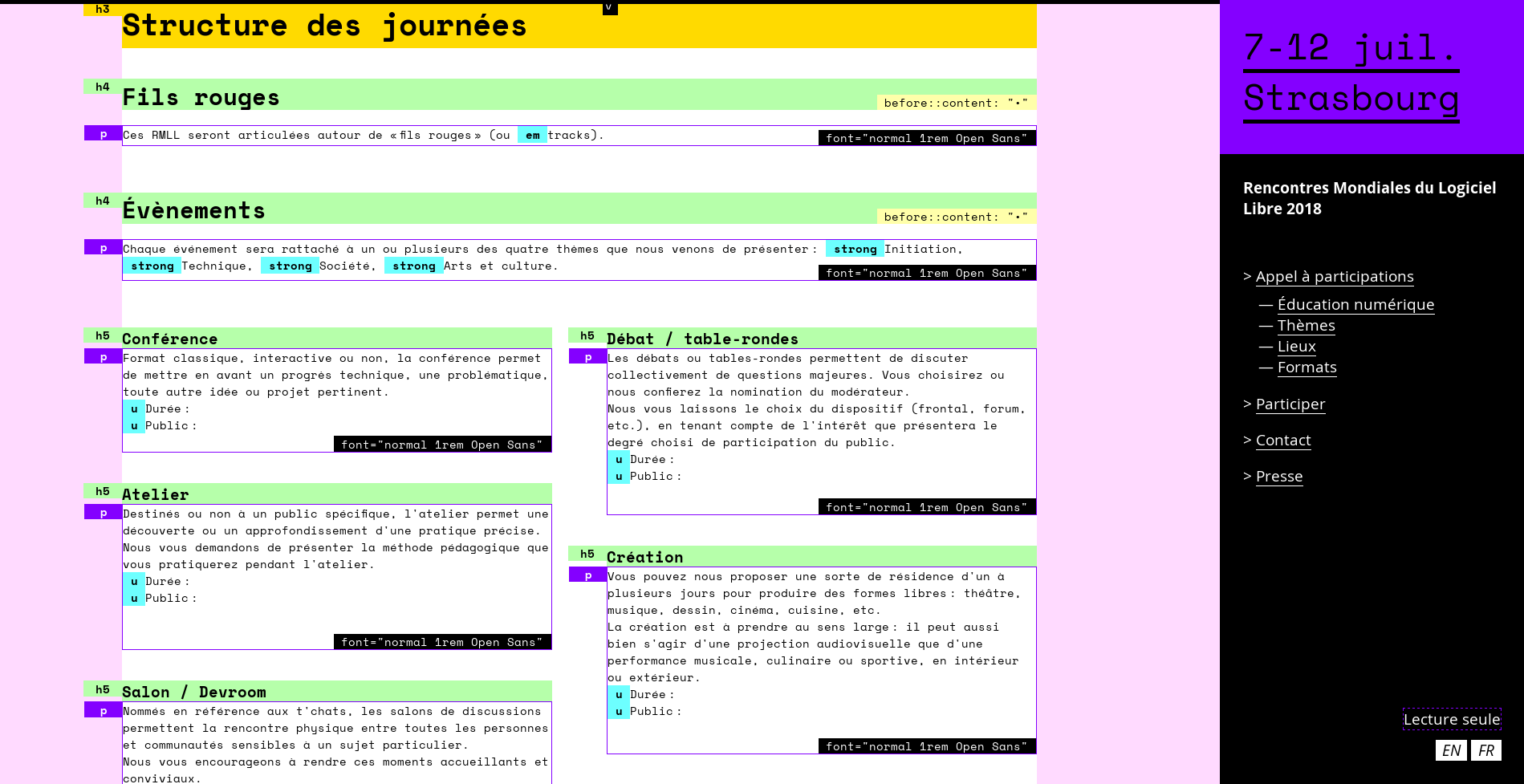
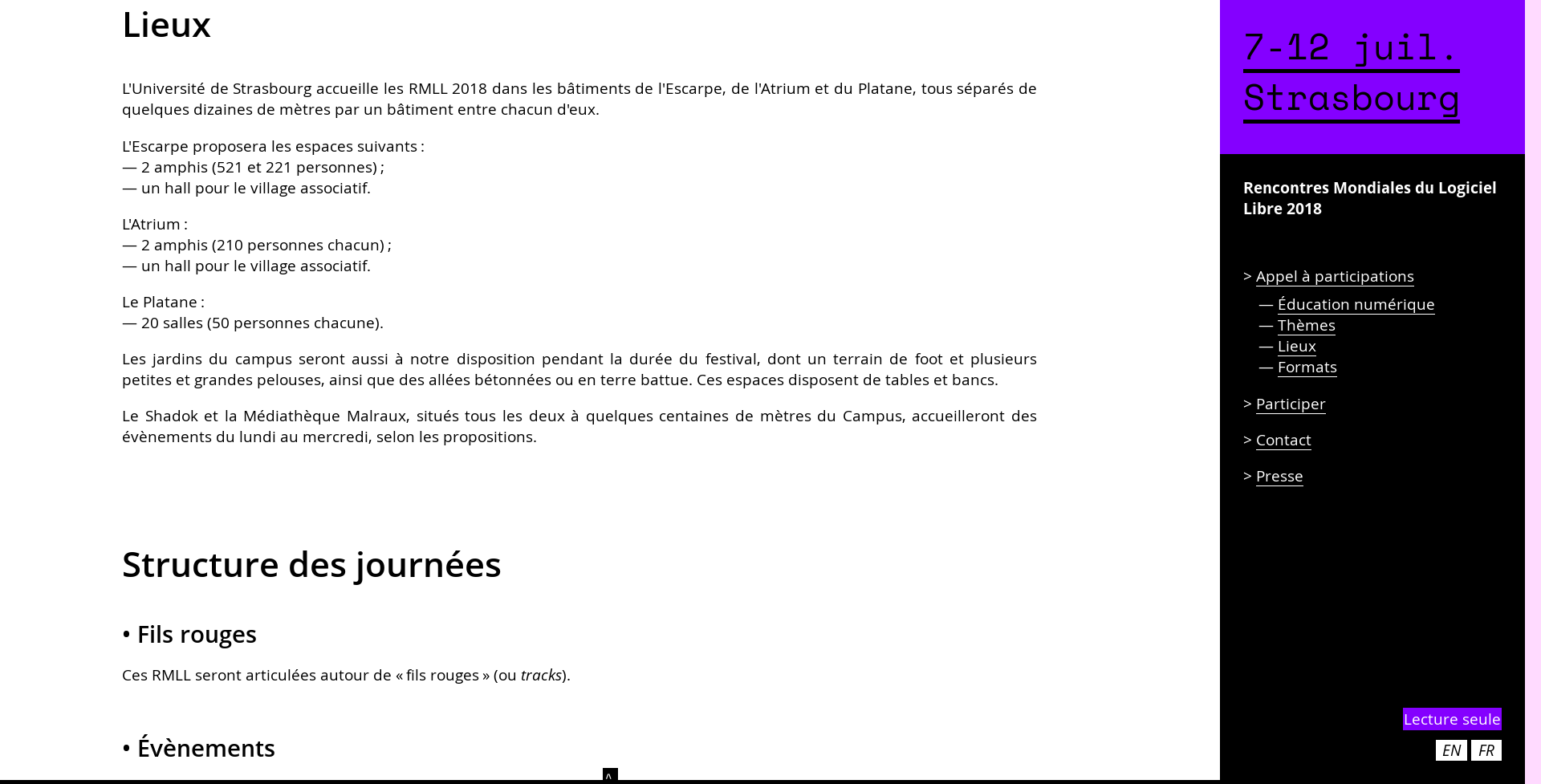
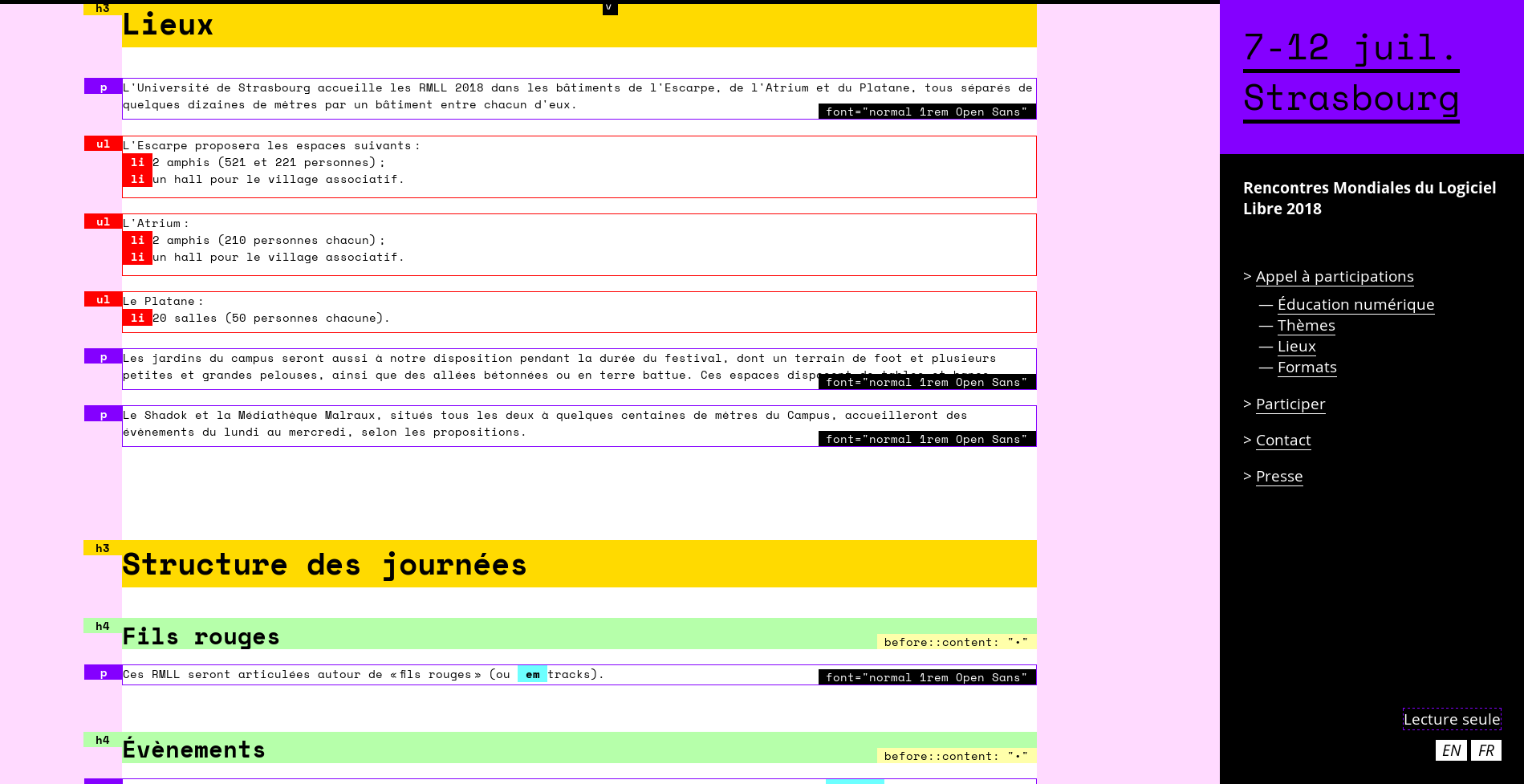
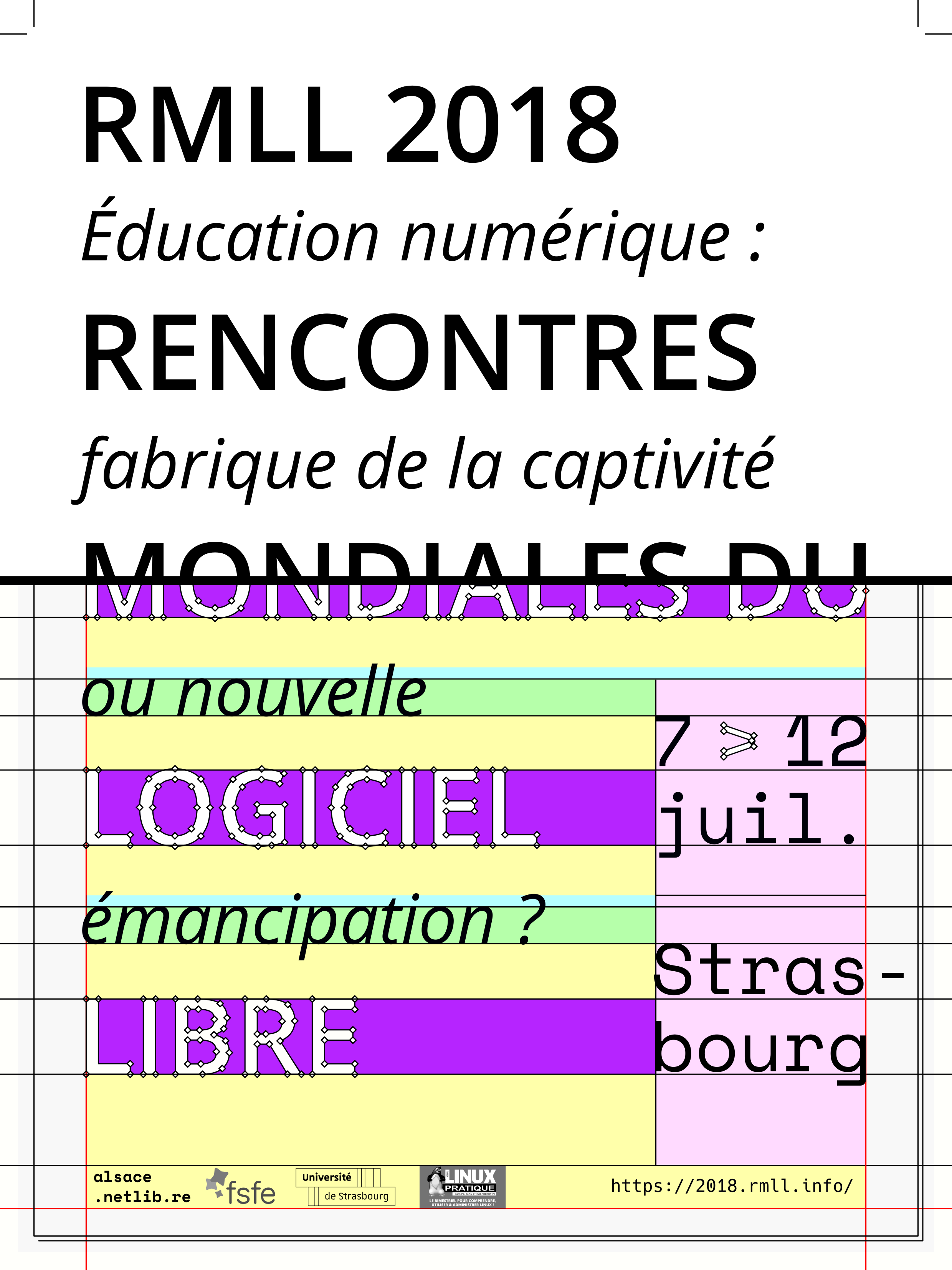
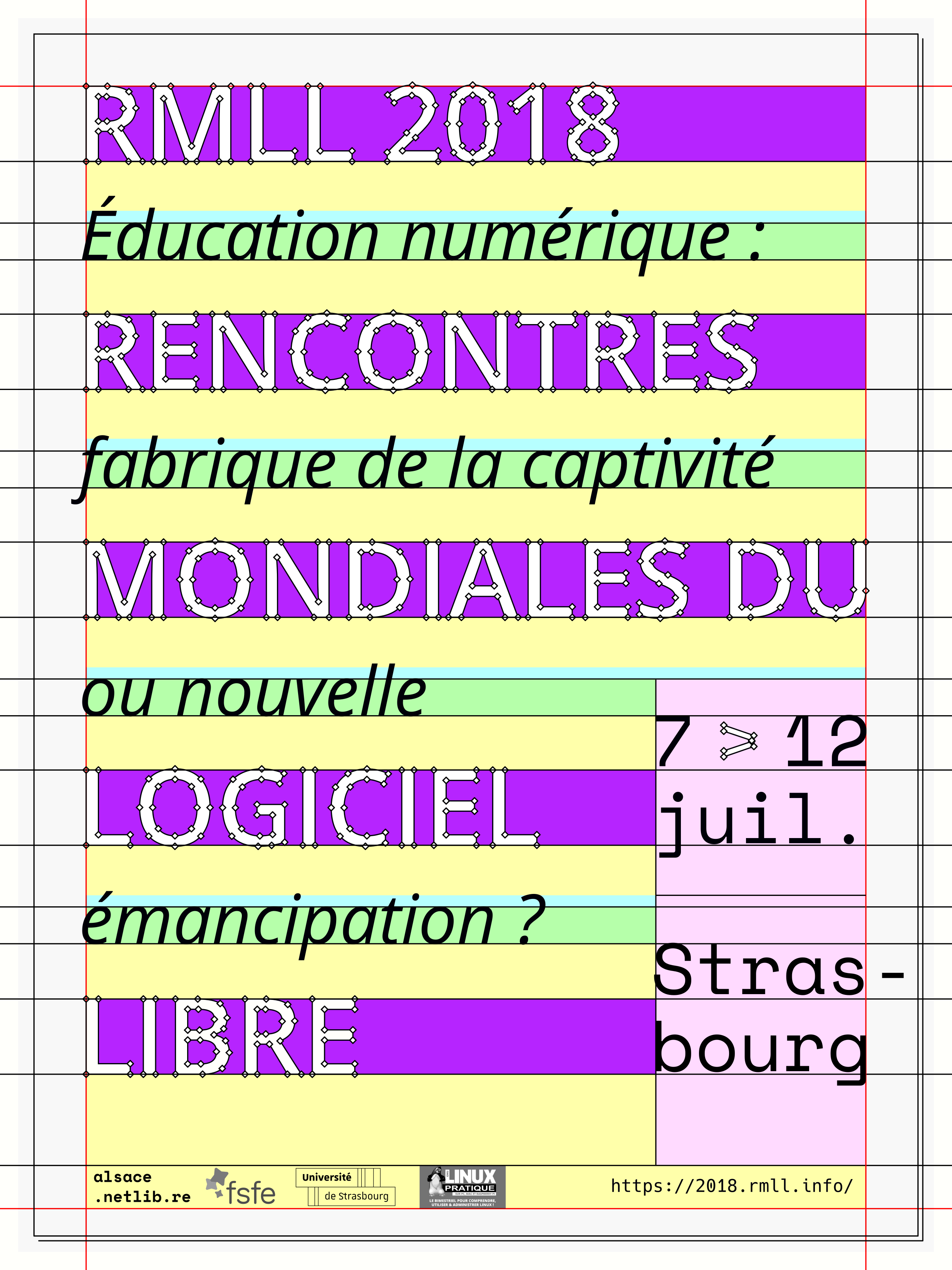
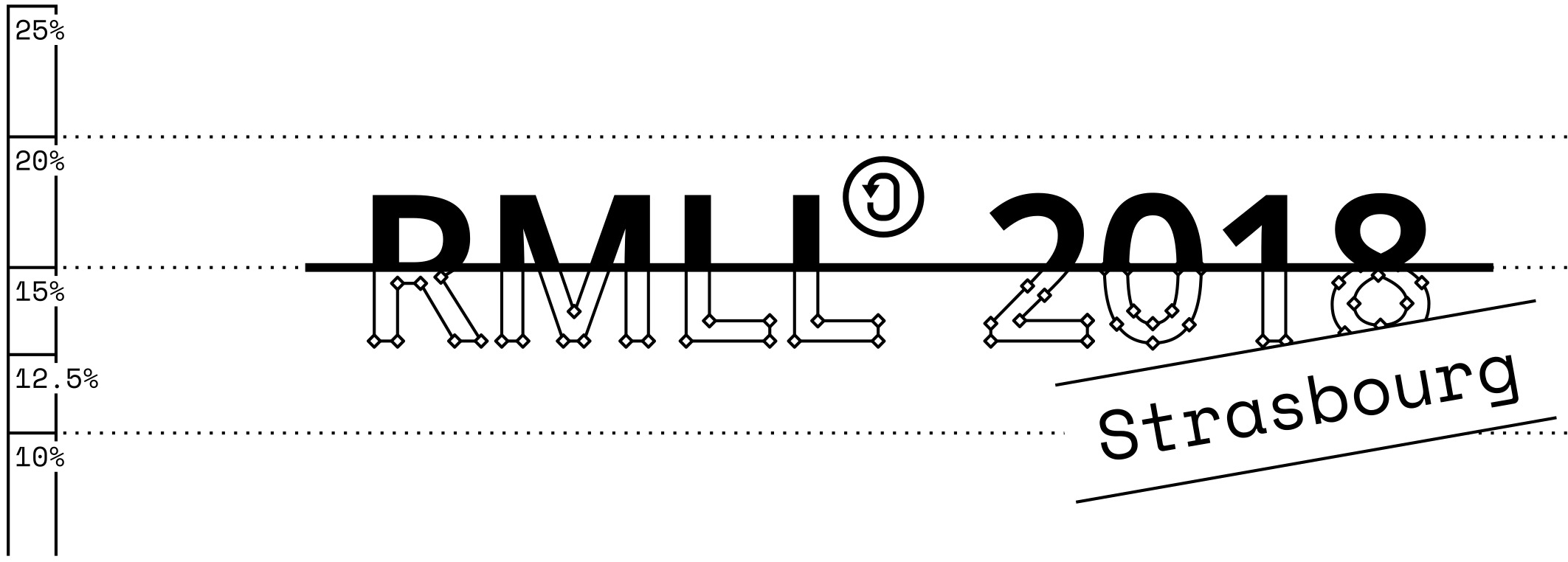
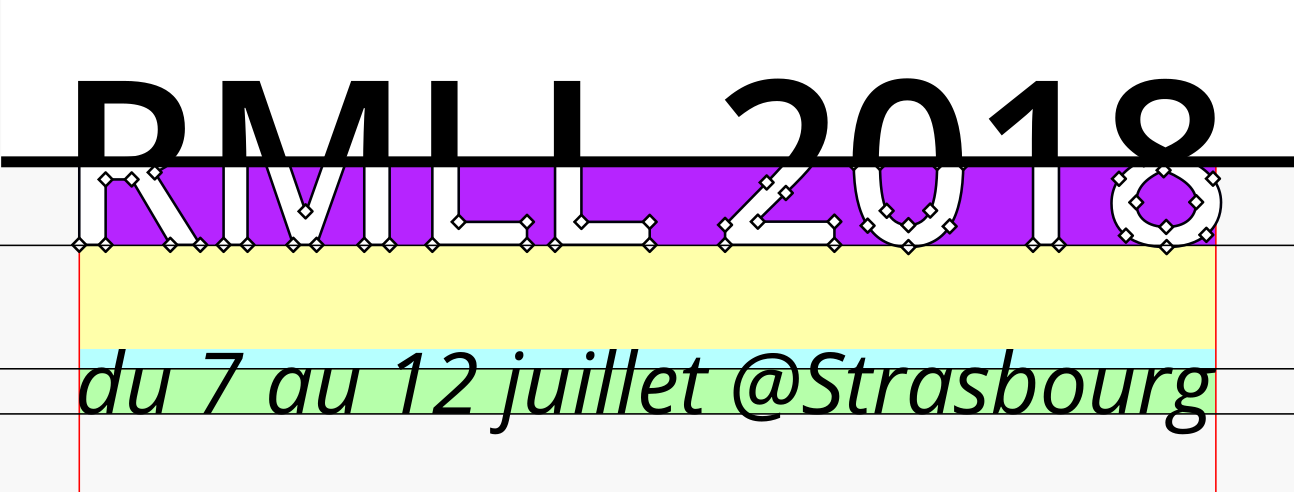
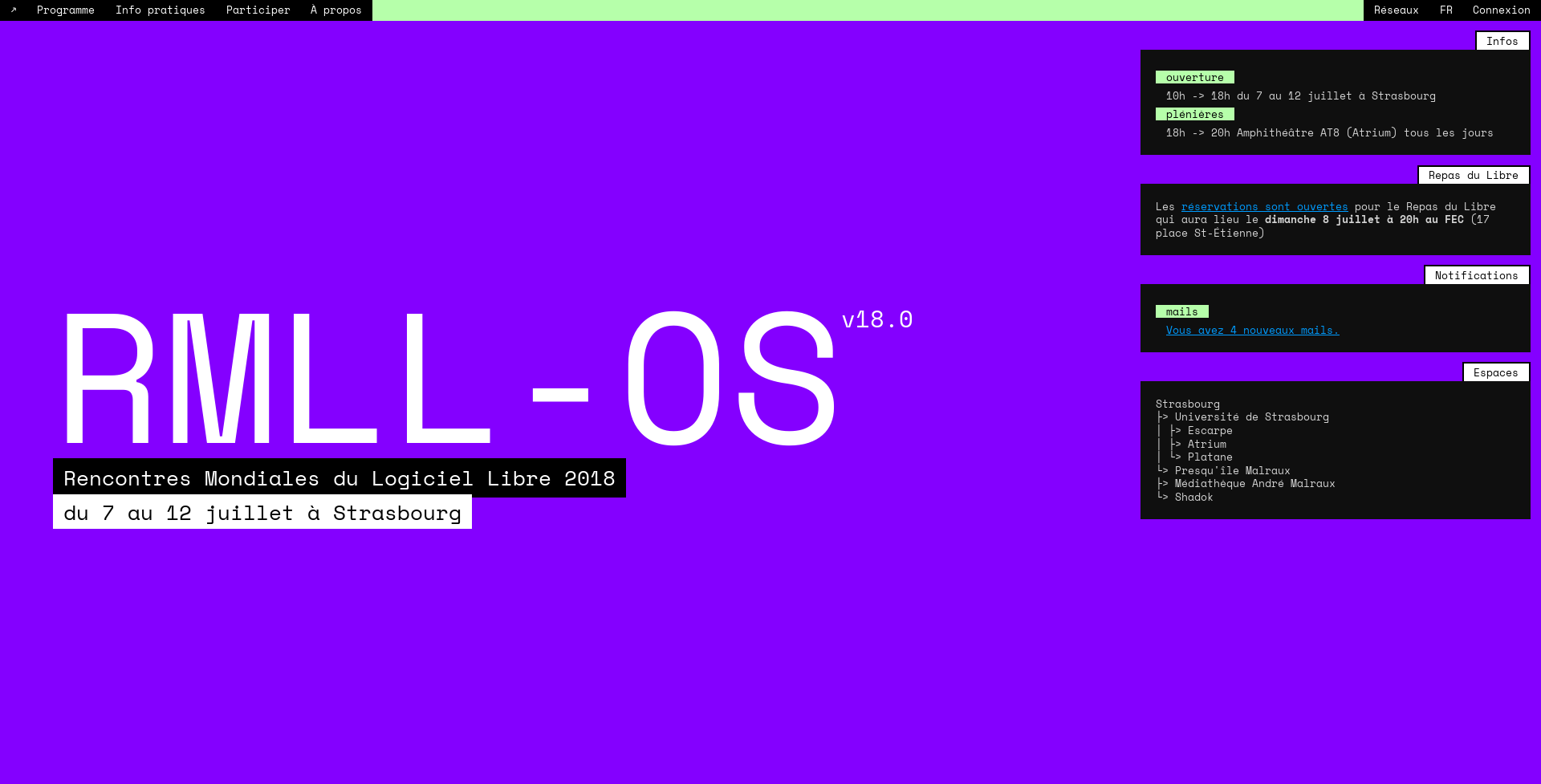
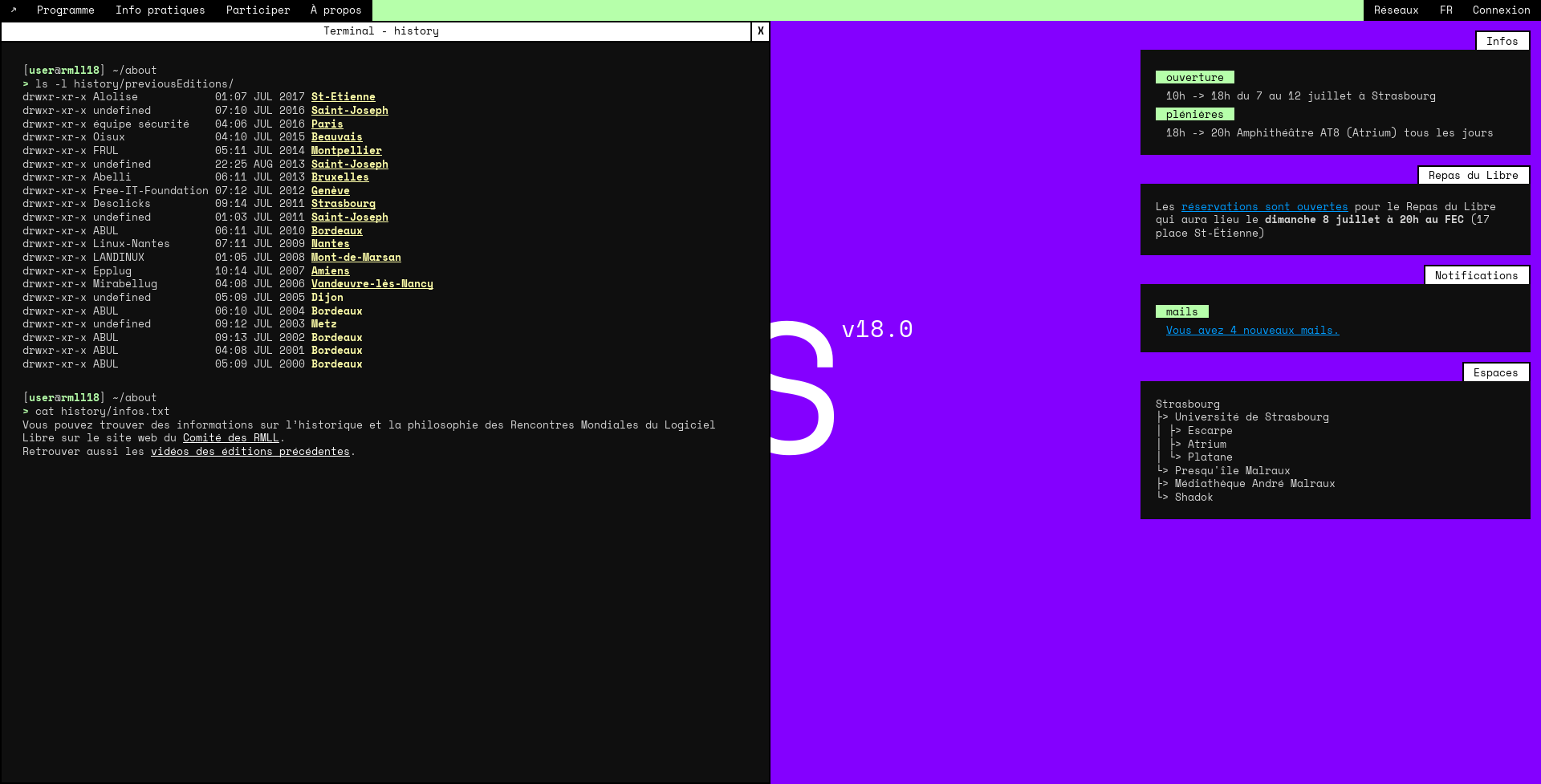
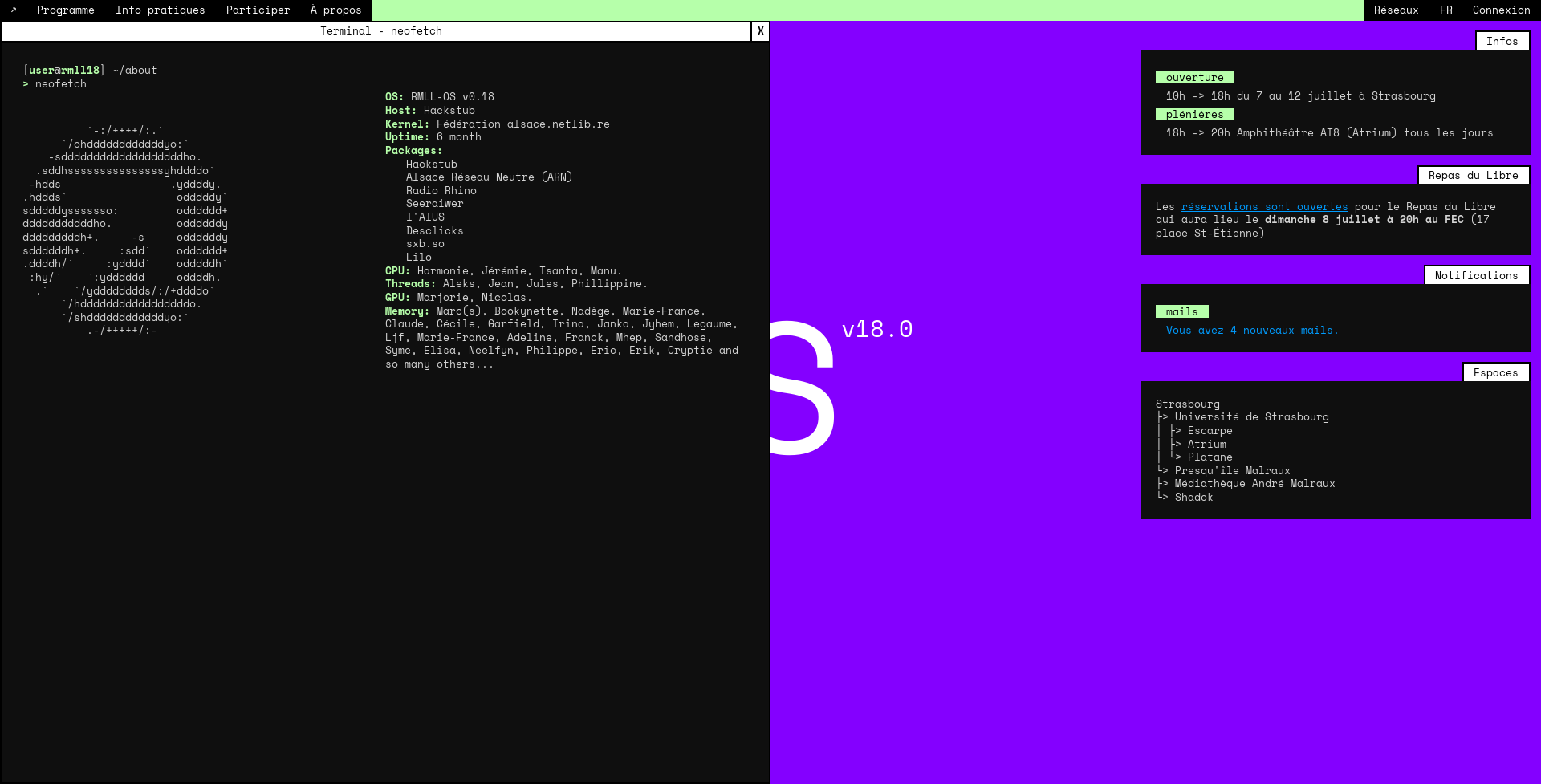
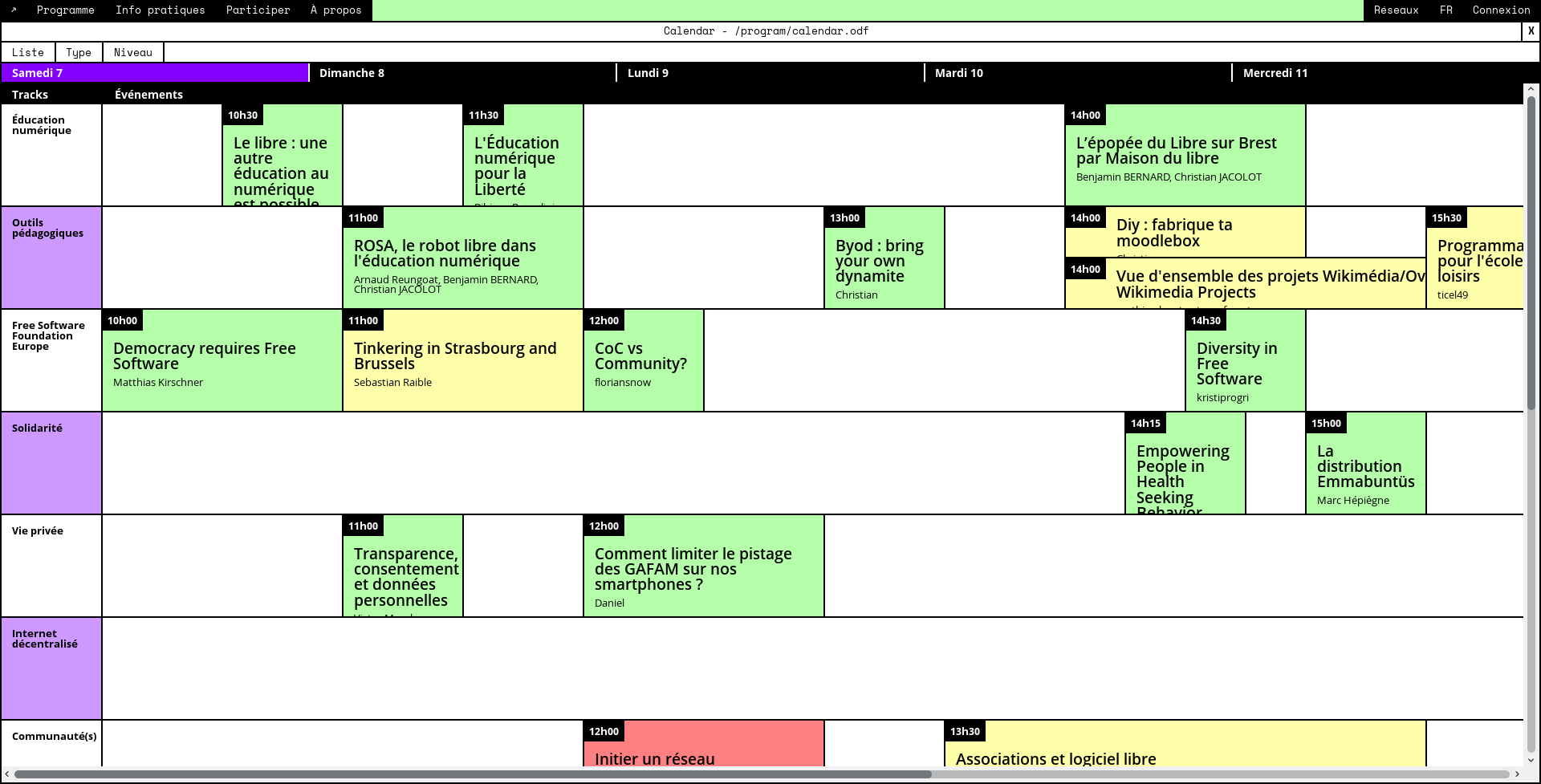
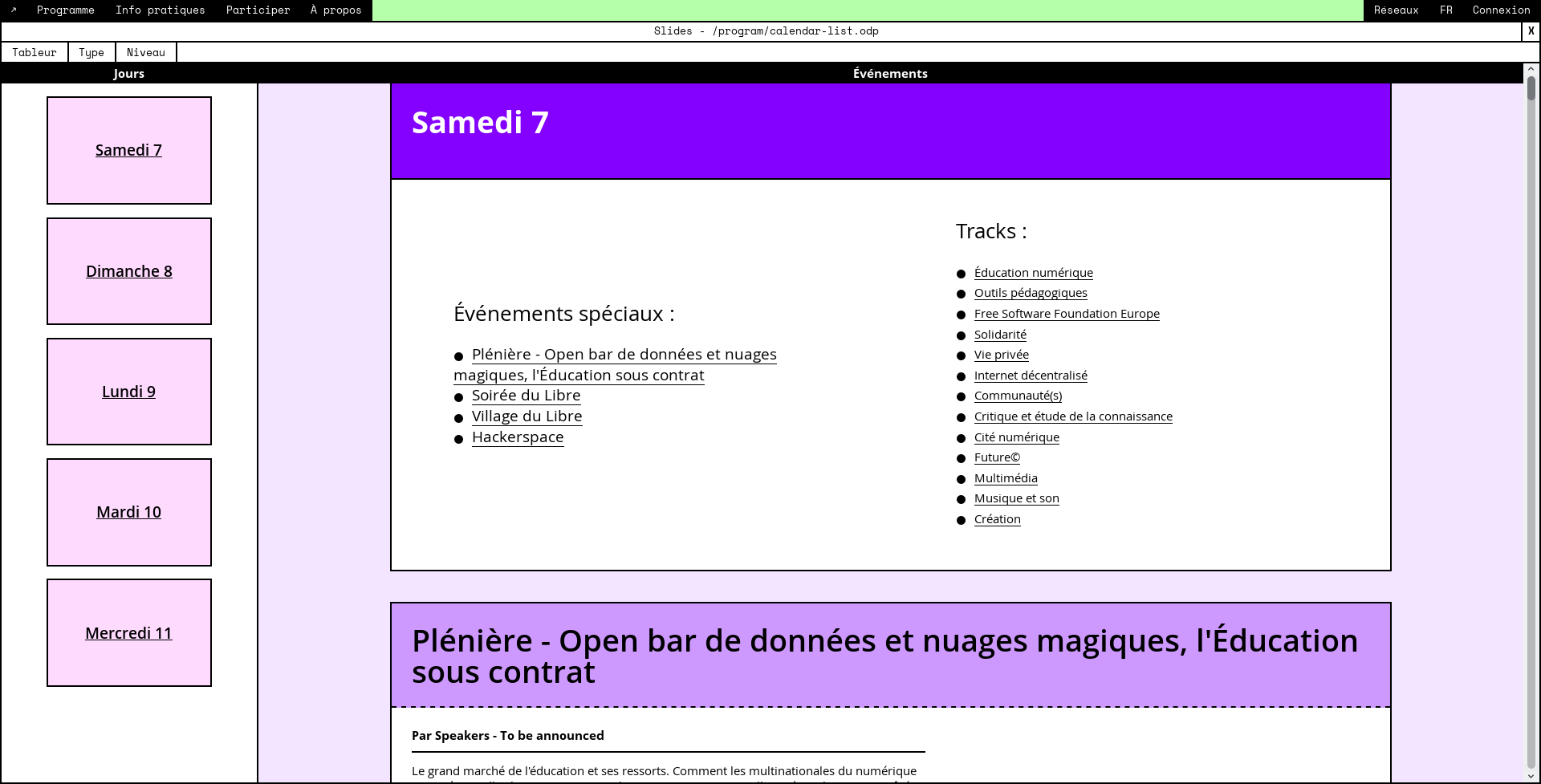
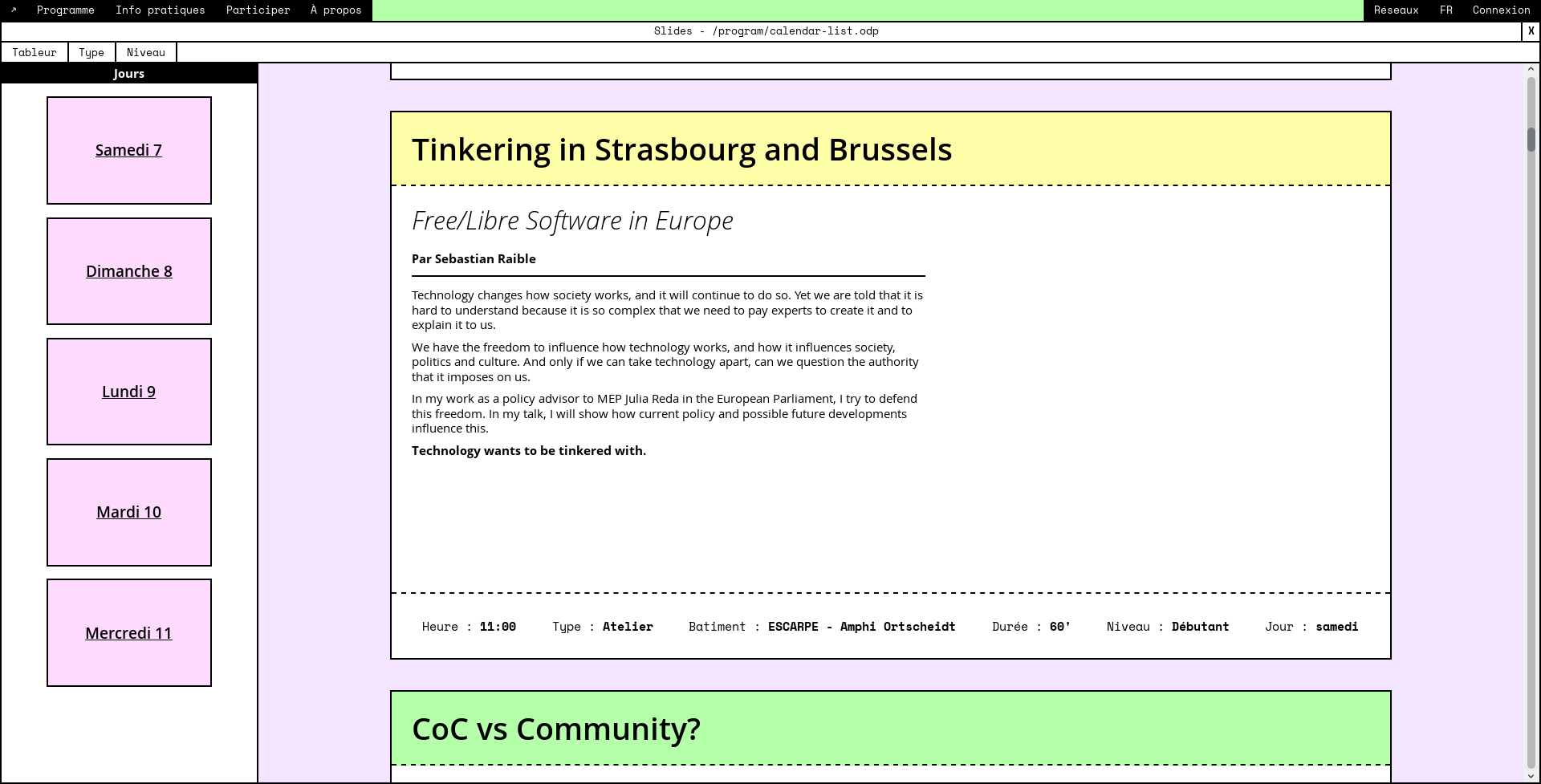
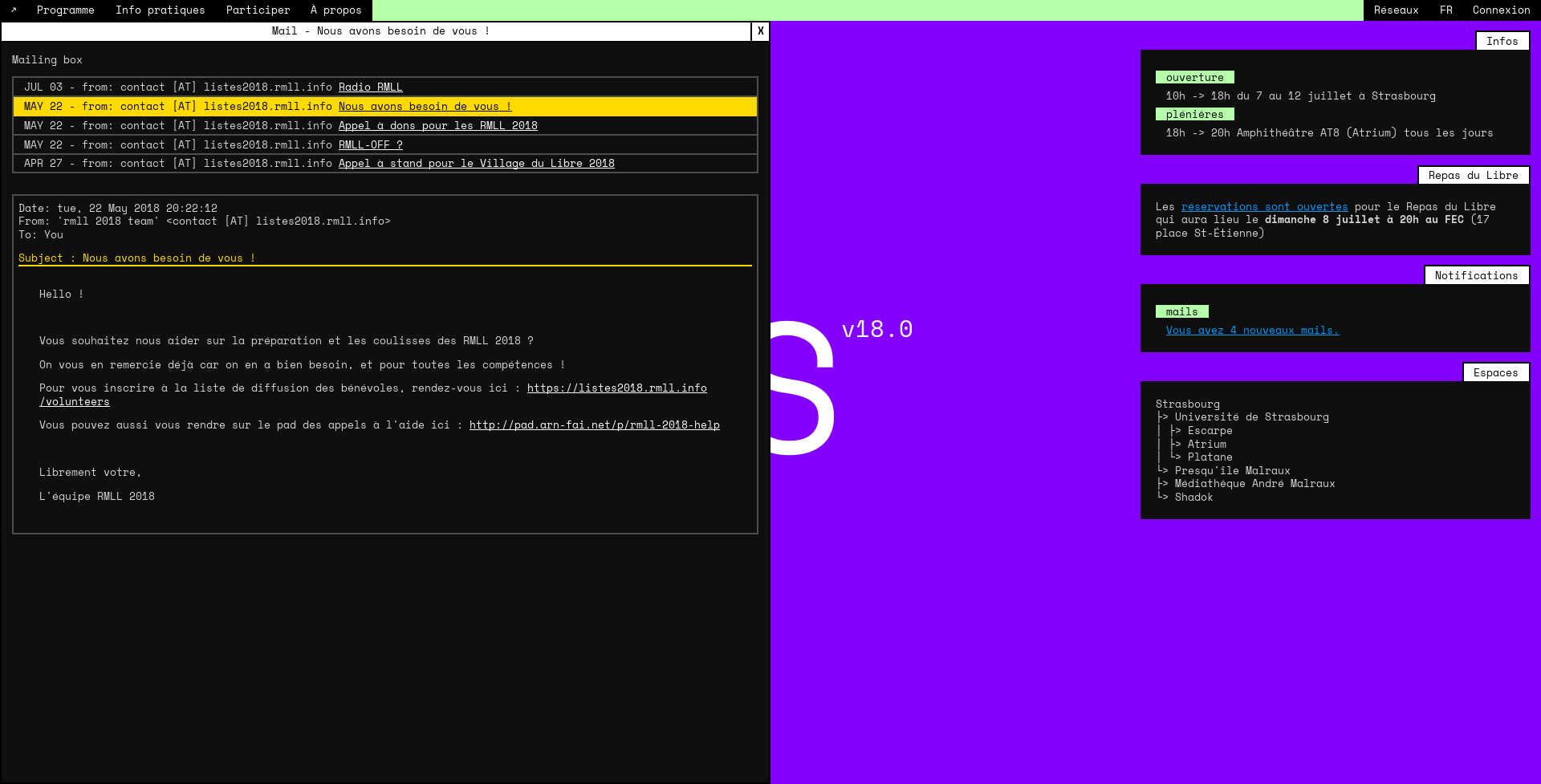
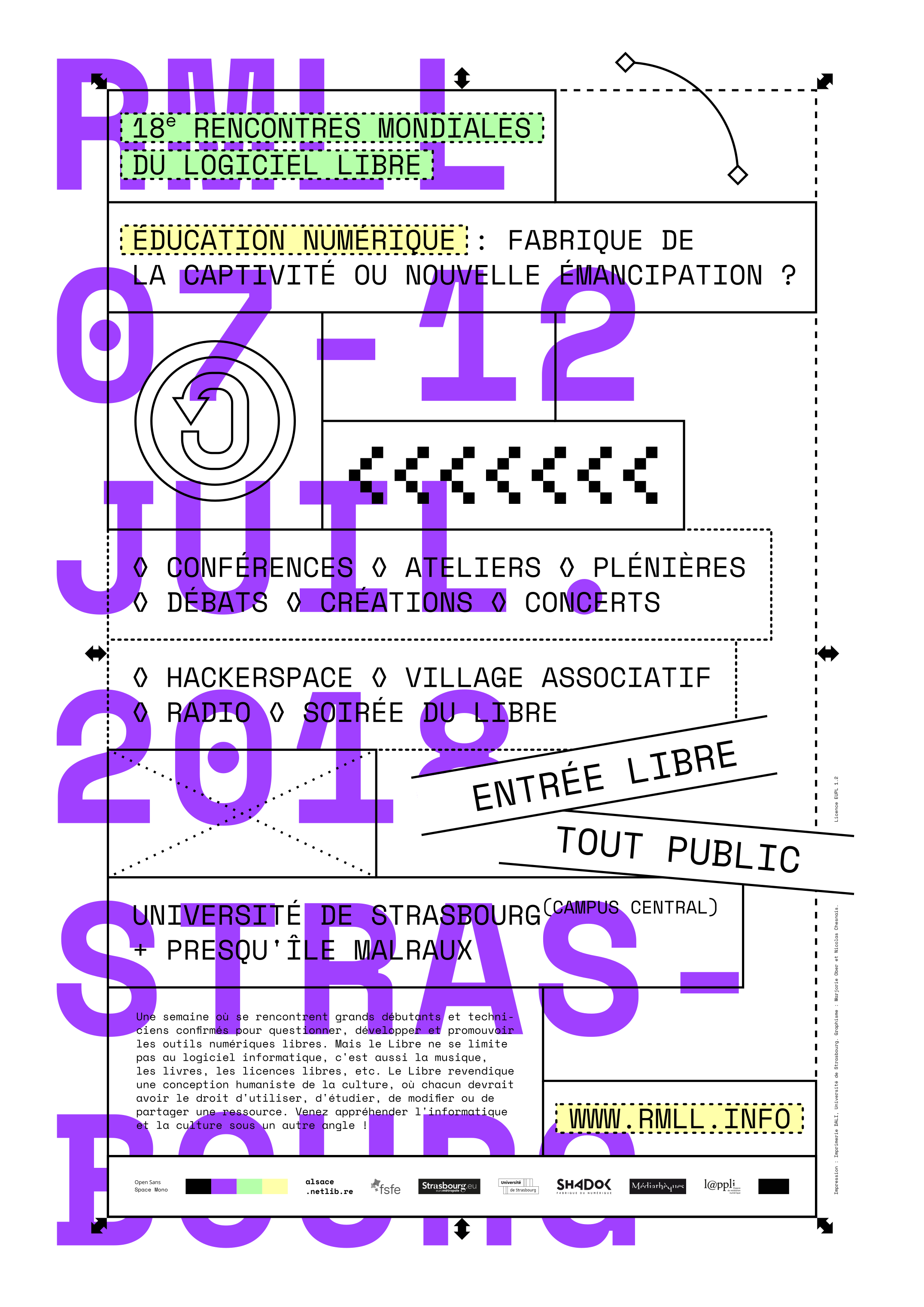
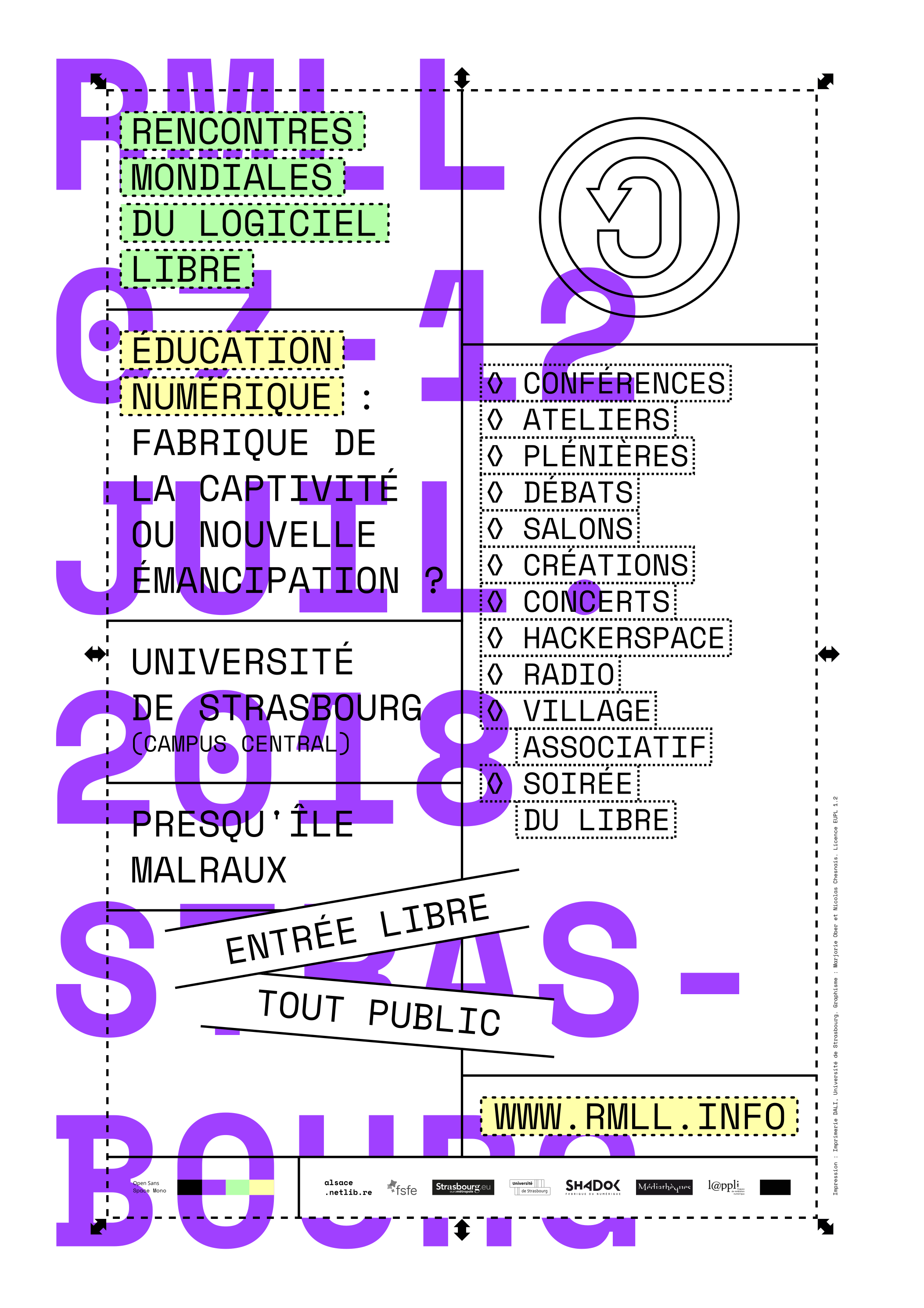
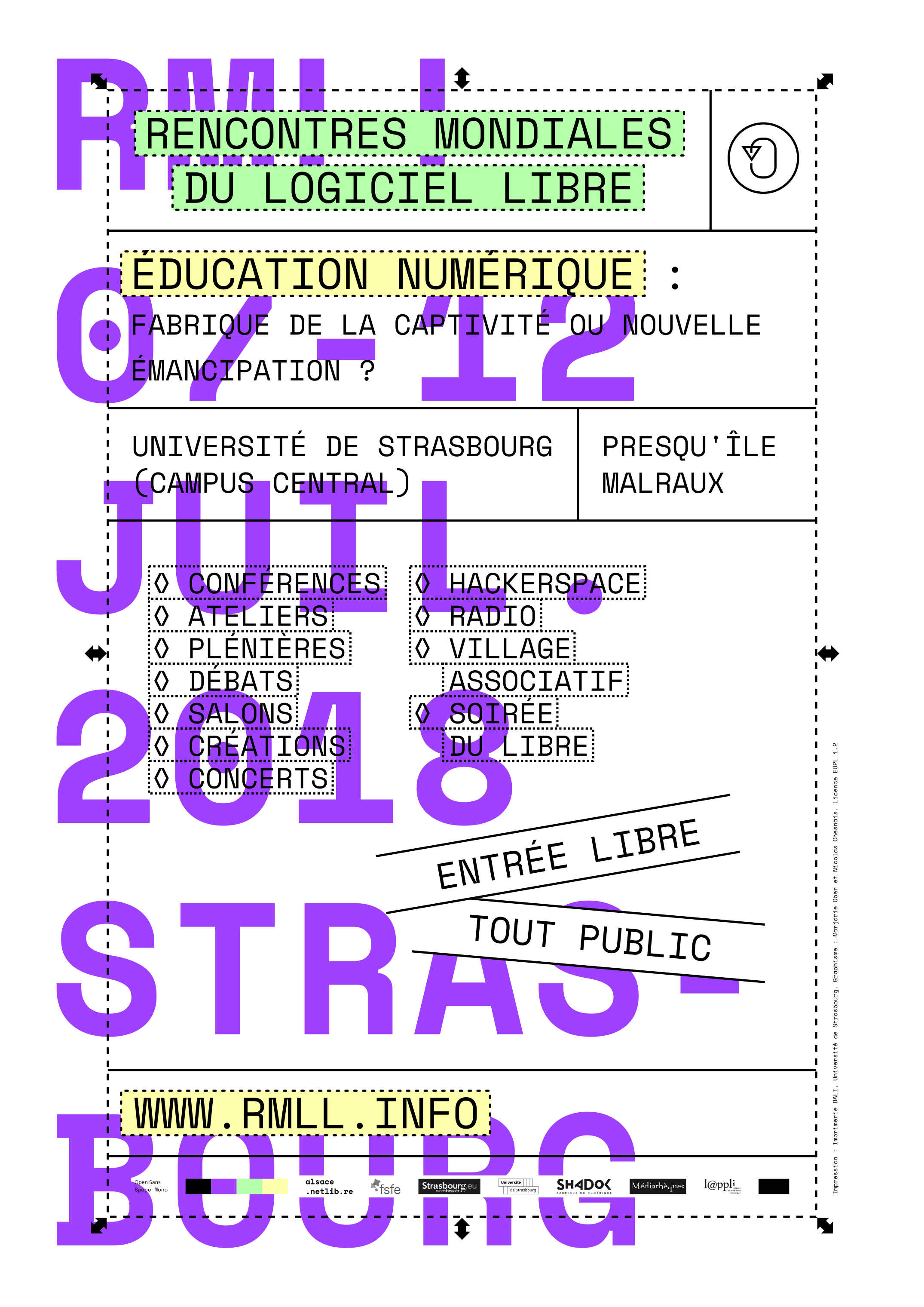
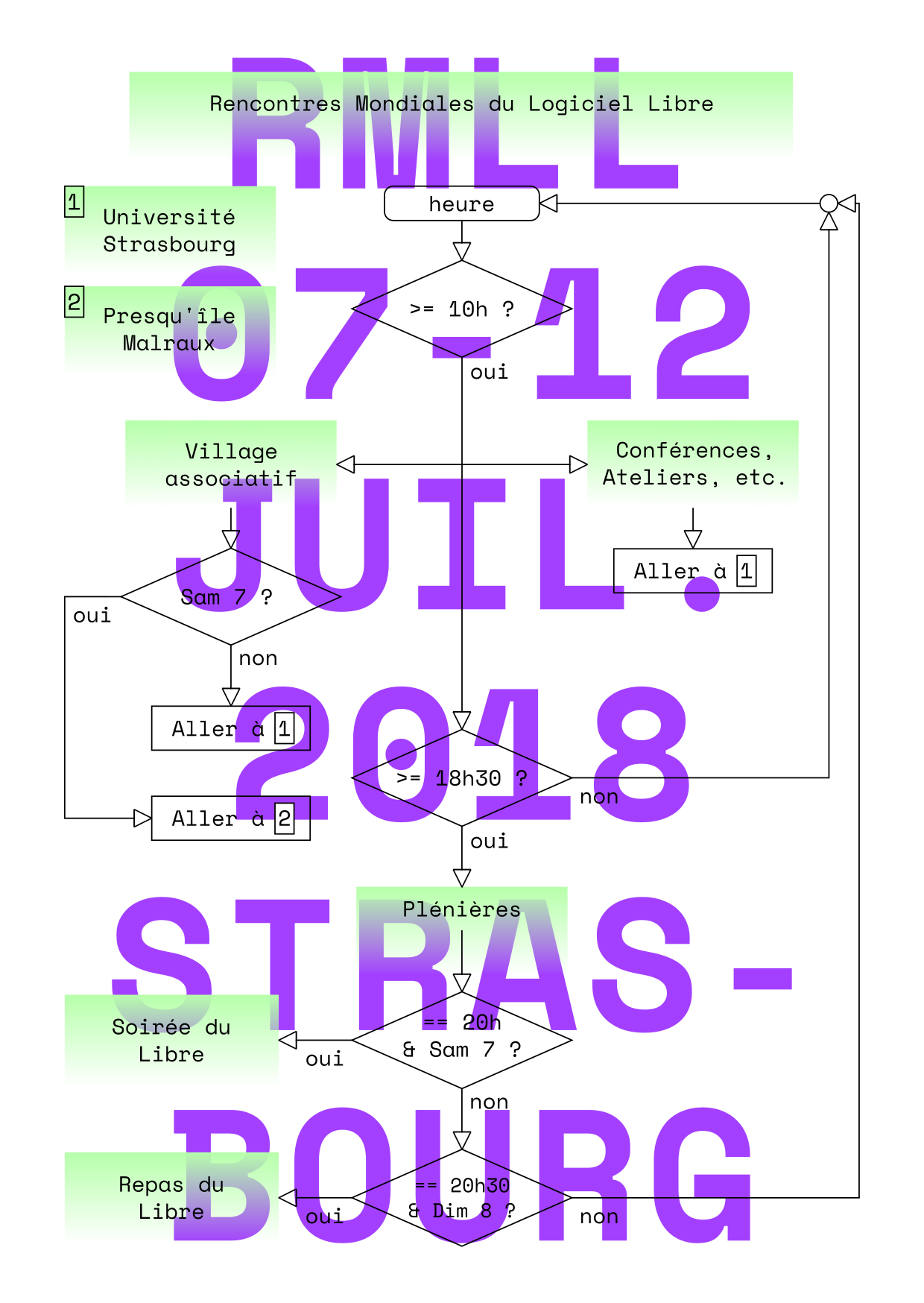
Réalisation de la communication des RMLL* 18 : sites webs, affiches, flyer, dépliant, programme, bannières pour réseaux sociaux, bâches, gobelet, t-shirt, badge, sticker, signalétique.
L’identité visuelle explore l’idée de rendre visible ce qui habituellement ne l’est pas. Elle suit une logique expérimentale et pédagogique. Les informations sont traduites par différentes couches d’abstraction informatiques, du langage bas niveau jusqu’à l’interface graphique. Selon les supports, le public perçoit tantôt le texte « en clair », tantôt la « source » (code, programmation ou couche logicielle).
L'identité a été présentée à distance lors du Libre Graphics Meeting 20 depuis Strasbourg le 28 mai 2020.
*Une semaine où se rencontrent grands débutants et techniciens confirmés pour questionner, développer et promouvoir les outils numériques libres afin d’appréhender l’informatique et la culture sous un autre angle. Le libre, qu'il s'agisse de logiciels, de musique, de livres ou de licences, revendique une conception humaniste de la culture où chacun serait à même d'utiliser, d'étudier, de modifier ou de partager une ressource. Rencontres Mondiales du Logiciel Libre, « Éducation numérique : fabrique de la captivité ou nouvelle émancipation ? », Université de Strasbourg (Campus central), du 07 au 12 juillet 2018. Événement organisé par la Fédération alsace.netlib.re, porté par l'association Hackstub. Avec le soutien de la Ville et de l'Université de Strasbourg, la FSFE, le Shadok, la Médiathèque André Malraux et l'@ppli.
Infos
- Année :
-
2018
- Lieu :
-
Strasbourg
- Type :
-
commande en collaboration avec Nicolas Chesnais
- Commanditaire :
-
Hackstub
- Fontes :
-
Open Sans par Ascender Fonts (2011) et Space Mono par Colophon Foundry (2016).
- Licence :
- EUPL 1.2.
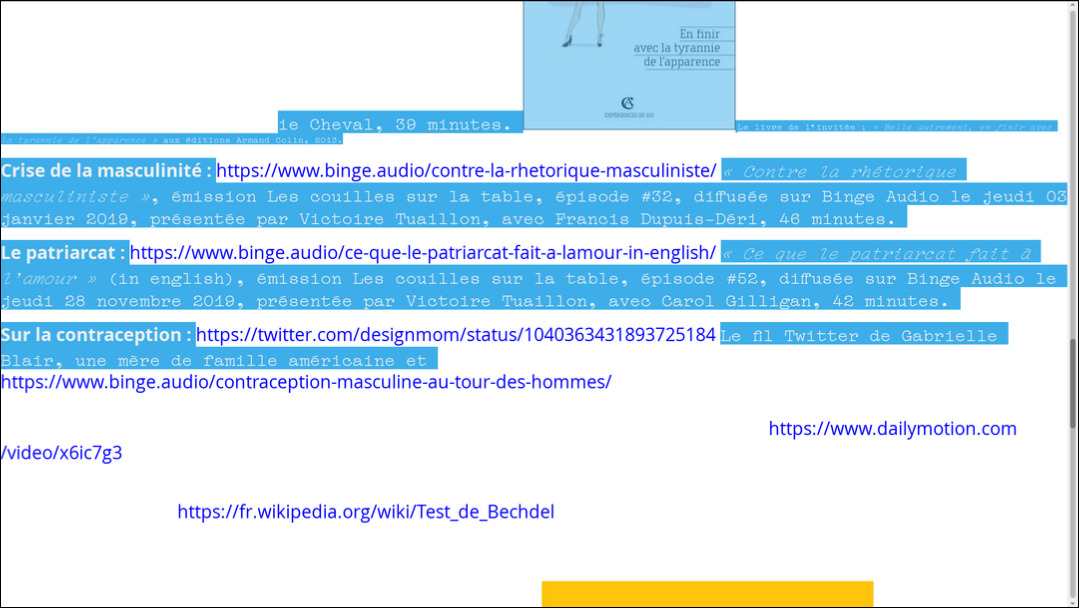
Liens
- ● Rencontres Mondiales du Logiciel Libre 2018 : Site de l'appel à participation – Nouvelle fenêtre
- ● Rencontres Mondiales du Logiciel Libre 2018 : Vidéo de l'appel à participation sur Nextcloud – Nouvelle fenêtre
- ● Rencontres Mondiales du Logiciel Libre 2018 : Site générique – Nouvelle fenêtre
- ● Rencontres Mondiales du Logiciel Libre 2018 : Vidéo de la plateforme générique sur Nextcloud – Nouvelle fenêtre
- ● Rencontres Mondiales du Logiciel Libre 2018 : Sources sur Github – Nouvelle fenêtre
- ● Rencontres Mondiales du Logiciel Libre 2018 : Présentation en ligne de l'identité visuelle aux Libre Graphics Meeting de Rennes le 28 mai 2020 – Nouvelle fenêtre
- ● Rencontres Mondiales du Logiciel Libre 2018 : Texte de la présentation (FR/EN) aux LGM 2020 sur un pad sans-nuage – Nouvelle fenêtre
-
- Identité visuelle
- Édition
Projet Plus Plus Égal

Images






Texte
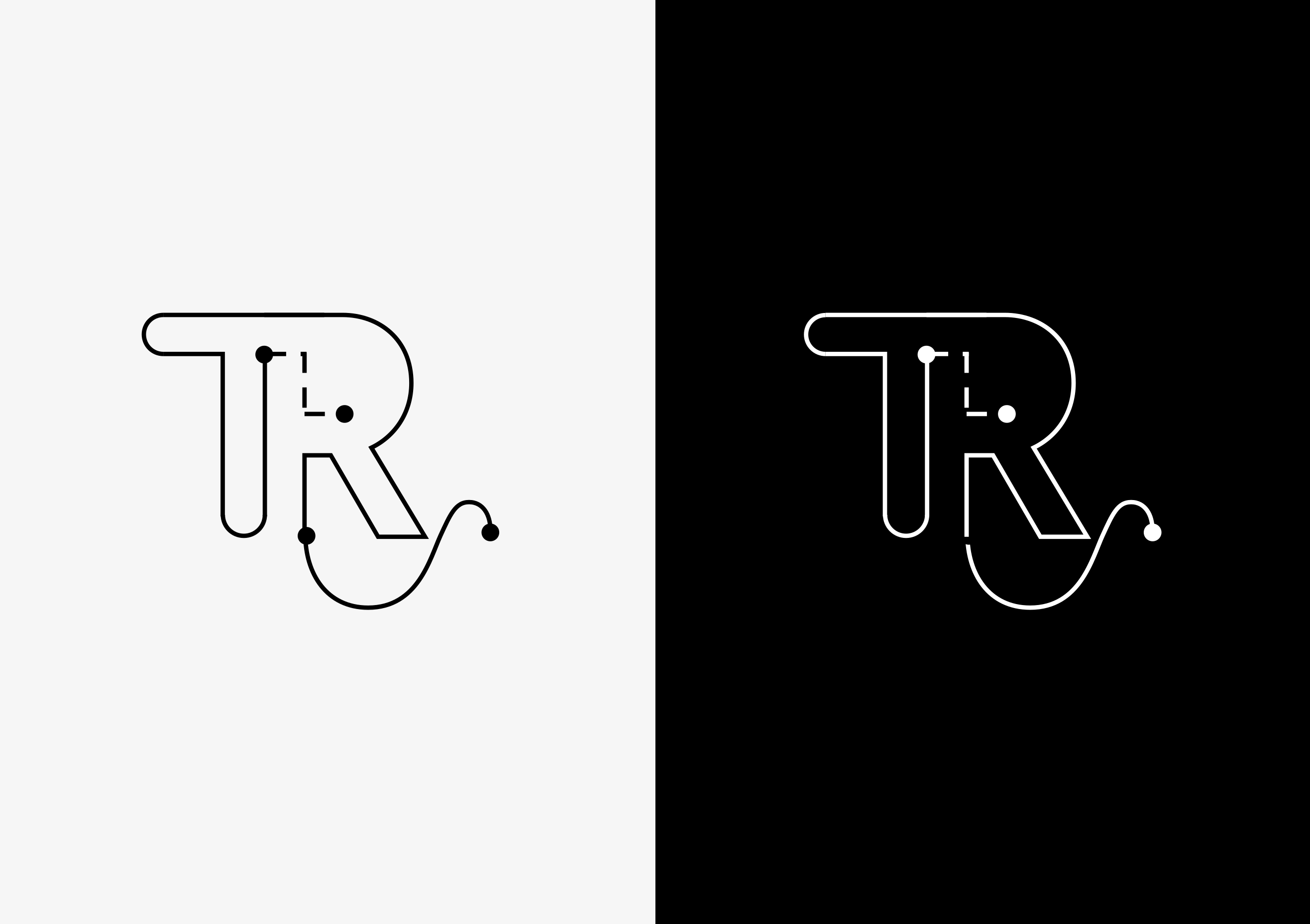
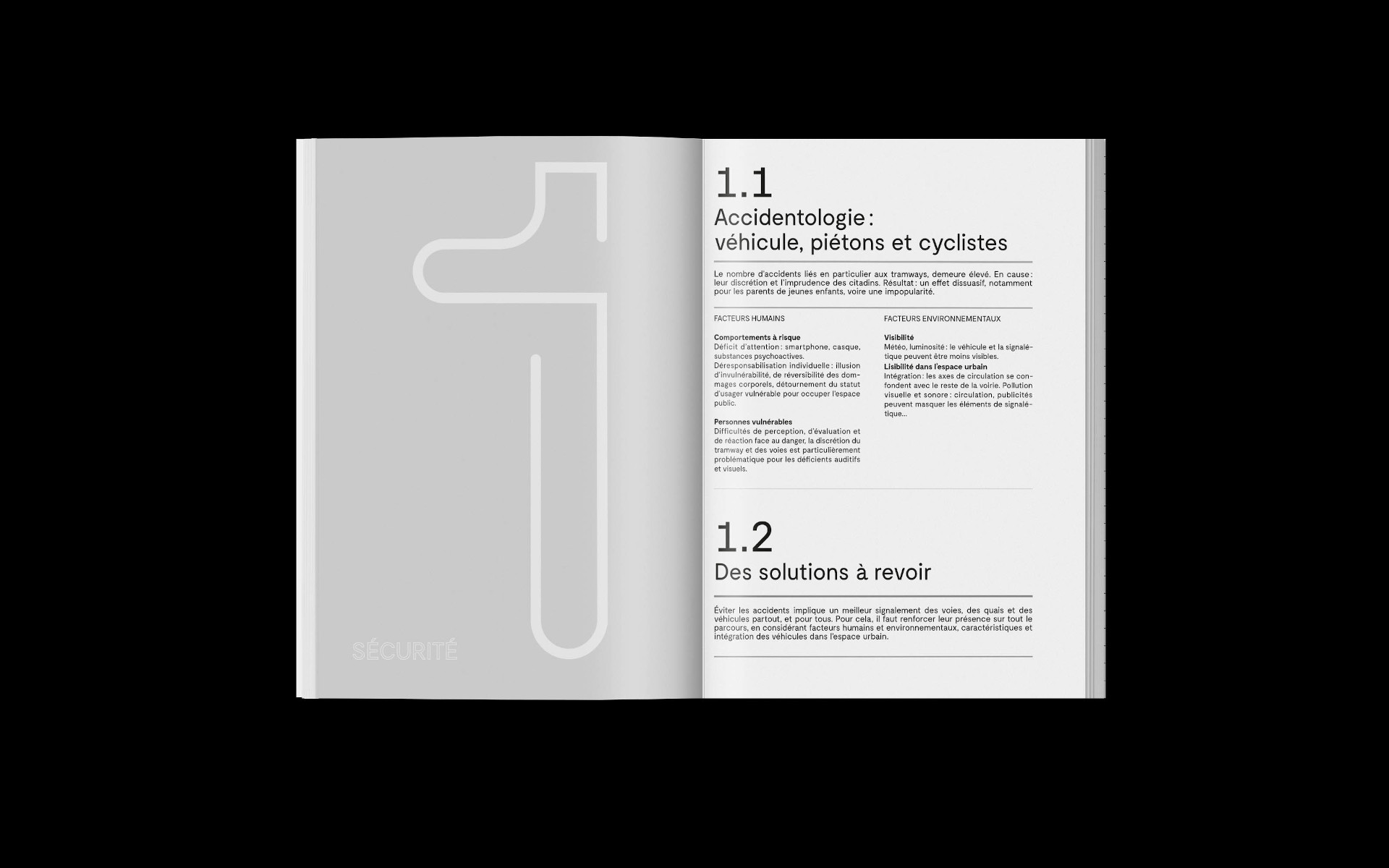
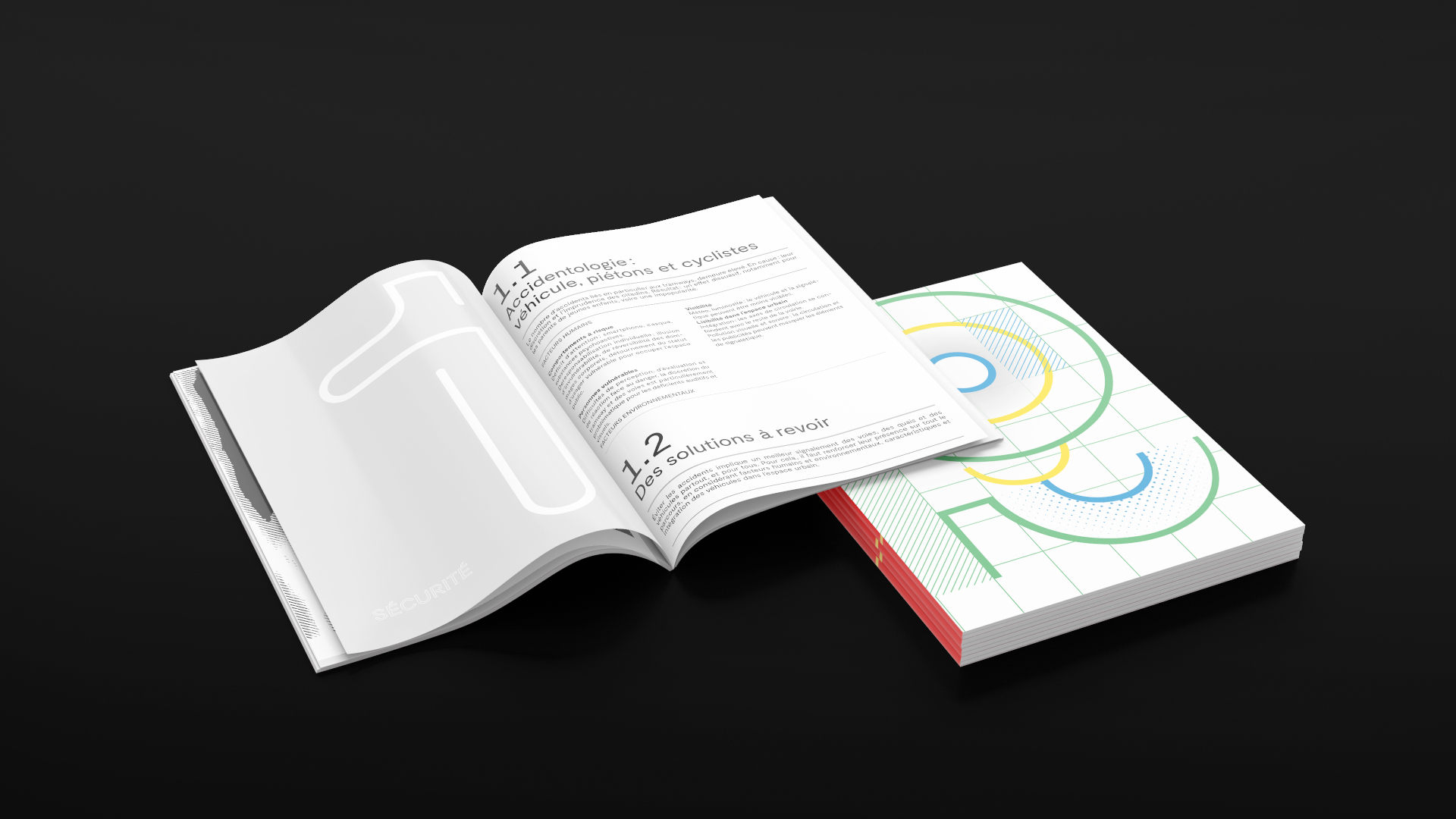
Conception d'une charte graphique et d'un livret pour le projet de signalisation audiovisuelle TR~S, à destination des trams et bus à haut niveau de service. Projet porté par la designer sonore Coralie Diatkine.
L'identité au tracé ouvert évoque dans ses variations (trait continu, discontinu, etc.) la multimodalité des transports et des territoires : de l'avion au bateau, du bateau au train, etc.
Infos
- Année :
-
2017
- Lieu :
-
Strasbourg
- Type :
-
commande en collaboration avec Camille Trimardeau
- Commanditaire :
-
Coralie Diatkine
- Fontes :
-
Moderat par Fabian Fohrer et Fabian Huber (2015).
-
- Graphisme
- Installation

Images




















Texte
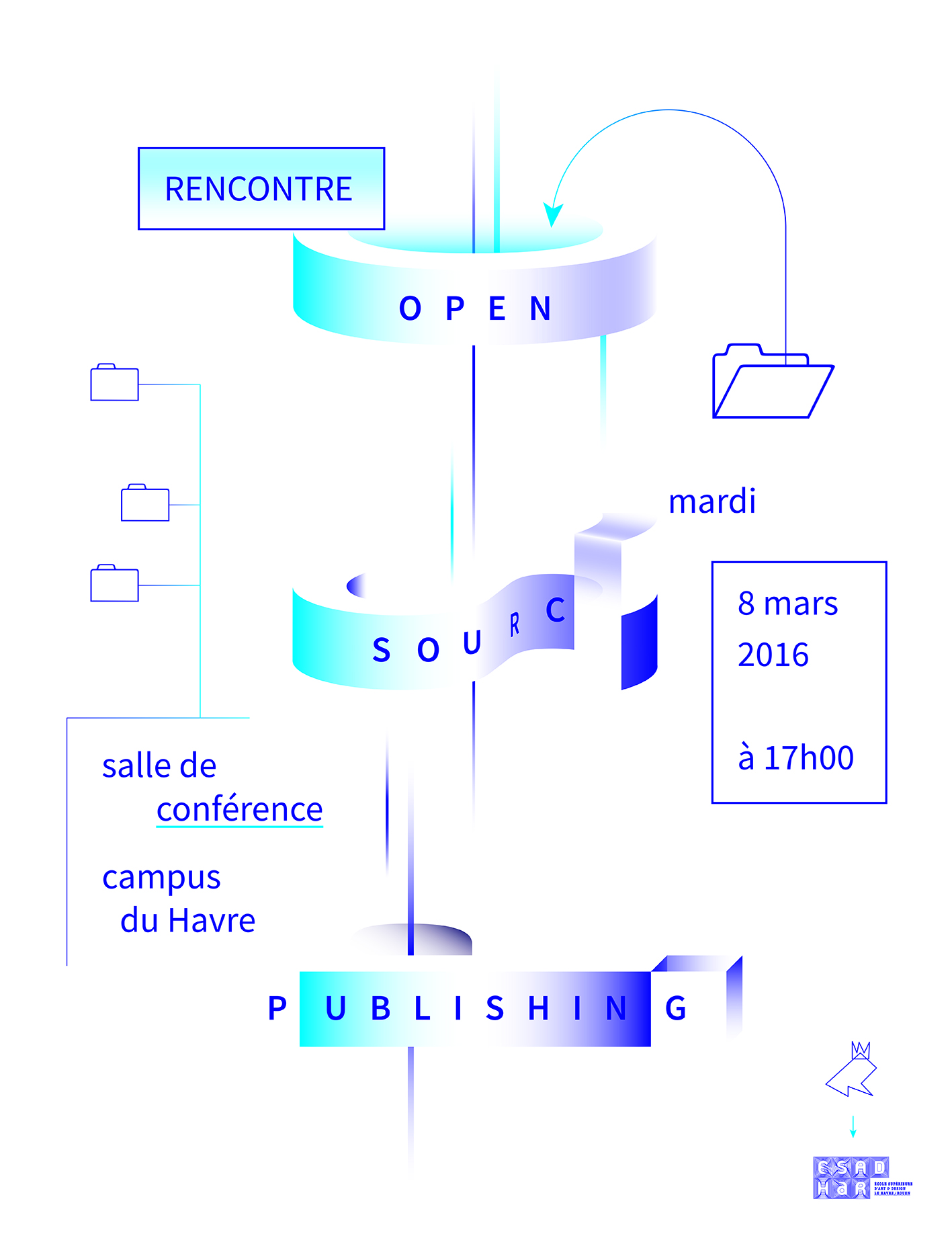
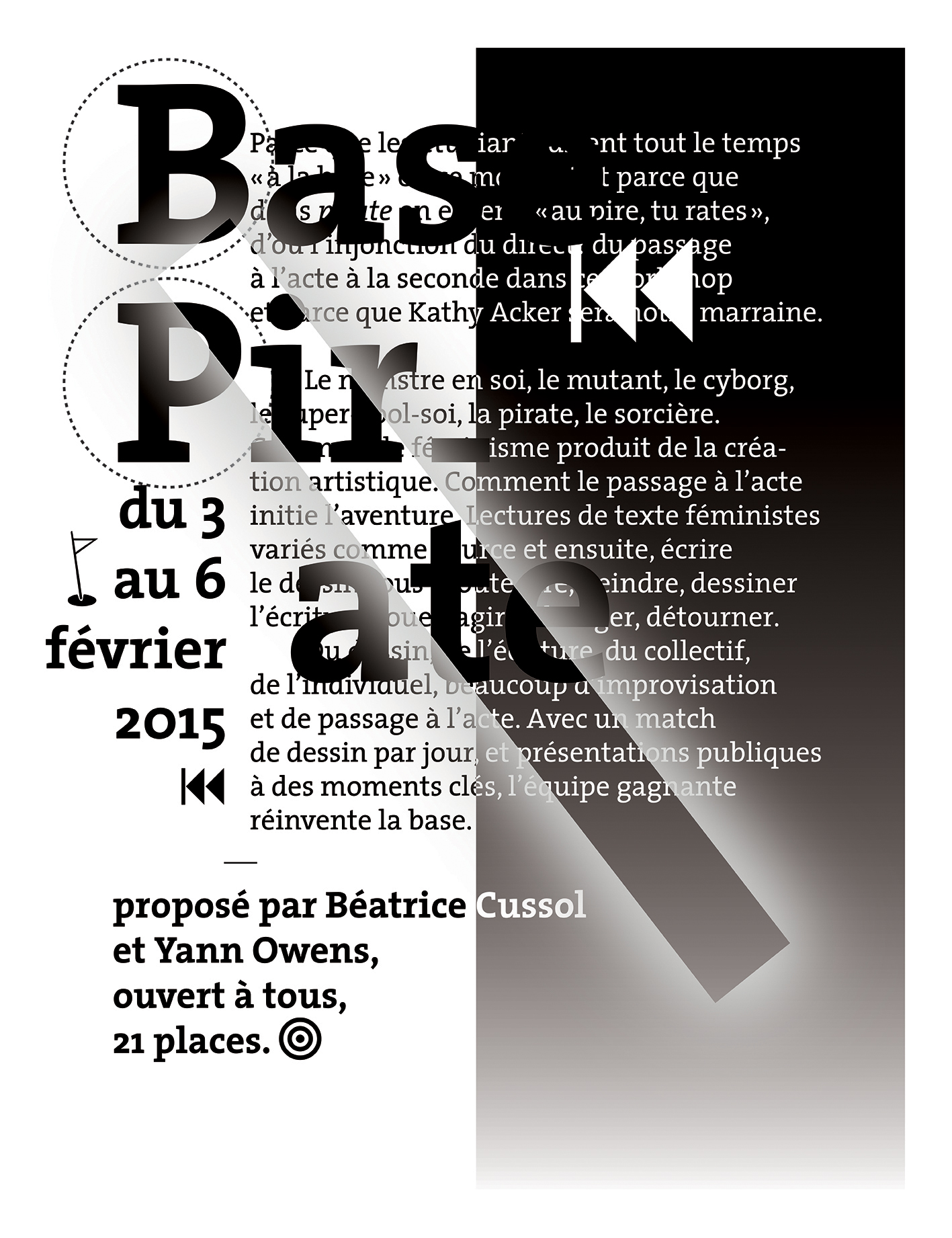
Série d'affiches tirées en sérigraphie pour le cycle de conférences, de workshops et d'expositions à l'ESADHaR* (Jérôme Saint-Loubert Bié, Solange te parle, Open Source Publishing, etc).
*Exceptions : expositions Background, Sublime Eroding et Peindre n'est-ce pas teindre ?, Fête de la Musique 2014, concours de nouvelles Témoin — Witness (affiche lauréate, 2013). ESADHaR, Université du Havre, librairie La Galerne).
Installation : accrochage de DNSEP (ESADHaR), câbles, pinces, clous, juin 2016.
Ballade d’affiches qui propose deux types de « voyages » : une circulation dans l’espace et une circulation de l’œil (égarement du regard au sein de l’affiche). Le·a spectateurice peut ainsi compulser les visuels à la fois dans une vue d’ensemble et dans une vue frontale, au gré de son déplacement.
Infos
- Année :
-
2017
- Lieu :
-
Strasbourg
- Type :
-
projet personnel
-
Exposition
Images

Texte
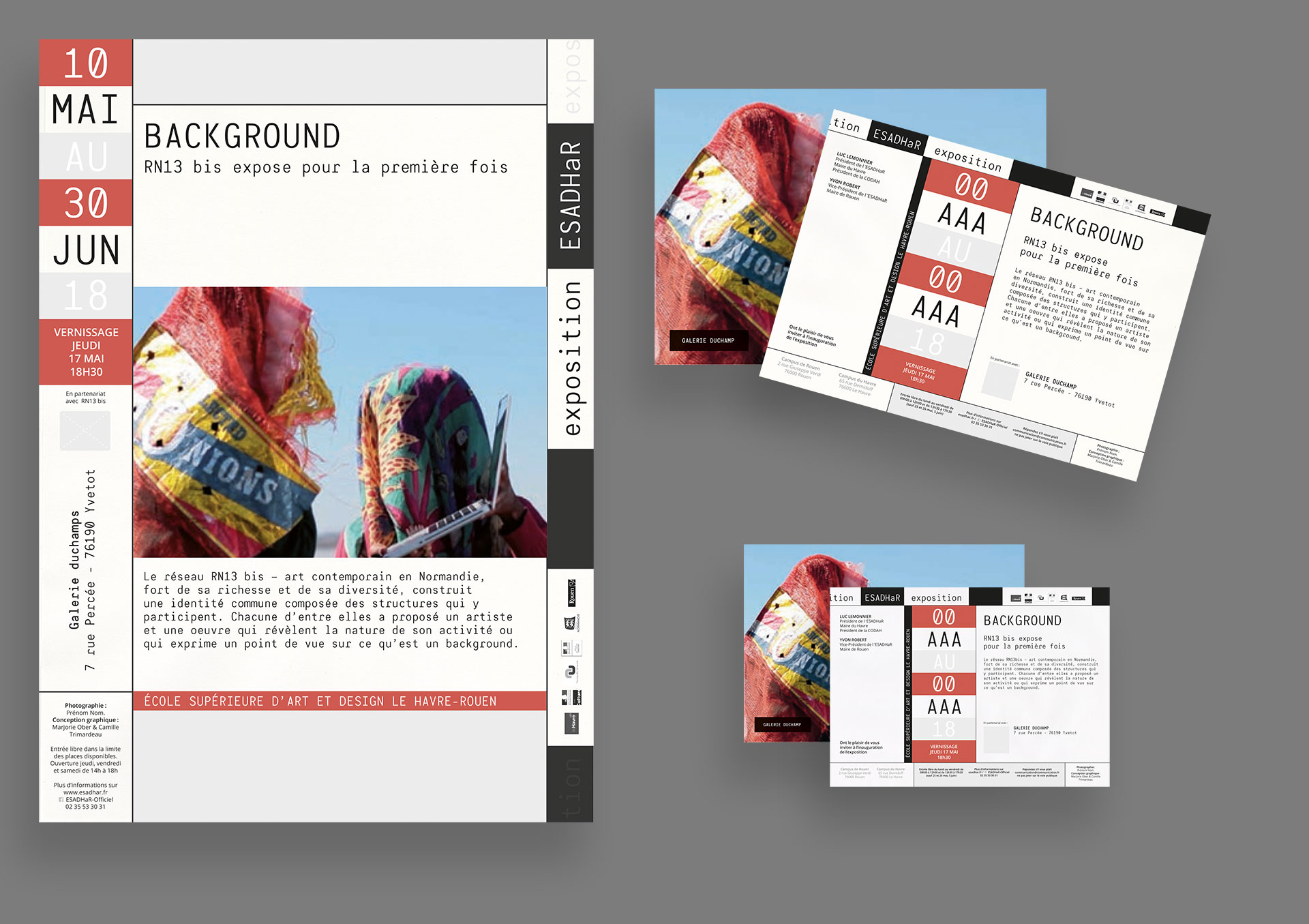
Exposition collective organisée par le Réseau RN13bis — art contemporain en Normandie, du 10 mai au 30 juin 2017, Galerie Duchamp (Yvetot).
Pièces exposées : extraits de la série Cascades (cyanotype, impression jet d'encre sur canevas, sérigraphie quatre passes simulant une quadrichromie, gauffrage), juin 2016.
Acquisition du cyanotype n°1 par l'artothèque de l'ESADHaR en l'occasion.
Infos
- Année :
-
2017
- Lieu :
-
Yvetot
- Type :
-
commande
- Commanditaire :
-
Galerie Duchamp
- Commissariat :
- Séverine Duhamel
- Sélection des pièces :
- Mathieu Roquet
-
- Graphisme
- Site web

Images











Texte
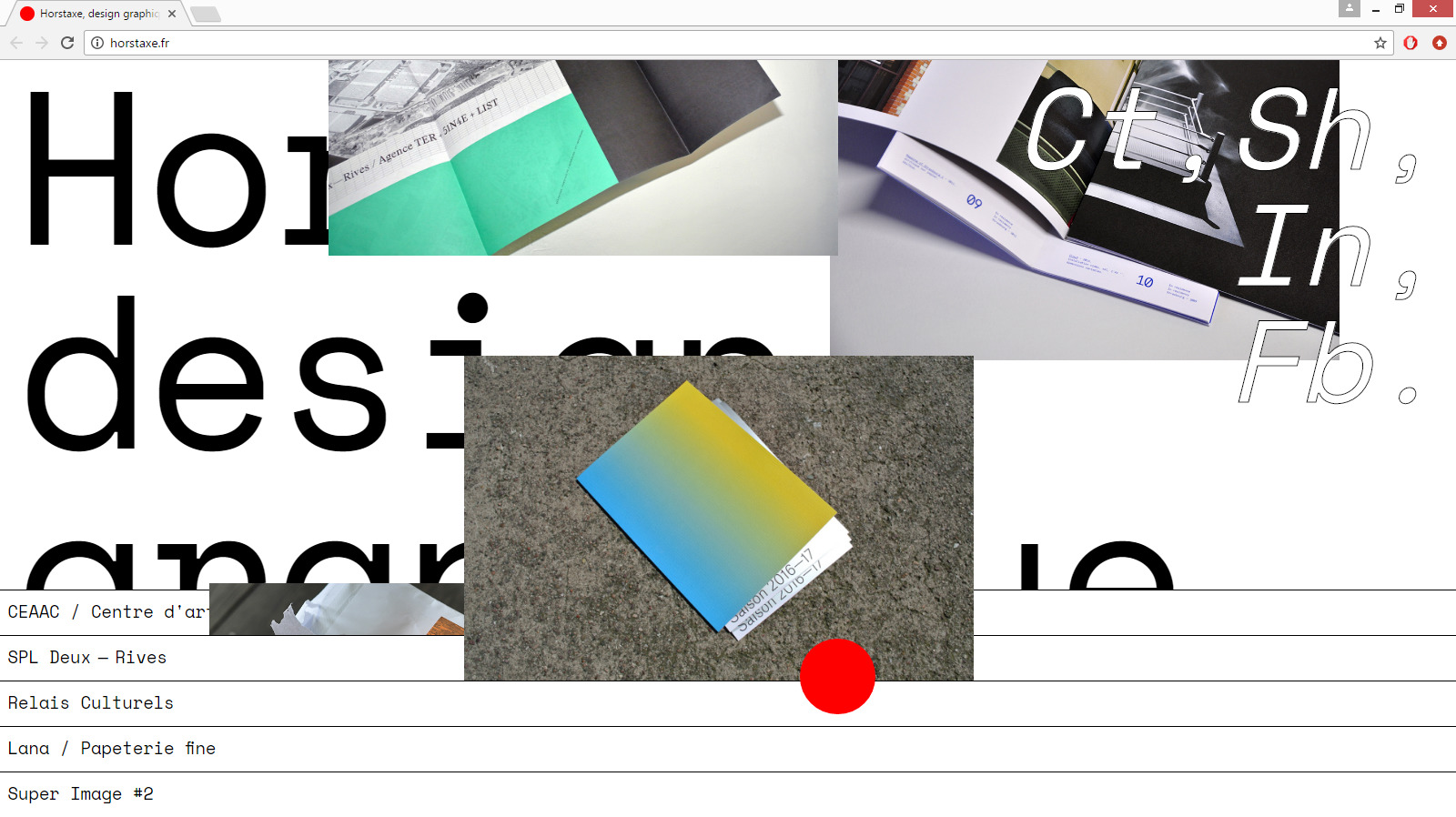
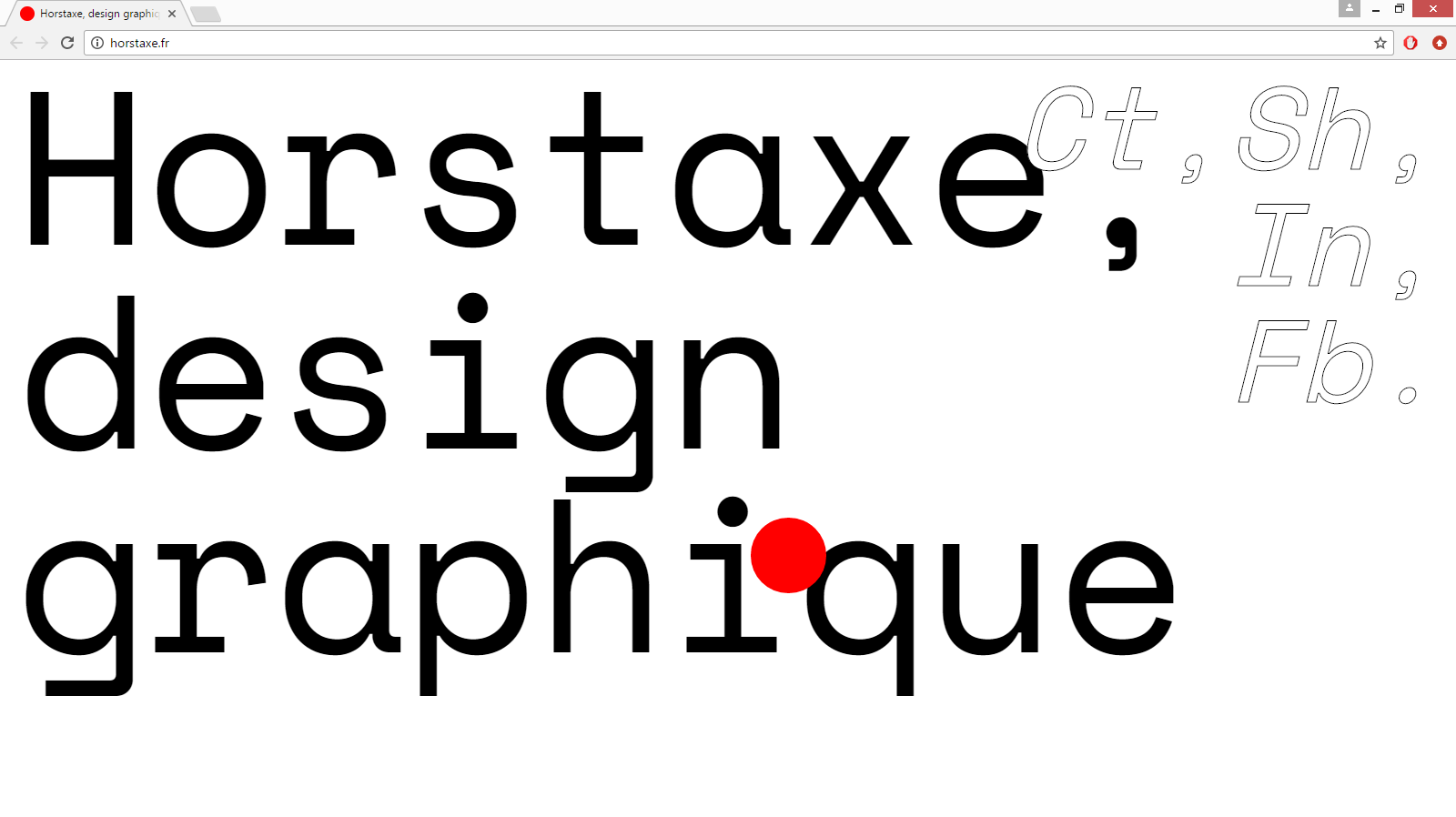
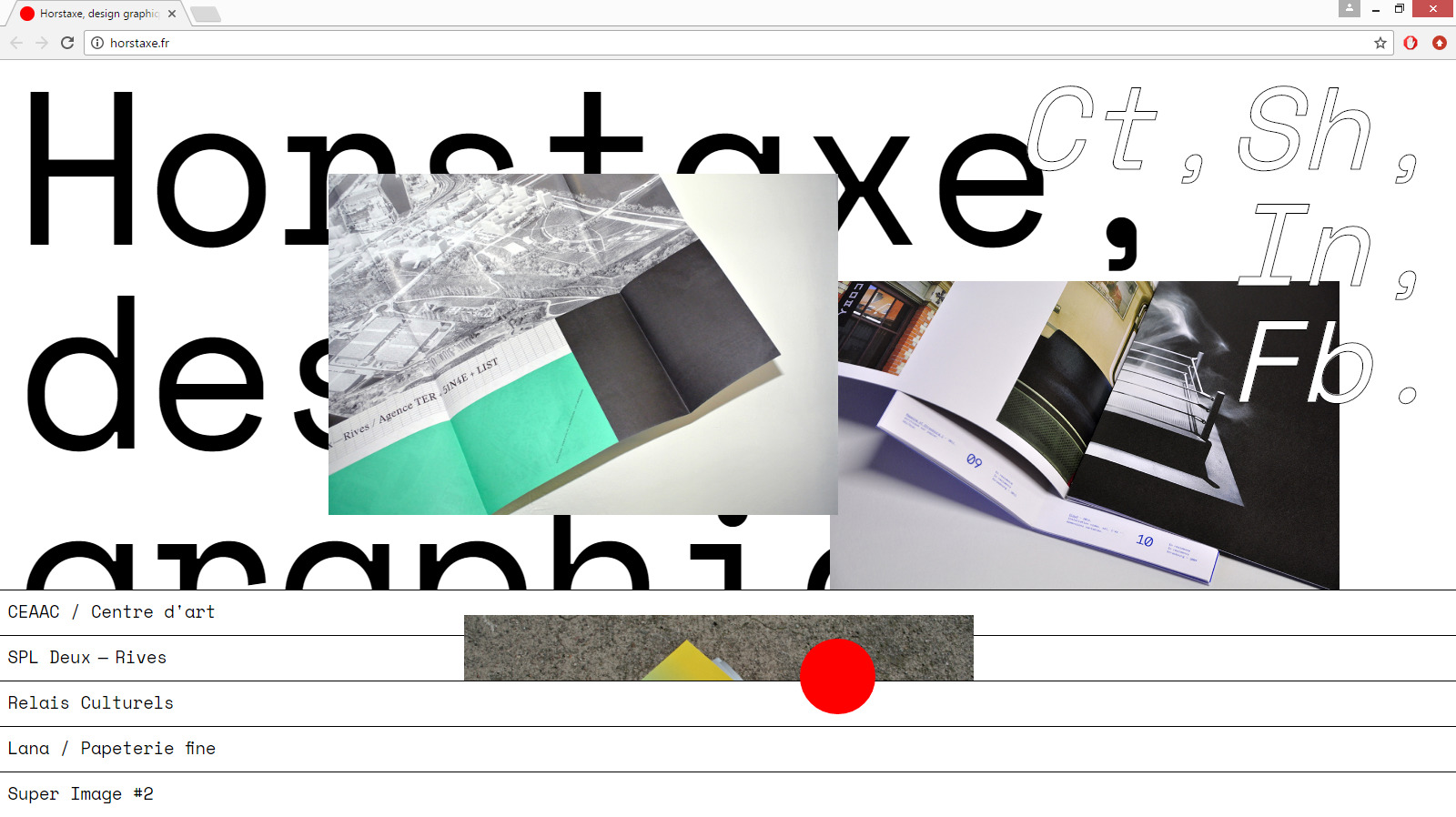
Conception graphique et développement du site web d'Horstaxe (Ludovic Bail et Hugo Feist).
Le site tente de mettre en scène la démarche artistique du studio, où souvent le graphisme se voit révélé dans sa plus vraie nature : l'état éphémère, evanescent (affichage libre, expositions furtives). Les images tombent comme les feuilles d'un arbre, résonnant ainsi avec la brièveté de l'existence du support graphique, avant de se ranger dans les dossiers des projets correspondants.
Infos
- Année :
-
2017
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Horstaxe
- Fonte :
-
Space Mono par Colophon Foundry (2016).
- Images, textes :
- Horstaxe
-
- Graphisme
- Site web
Projet Plus Plus Égal

Images








Texte
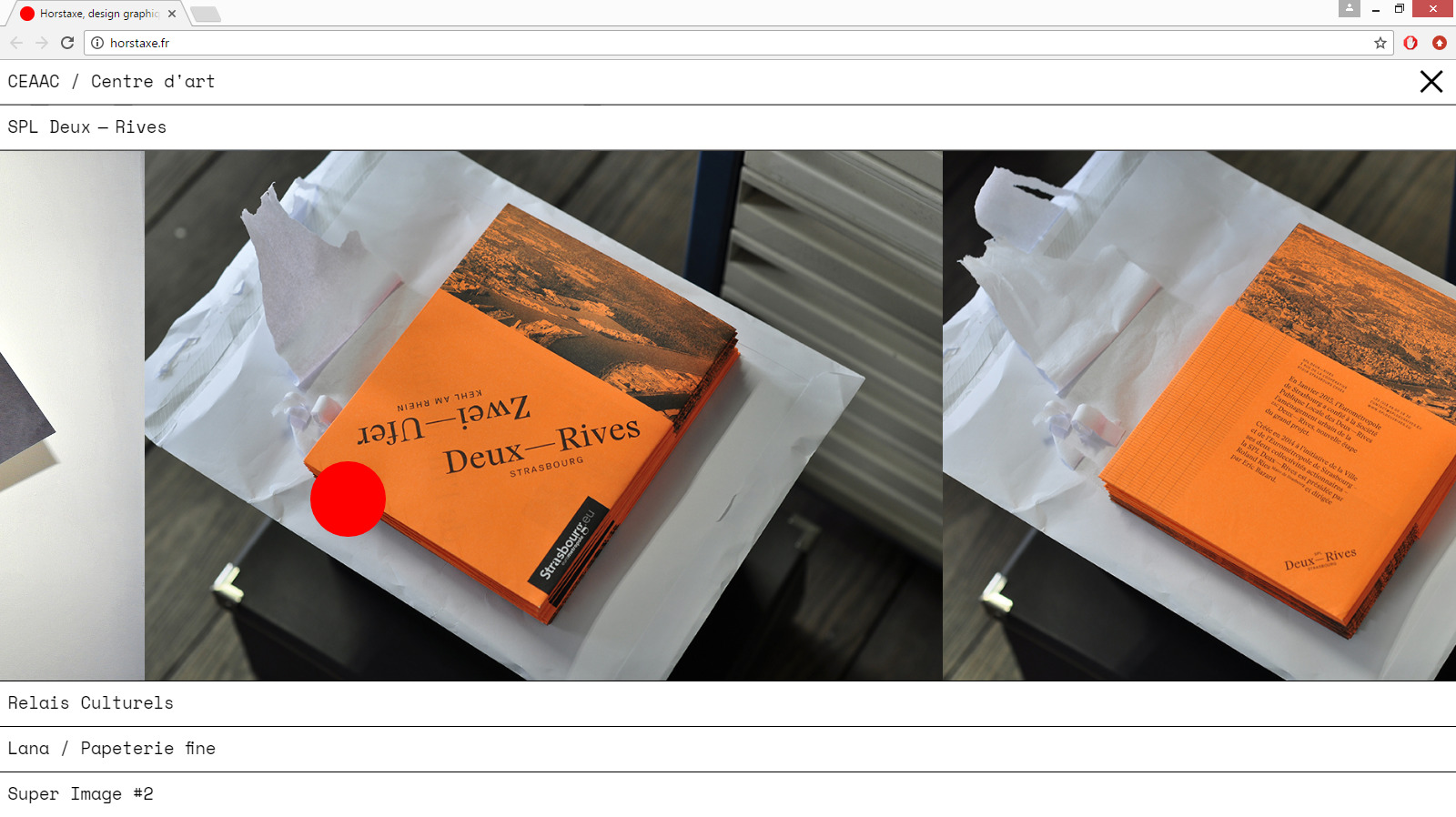
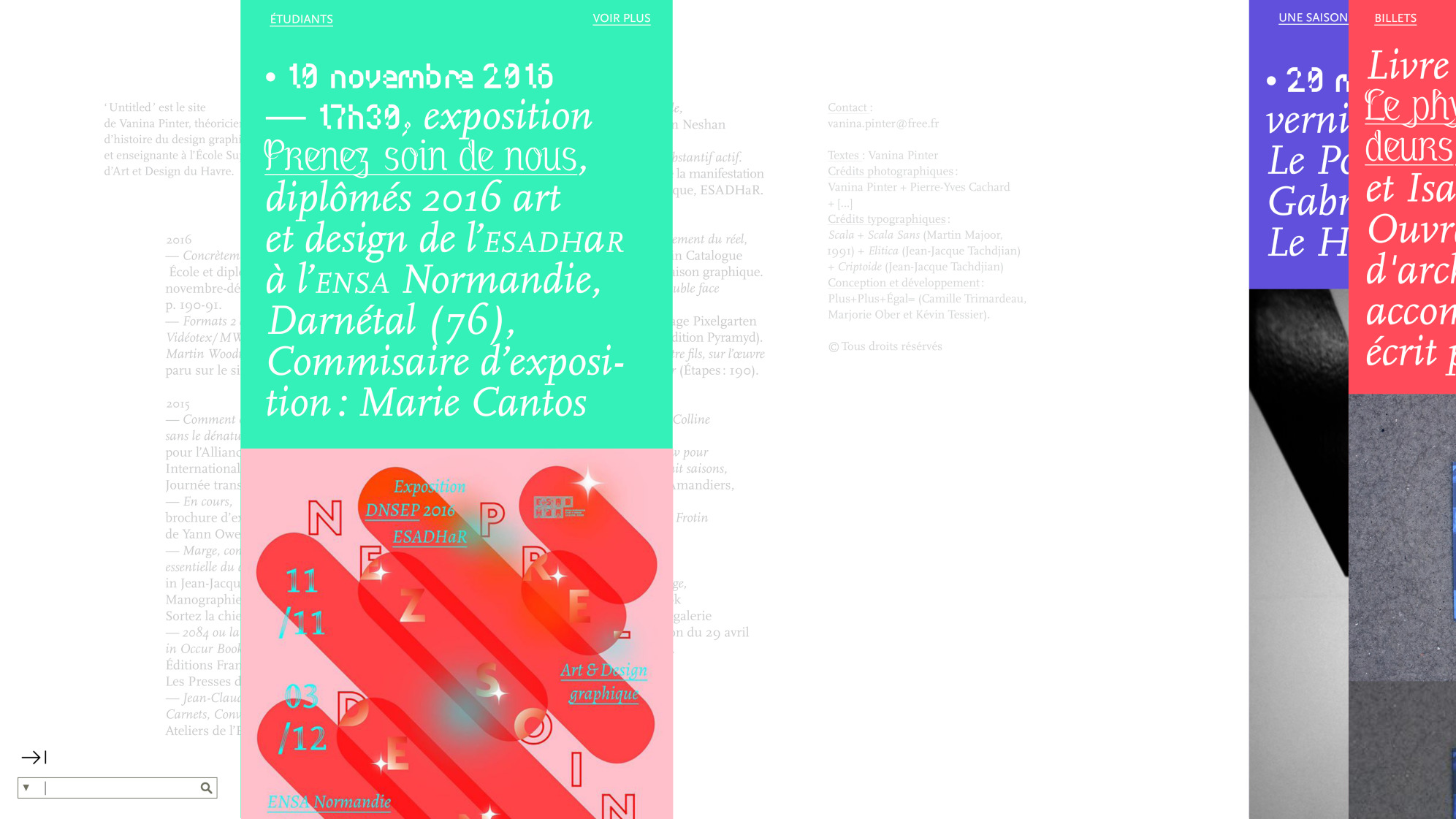
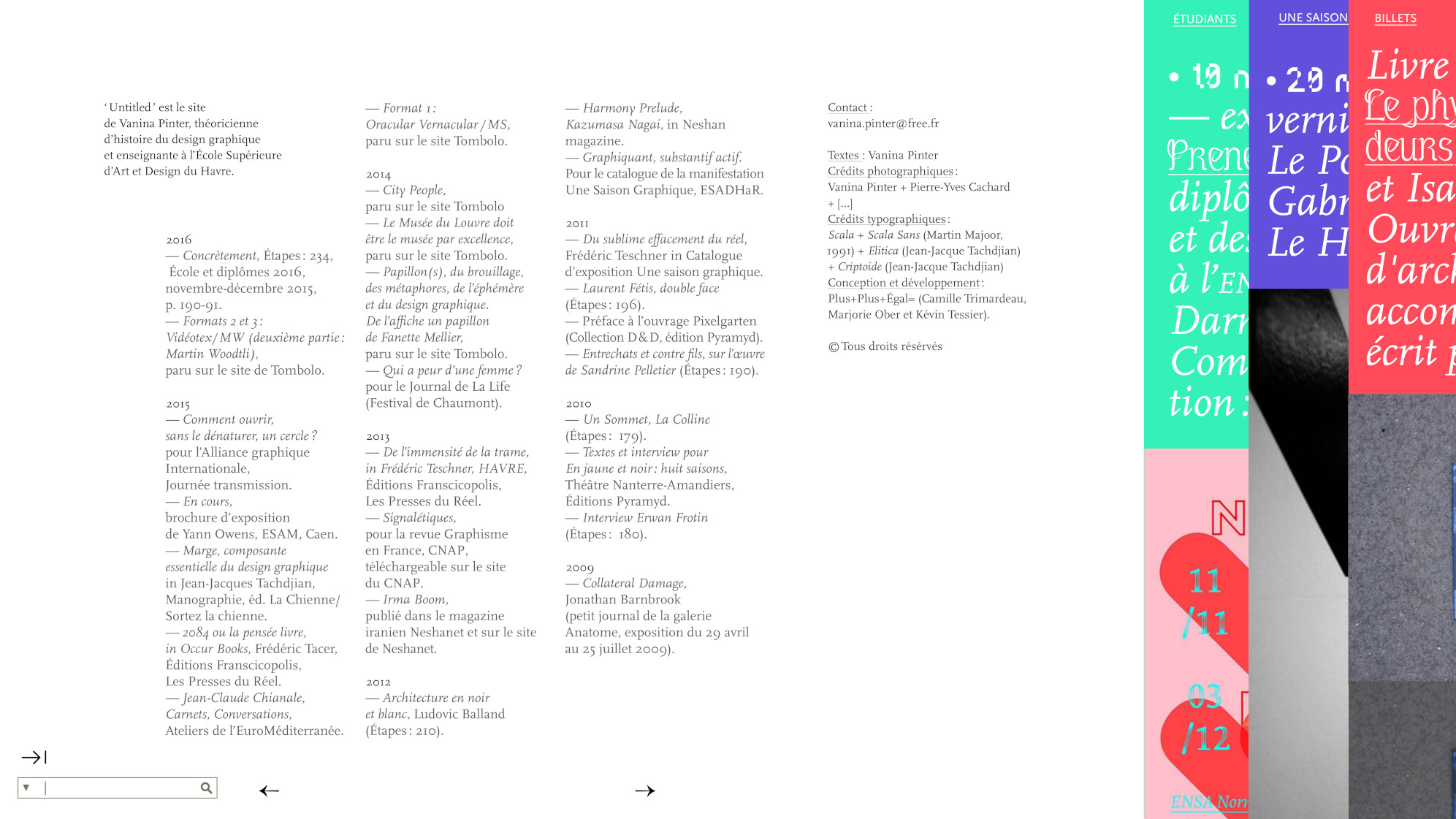
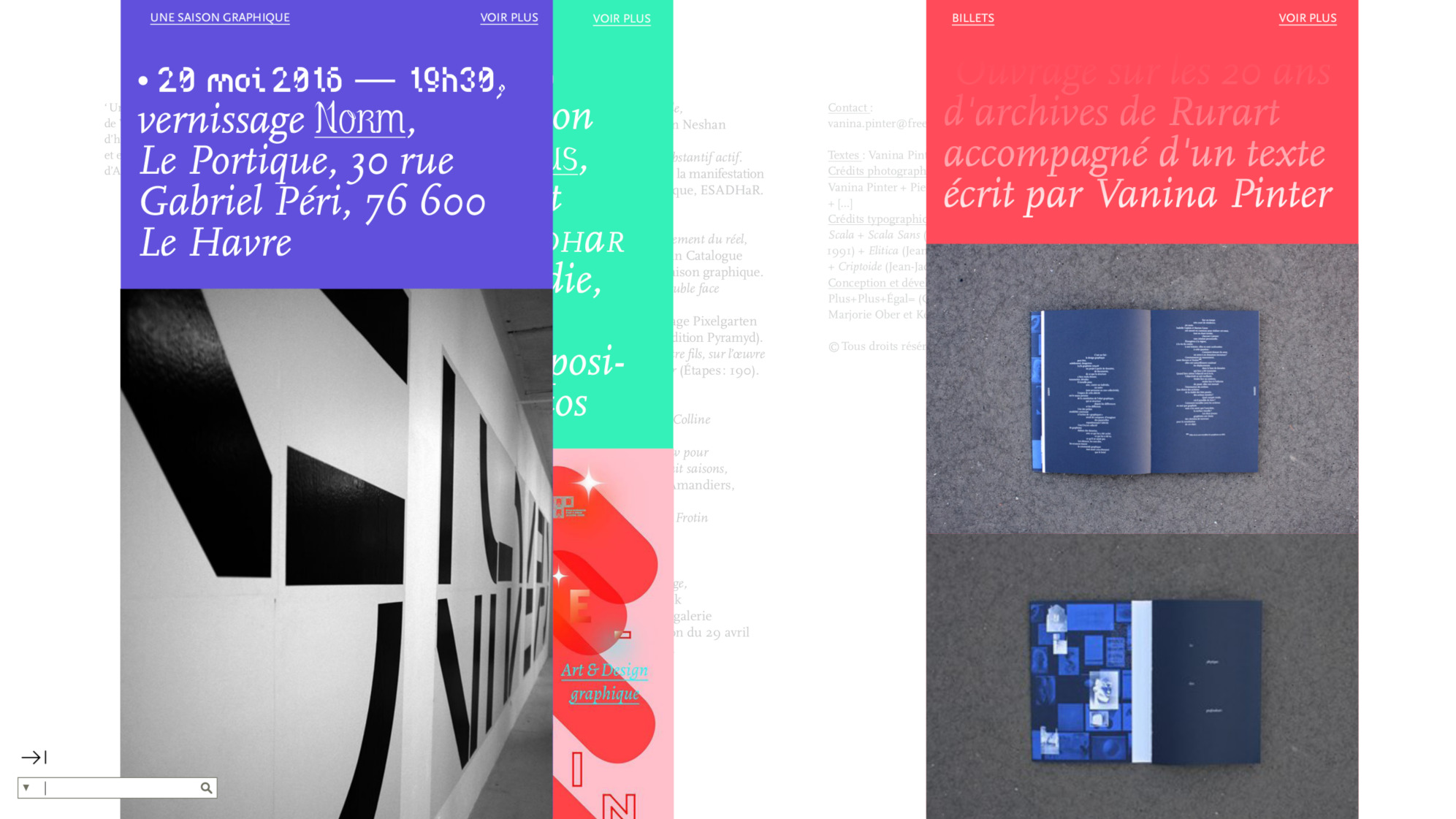
Conception graphique et développement du site web de Vanina Pinter, théoricienne et enseignante à l'ESADHaR du Havre.
L'interface a été pensée comme une vue de dessus du « bureau » de Vanina Pinter, que le visiteur peut déployer ou ranger. Ses textes, en arrière-plan, cohabitent avec son travail de recherche scindé en flux d'actualités (diffusion de travaux étudiants, partages de lectures, de visites d'exposition, etc.) au premier plan.
Infos
- Année :
-
2017
- Lieu :
-
Paris
- Type :
-
commande en collaboration avec Camille Trimardeau et Kévin Tessier
- Commanditaire :
-
Vanina Pinter
- Images, textes :
- Vanina Pinter
- Fontes :
-
Scala par Martin Majoor (1991), Elitica (2014) et Criptoide (2003) par Jean-Jacques Tachdjian.
-
- Texte
- Publication

Images
Texte
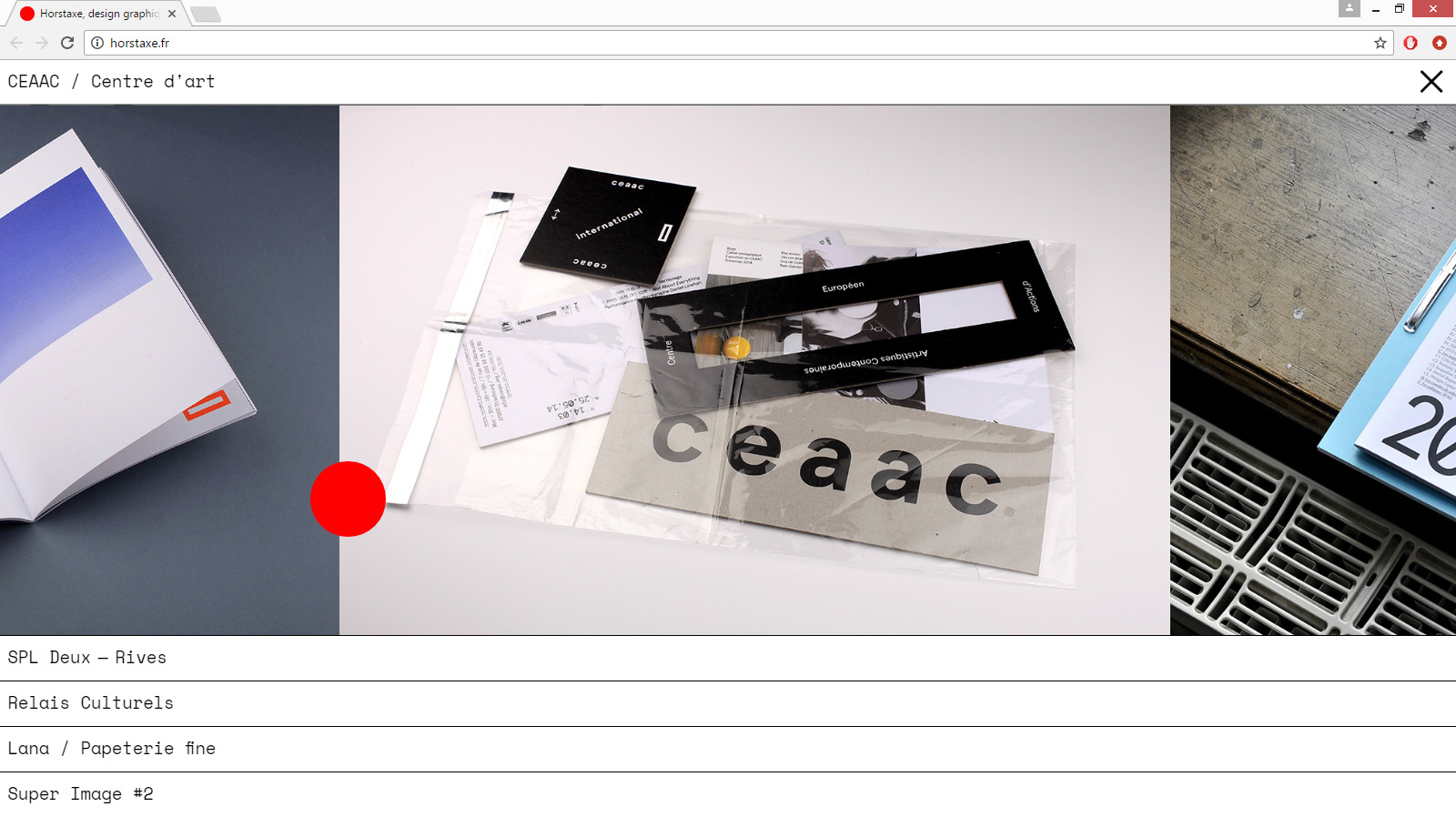
Article écrit dans le cadre de Super Image #2 (exposition et vente d'affiches organisée par le studio Horstaxe) au Centre Européen d'Actions Artistiques Contemporaines (CEAAC) de Strasbourg, du 03 décembre 2016 au 19 février 2017.
Texte publié sur le site d'E-D-G-A-R en avril 2017.
En s’appuyant sur l’analyse de Super Image, l’enjeu est d’observer, en certains points et au travers du prisme d’un regard, la place de l’image d’abord dans le design graphique, et, sous la forme d’une ouverture, celle qu’elle occupe dans l’espace public (en tant qu’image de design graphique).
Infos
- Année :
-
2017
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Horstaxe
-
- Graphisme
- Site web

Images

Texte
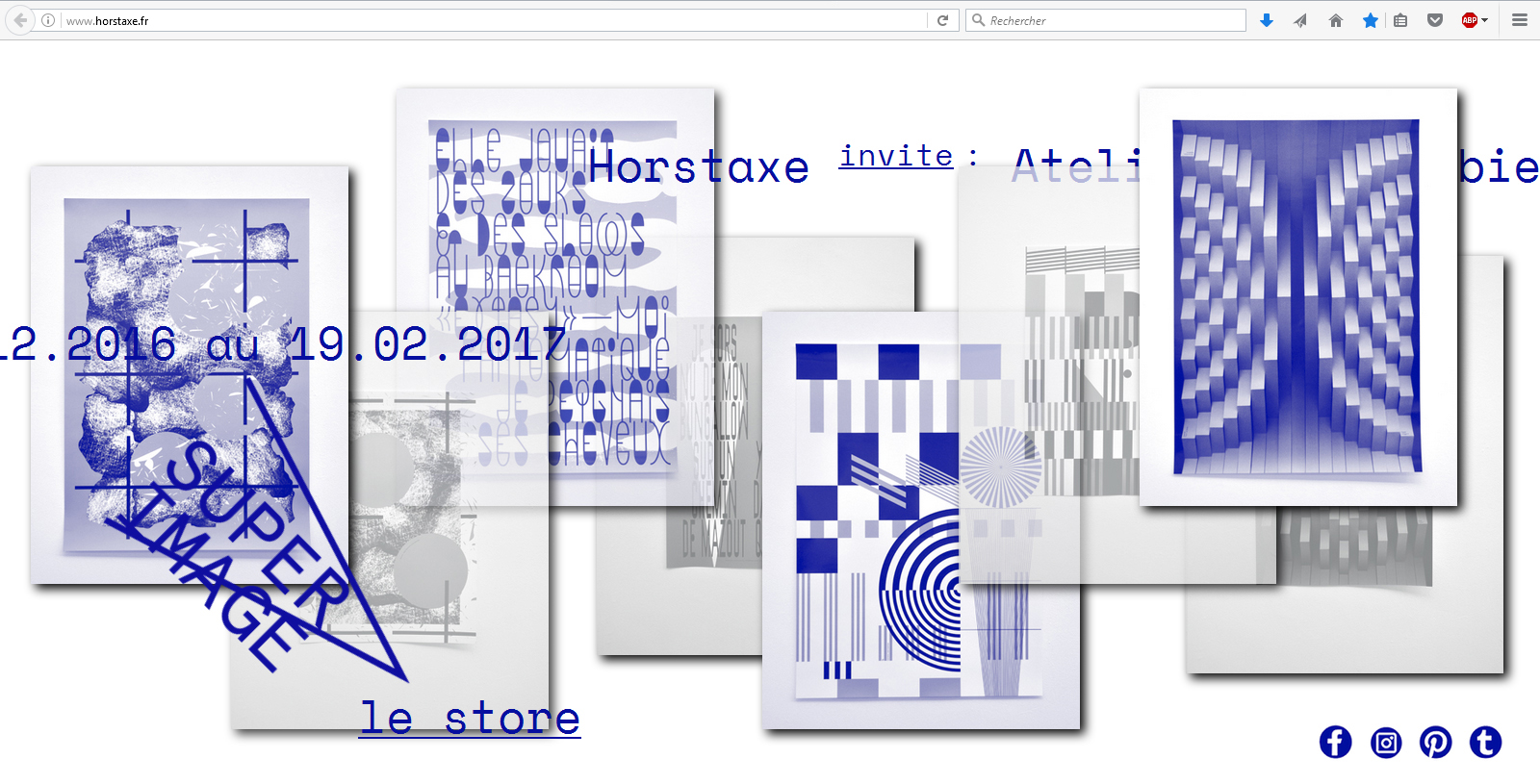
Travail sur la communication de l'exposition de design graphique Super Image* #2 pour le studio Horstaxe : carton d’invitation, page web, article, photographies.
Article publié sur le site web d'E-D-G-A-R en mai 2017.
*Exposition et vente d'affiches sérigraphiées (Lézard graphique) en édition limitée, avec Atelier Tout va bien, Helmo et Superscript2. Du 03 décembre 2016 au 19 février 2017 au Centre Européen d'Actions Artistiques Contemporaines (CEAAC) à Strasbourg.
Infos
- Année :
-
2016
- Lieu :
-
Strasbourg
- Type :
-
commande
- Commanditaire :
-
Horstaxe
- Fonte :
-
Apercu par Colophon Foundry (2010).
-
- Installation
- Exposition
Images
Texte
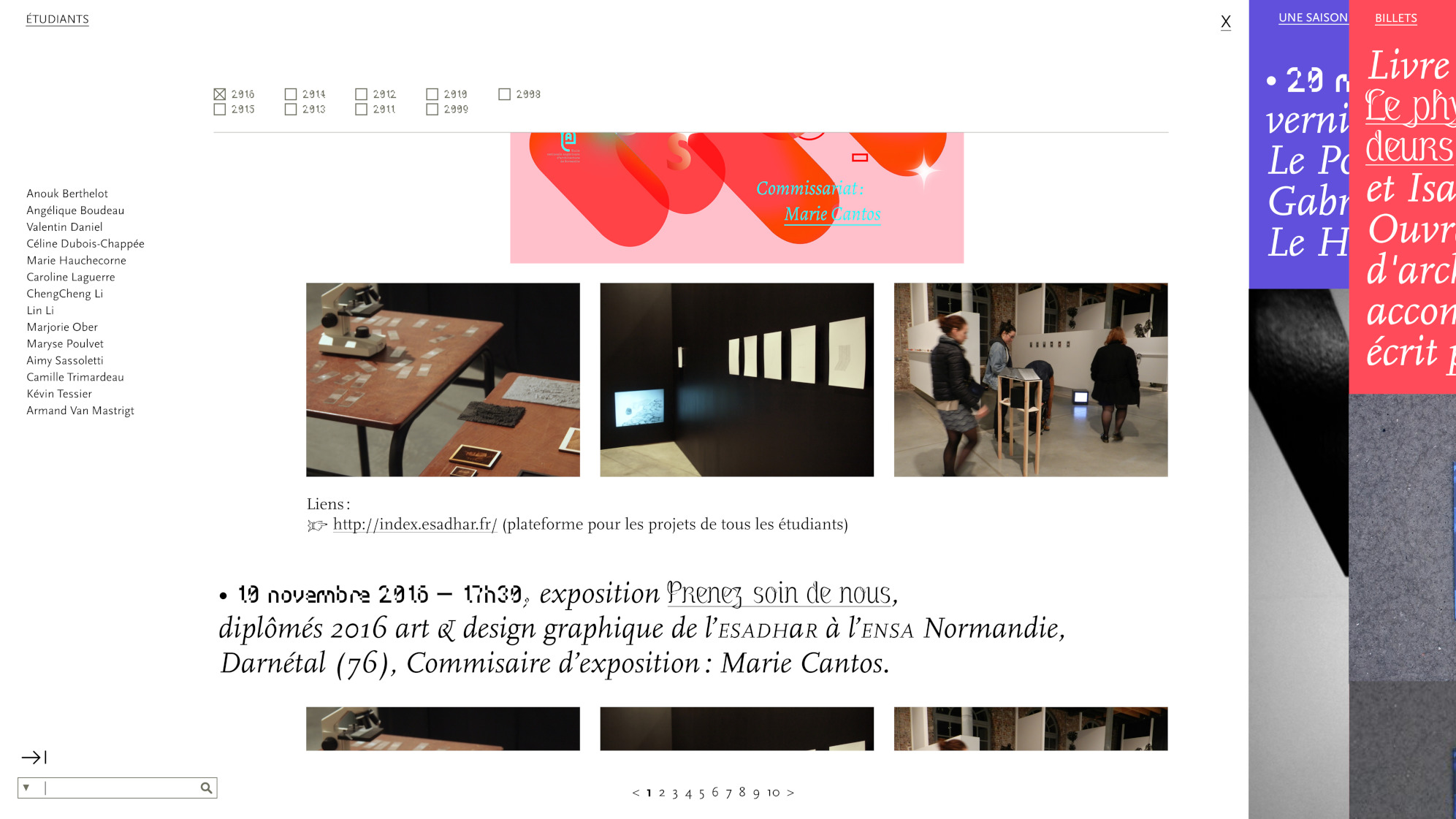
Exposition des diplômé·e·s de l'ESADHaR (promotion 2016) qui réunit les campus de Rouen et du Havre, du 11 novembre au 03 décembre 2016 à École Nationale Supérieure d'Architecture de Normandie de Darnétal.
Pièces exposées : extraits de la série Cascades (sérigraphies sur plexiglas montées à la tige filtée, cyanotype, gravures laser sur divers matériaux, impressions 3D et gauffrage), juin 2016.
La scénographie, pensée pour que les œuvres entrent en résonance, a permi l'apparition multiple de mes pièces au milieu de celles d'autres artistes.
Infos
- Année :
-
2016
- Lieu :
-
Darnétal
- Type :
-
commande
- Commanditaire :
-
École Supérieure d'Art et Design Le Havre-Rouen
- Commissariat :
- Marie Cantos
-
- Installation interactive
- Expérimentations
Projet Plus Plus Égal
Images








Premiers tests
Projection d'un gif sur du sable qui fait se succéder par clins d'œil visuels des memes célèbres convoquant notamment des chats, tels que le regard suppliant du Chat Potté dans Schrek ou le Buttered cat paradox (chat dont la tête est entourée d'une tranche de pain de mie). Une main creuse le sable et semble provoquer l'enchaînement des images.
Présentation de l'installation
Introduction de la vidéo avec le titre « Archéologie du web » et les crédits « Camille Trimardeau + Marjorie Ober. Programmation : Jean-Noël Lafargue. Structure : Hélène Pitassi. ESADHaR - Juin 2016 ». On entend des mains qui pianotent sur un clavier d'ordinateur à mesure que le texte blanc sur fond noir apparaît.
On voit ensuite à l'image un ordinateur portable avec des mains qui tappent au clavier la recherche « fonds marins ». À l'écran la requête s'affiche en bleu sur fond de couches d'images dans les tons blancs et bleus.
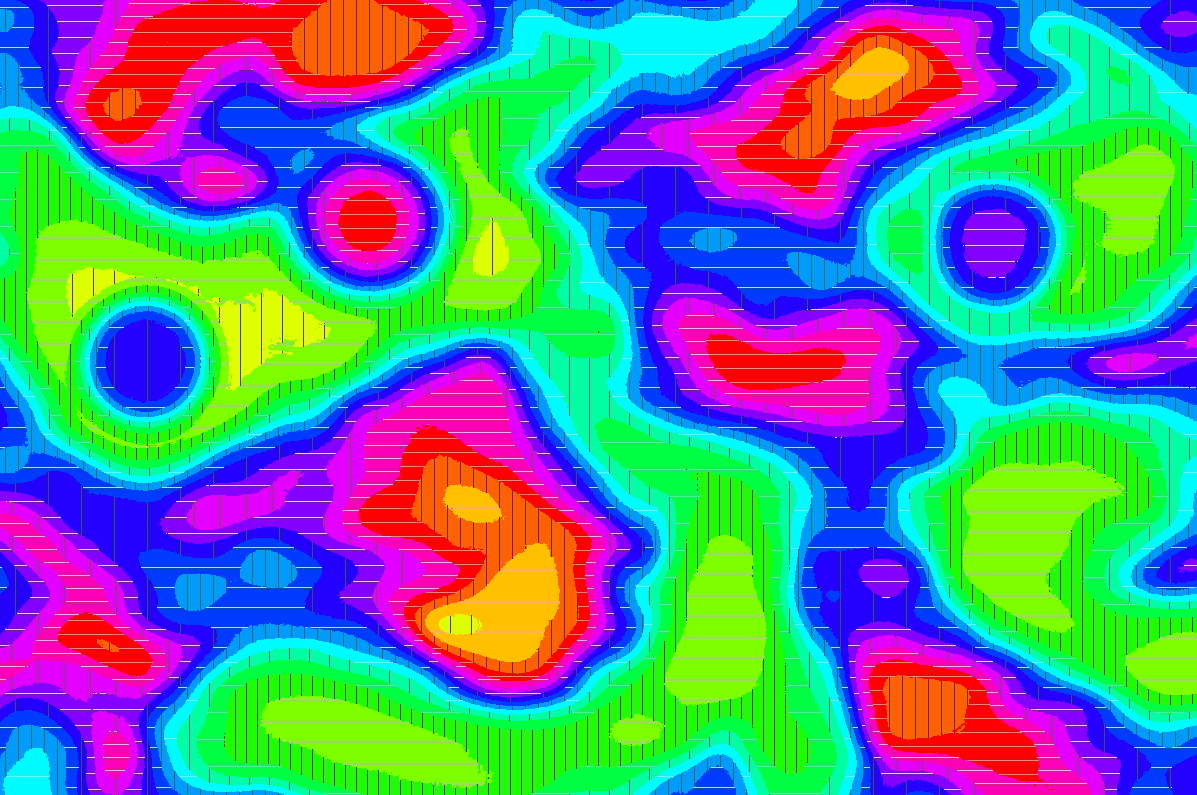
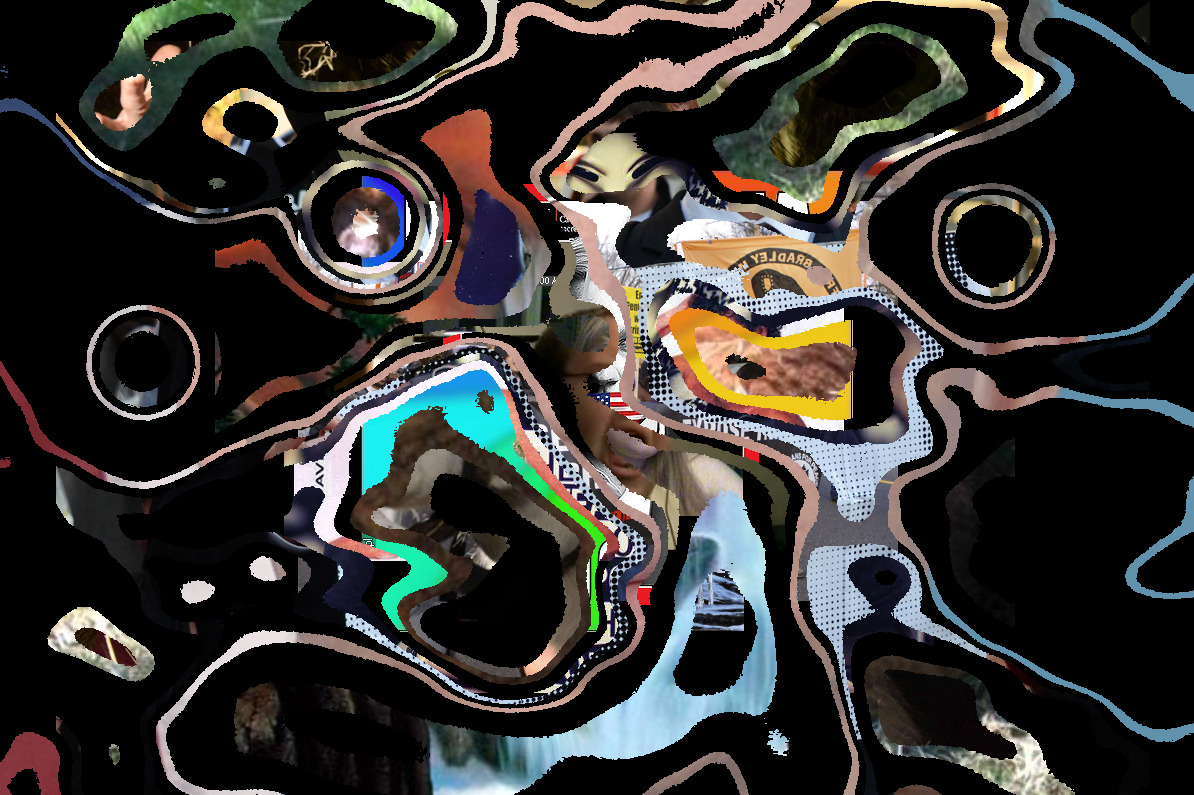
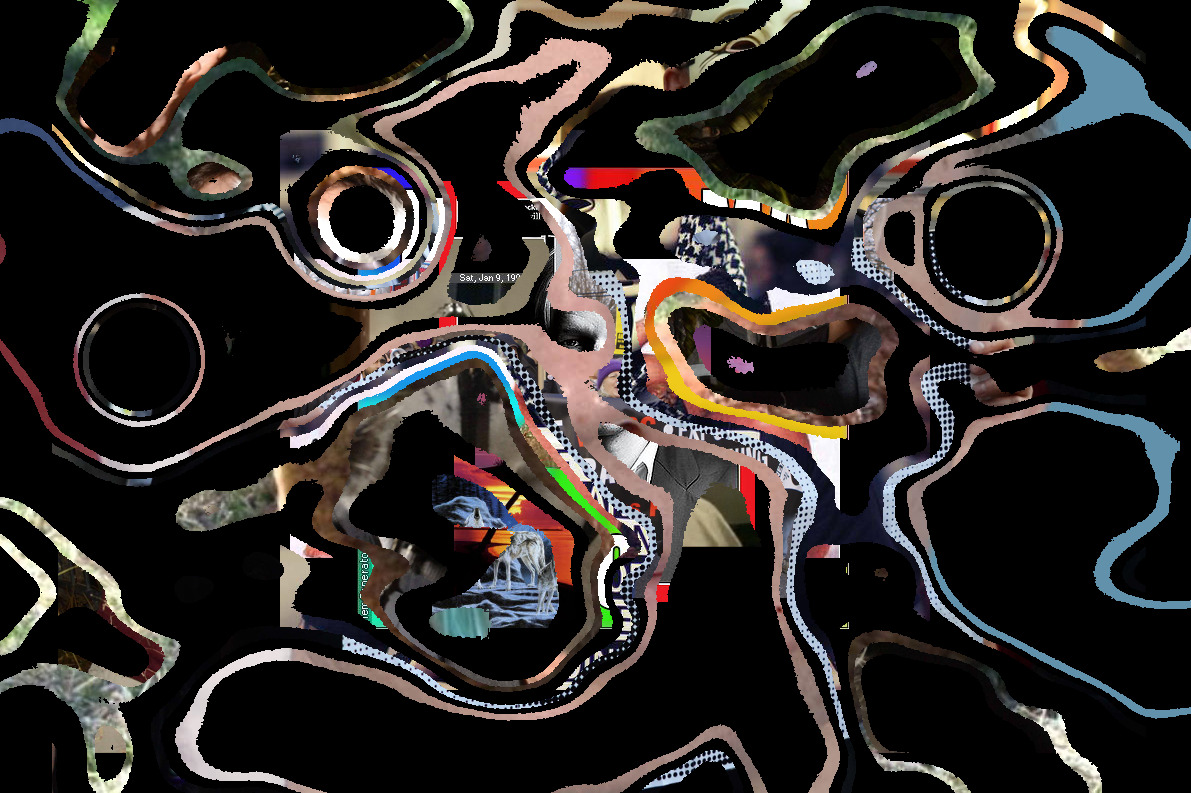
La caméra se déplace latéralement pour cadrer un bac de sable en plan rapproché sur lequel est projeté le résultat de la recherche. Un bras creuse la matière pour faire apparaître des strates d'images de paysages aquatiques qui se superposent.Vue de détail
Vue de détail de la recherche sur les fonds marins qui atteint des couches plus profondes et révèlent des camaieux de bleus ponctués de jaune et de orange. L'exploration visuelle y est plus abstraite mais elle met en scène plus de relief, on le voit d'ailleurs d'après les mouvements intensifiés de la main qui sculpte le sable.
Texte
Installation interactive (prototype) qui exprime littéralement l'idée de creuser dans la toile, c'est un principe de navigation par les images.
Un ordinateur connecté à Internet permet de saisir un mot dans un moteur de recherche (Google), celui-ci enregistre aléatoirement et automatiquement 15 images sous forme de strates superposées, par le biais d'un programme développé en Processing 3. Ce résultat est ensuite projeté sur un bac de sable, une Kinect capte les mouvements du·de la spectateurice et évalue la topographie. En manipulant les sédiments, on peut observer des analogies entre les images qui se créent par couches de profondeur.
Projet publié dans Étapes: 234 (Écoles & diplômes) en novembre 2016 et présenté en vidéo à la Biennale de Design de Saint-Étienne lors de l'exposition Le Monde, sinon rien du 6 avril au 31 juillet 2022 à la Cité du Design.
Infos
- Année :
-
2016
- Lieu :
-
École Supérieure d'Art et Design Le Havre-Rouen, campus du Havre, (salle multimédia).
- Type :
-
co-création avec Camille Trimardeau
- Matériel :
-
table, bois, sable, vidéoprojecteur, Kinect, ordinateur,
Internet. - Programmation (Processing 3) :
- Jean-Noël Lafargue
- Structure :
- Hélène Pitassi
-
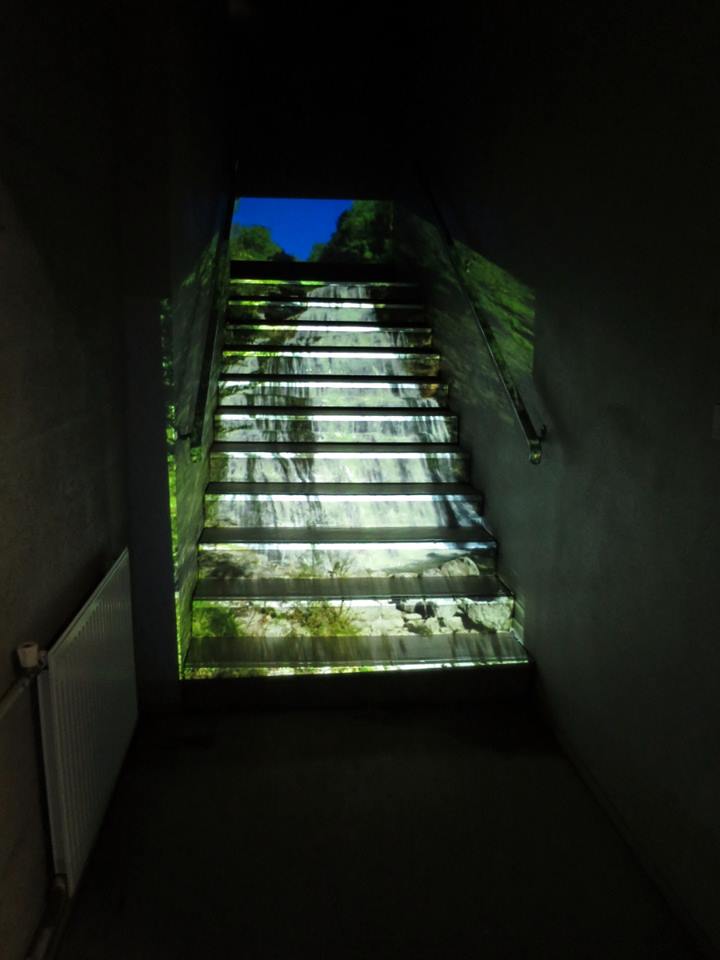
Installation
Images















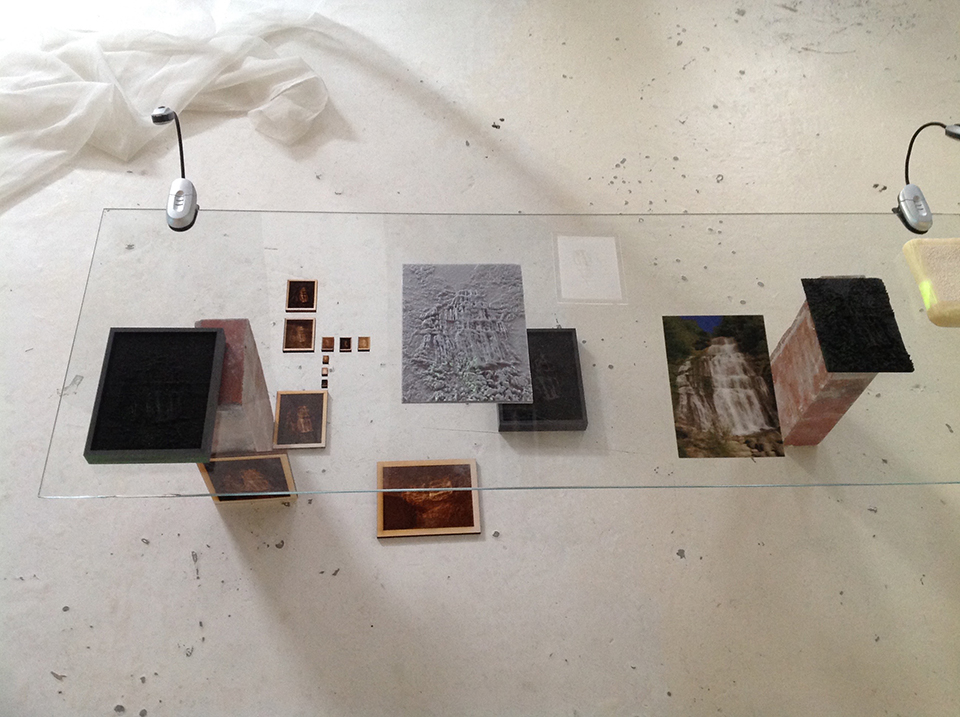
Texte
Projet expérimental mené en DNSEP : processus créatif qui retrace le cycle d'une image (source), comme une collection des occurrences de cette image. Laboratoire de recherche organisé en trois phases : documentation (immersion, informations) / expérimentations (techniques et plastiques) / installation (mise en espace et connections entre les pièces, curating).
Ce projet affirme l’existence (purement) médiale de l’image, il pose la question de la multiplicité de ses apparitions, et de notre incapacité à (toutes) les anticiper, c’est une préoccupation majeure auprès des web designers par exemple, face aux possibilités du responsive.
En dehors de la question du support, il y a encore la technique qui entre en jeu. La liquidité de l’image, cette cascade, captée dans sa réalité, saisie dans son environnement, semblait une évidence pour certaines transpositions : les techniques aqueuses comme la sérigraphie, la fluidité du numérique, etc. Ce contexte de « filature » m’a permis de « suivre » cette image dans sa traversée des médiums, et d’observer ses changements d’états du papier à l’écran, chacun des déplacements lui offrant une matérialité propre et un potentiel plastique différent. Cette exploration « verticale », qui fait entrer le regard dans l’image, (re)définit notre rapport à la reproductibilité technique (dixit Walter Benjamin) et à la création picturale, de l’impression à l’affichage. C’est un lâcher prise, décloisonnant du carcan de l’ordinateur qui peut parfois nous enfermer dans une certaine esthétique, un systématisme.
L’installation, qui au départ devait être une sorte de mise à plat, un étalage assumé, laissant apparaître le relief par les objets eux-mêmes, sans hiérarchie, et rappelant les restitutions de fouilles archéologiques, est finalement devenue une installation vivante, établissant des rapprochements poétiques et/ou philosophiques, plutôt qu’un inventaire scientifique.
Infos
- Année :
-
2016
- Lieu :
-
École Supérieure d'Art et Design Le Havre-Rouen, campus du Havre, (studio photo).
- Type :
-
projet personnel
- Image :
-
Cascade de l'Éventail, domaine du Hérisson, Jura (photographie personnelle).
-
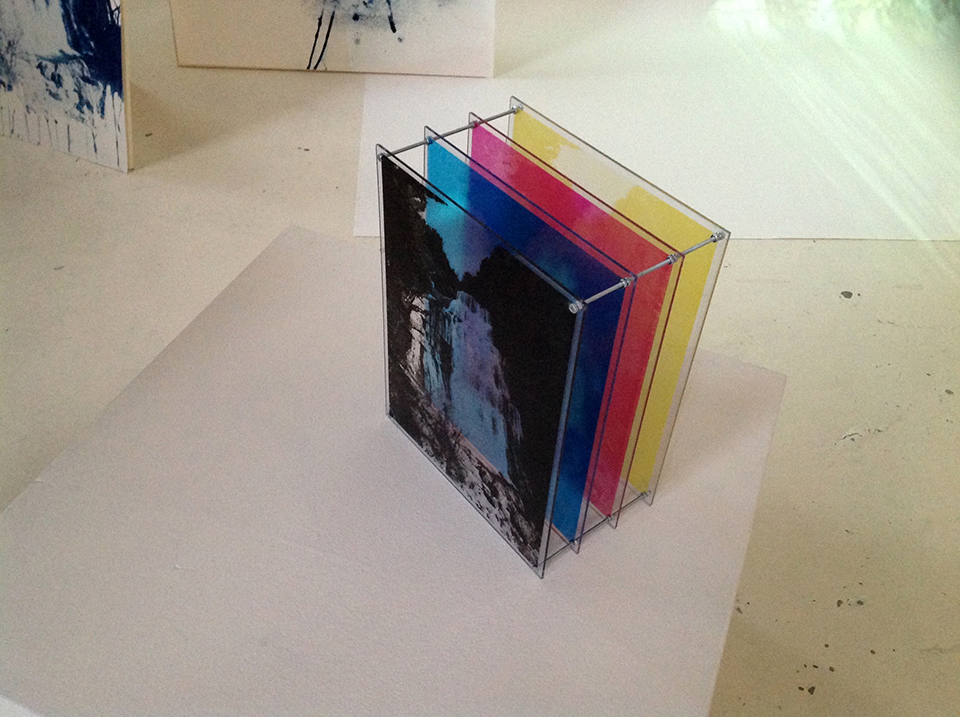
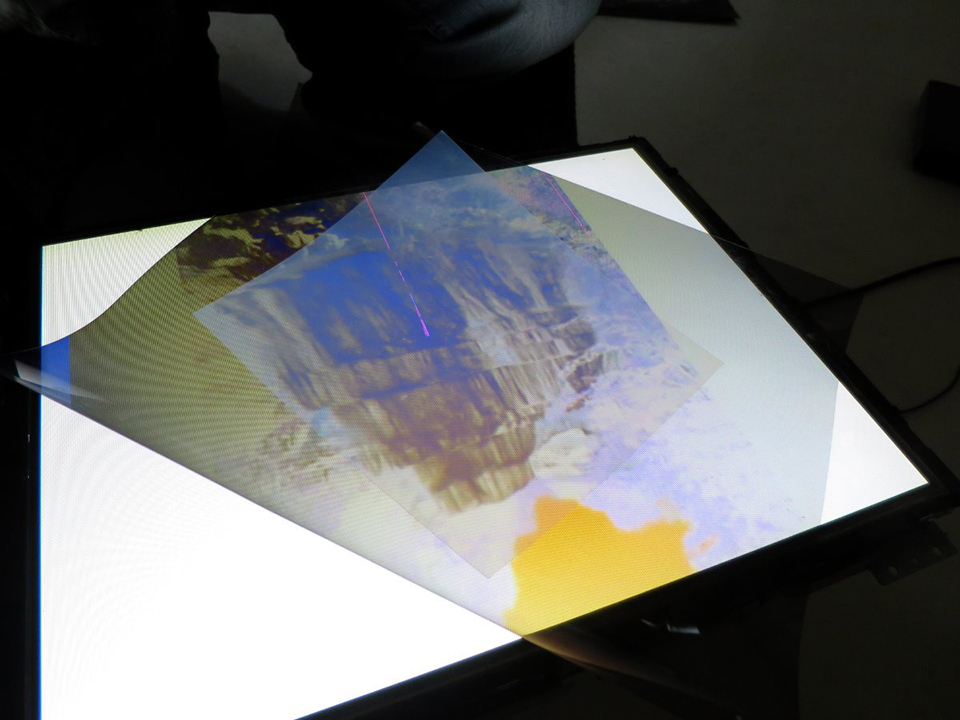
- Impressions
- Expérimentations
Images




Reflet de la cascade de l'Éventail
Vue de détail du reflet de la Cascade du Hérisson depuis un écran dans un bac d'eau agitée dont l'onde se calme progressivement.
Texte
Expérimentations analogiques et numériques diverses menées entre mai et juin 2016 à l'ESADHaR du Havre.
Impressions multiples (de la sérigraphie à l'impression 3D), affichages sur différents types d'écrans (de la montre connectée au cinéma), projections sur matériaux, etc.
Infos
- Année :
-
2016
- Lieu :
-
Le Havre
- Type :
-
projet personnel
- Image :
-
Cascade de l'Éventail, domaine du Hérisson, Jura (photographie personnelle).
-
- Graphisme
- Édition
Images

Texte
Après m'être délimité un champ d'actions dans le vaste domaine de l'image grâce au mémoire, j'ai souhaité construire mon projet de diplôme (DNSEP) autour d'une promesse : proposer des « expériences d'images ». Je conçois mes projets comme des outils qui traitent à chaque fois d'un mode de voyage/un accès à l'image différent. Fondamentalement, ce qui m'intéresse, c'est ce que les images convoquent quand elles sont composées ensemble, quand elles sont mitoyennes (différents sens). Mon approche du design graphique est donc soucieuse du travail de montage (au sens où l'entendent Aby Warburg, Georges Didi-Huberman, Jacques Rancière ou encore André Malraux dans son Musée imaginaire, 1947) et des questions que soulève l'iconographie.
Ce mémoire qui a été un déclencheur, fonctionne comme un repère face à cette mer d’images qui nous submerge aujourd’hui et où le regard « slalome ». C’est une réflexion autour du rapport qui lie le⸱a spectateurice à l’image, mais sous la métaphore du voyage et de l’Odyssée. La dimension « insulaire » de ce diplôme, qui appelle à la circulation, se retrouve dans la présentation de mon travail (accrochage sur trois salles, ESADHaR, juin 2016).
Infos
- Année :
-
2016
- Lieu :
-
Le Havre
- Type :
-
projet personnel
- Suivi :
- Vanina Pinter et Bachir Soussi-Chiadmi
- Impression :
- imprimé à l'ESADHaR du Havre en 8 exemplaire en juin 2016
- Reliure :
- Hélène Pitassi
- Format :
- 125x180 mm, 374 pages
- Fontes :
-
Inknut antiqua par Claus Eggers (2014) pour les titrages, Thesis serif par Lucas de Groot (1994) pour le corps de texte et Aguafina script par Sudtipos (2007) pour les notes.
-
- Graphisme
- Édition
Projet Plus Plus Égal
Images



Texte
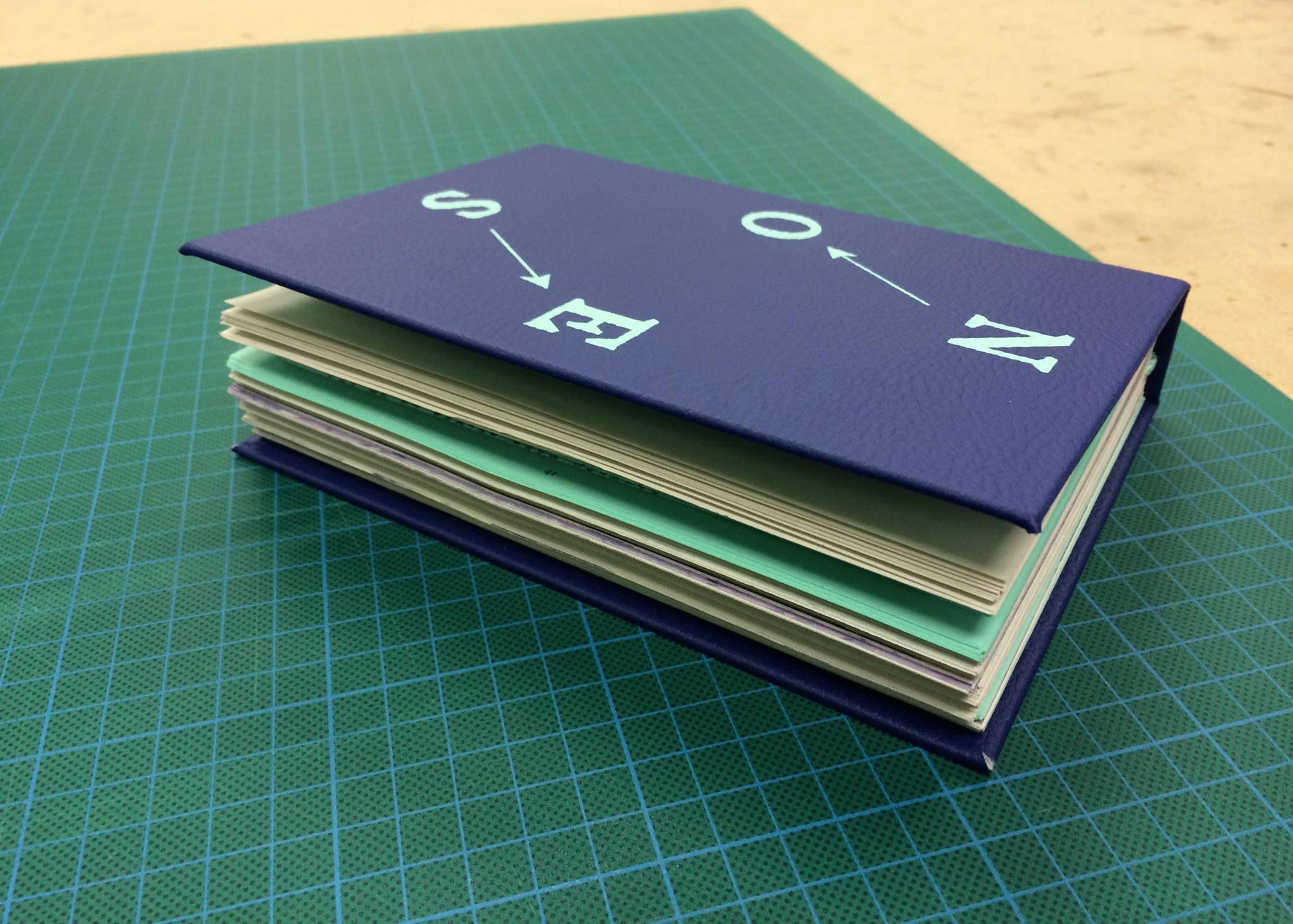
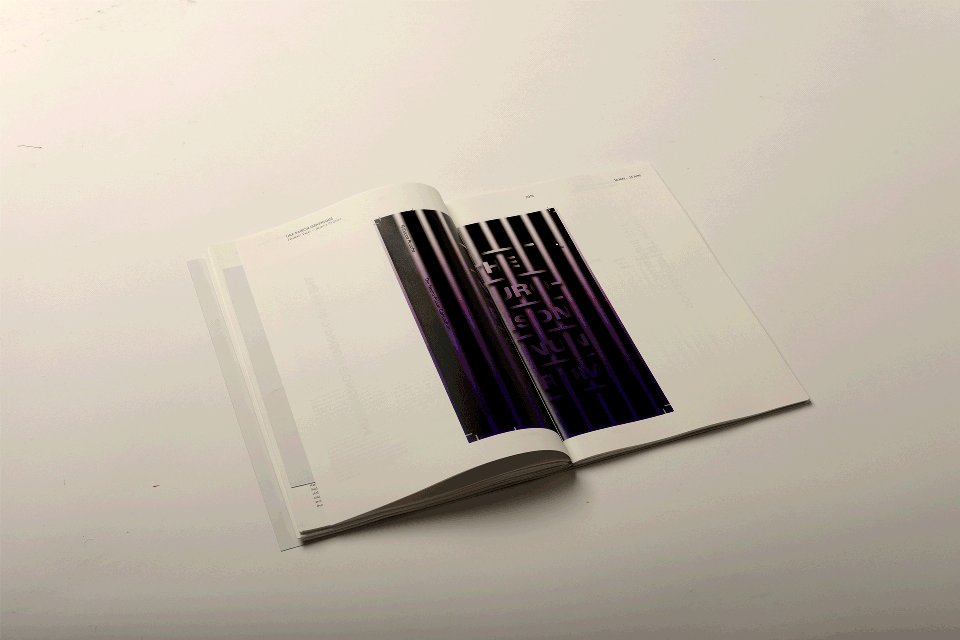
Catalogue accompagnant l'exposition Science Friction de Frédéric Tacer à la Galerie 65 de l'ESADHaR, dans le cadre de la Saison graphique 15.
Le travail de composition vise à établir des parallèles entre les visuels de couvertures créés par Frédéric Tacer et les articles qui les lui ont inspiré. La notion d’anticipation apparaît à travers diverses astuces de mise en page comme la semi-transparence du papier qui évoque différentes temporalités (passé, présent, futur) et qui induit également l’idée de « couches », en référence au mode d’impression (la sérigraphie) retenu pour les couvertures, ou encore le logo d’USG traversant le livre de long en large. L’ouvrage a été intégralement imprimé en noir et blanc, à l’exception de surimpressions violettes sommaires (et du fil de reliure) qui reprennent la teinte utilisée par Frédéric Tacer dans son affiche générique pour la Saison graphique. La couverture est une macule originale généreusement mise de côté par Yann Owens, celle-ci est ornée d’une gravure laser représentant le logo de la Saison graphique qui file à toute vitesse, rappel de la traversée interne qu’il effectue. Quatre autres macules, toutes différentes, sont glissées entre les cahiers du livre, rendant chaque exemplaire unique.
Édition diffusée au Palais de Tokyo pour l'exposition Vision, Recherche en art et en design, proposé par l'Association Nationale des Écoles Supérieures d'Art (ANdÉA), du 13 au 18 avril 2016 et publication d'un article sur le site d'E-D-G-A-R en mai 2015.
Infos
- Année :
-
2015
- Lieu :
-
Le Havre
- Type :
-
co-création avec Camille Trimardeau et Anouk Berthelot
- Visuels :
- Frédéric Tacer
- Macules originales, sérigraphie :
- Yann Owens
- Impression :
- imprimées à l'ESADHaR du Havre en 6 exemplaires en mai 2015.
- Format :
- 210x297 mm, 224 pages
- Reliure (chaînette et dos à la Suisse) :
- Hélène Pitassi
- Fontes :
-
Neutraface par Christan Schwarz (2002) et Fugue par Radim Peško (2010) pour les titrages, Minion par Robert Slimbach (1990) pour les textes.